What is Image Generation?

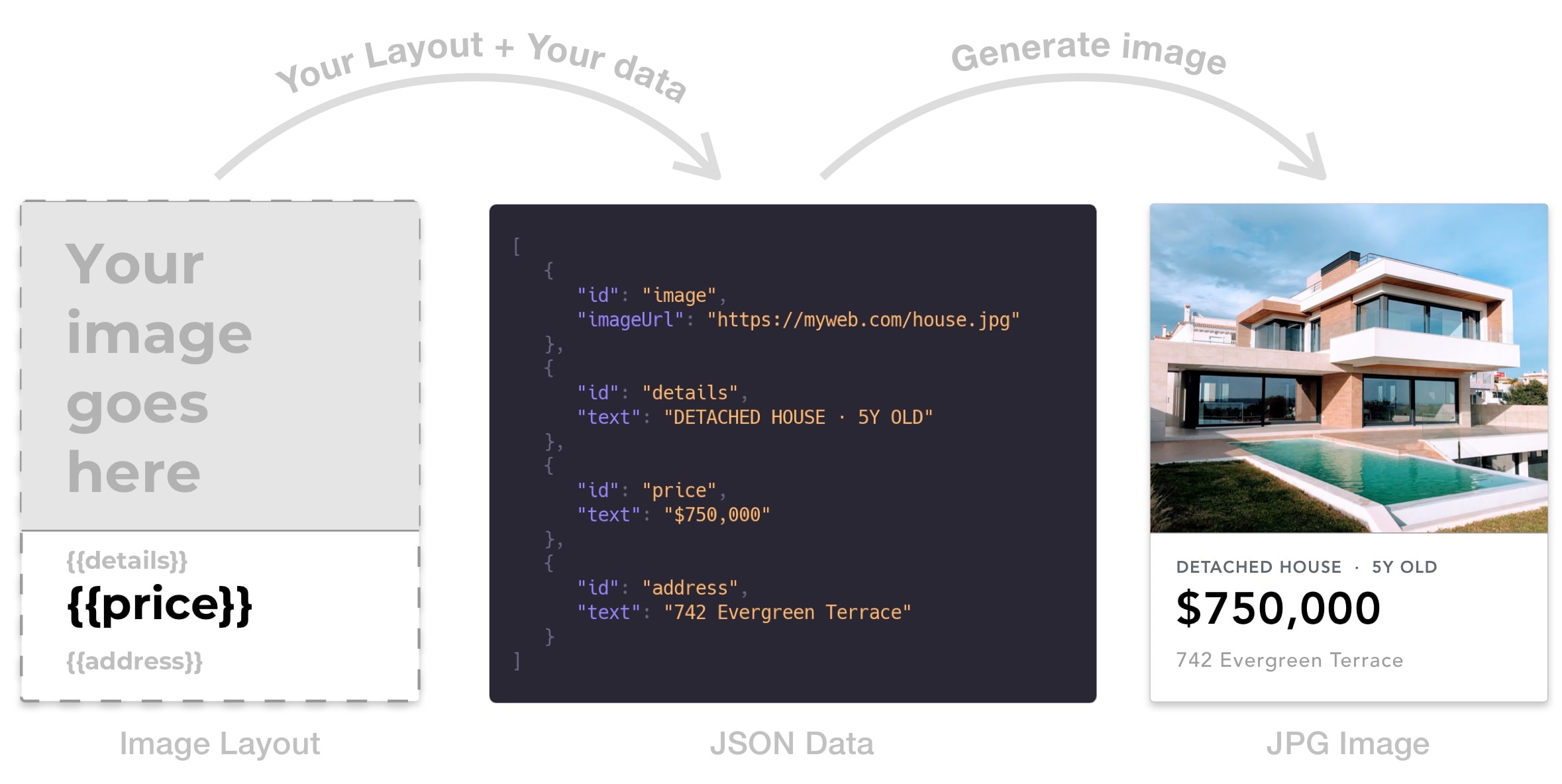
Image generation is the process of creating visuals using automated tools, often based on a predefined template. Instead of designing graphics manually every time, image generation lets you reuse layouts and update only the dynamic parts like text, colors, or images.
Design software like Photoshop or Canva is great for one-off projects. But when it comes to creating hundreds of consistent, branded images, automation becomes essential. Tools like RenderForm make it easy to design once and generate unlimited variations using data from APIs or no-code platforms like Zapier, Make, or Google Sheets.
RenderForm is built for speed, control, and consistency. Unlike AI art tools that rely on prompt engineering and randomness, it generates exact results based on your template. It's ideal for marketing, personalization, or bulk content creation.
1. Build a template with the editor
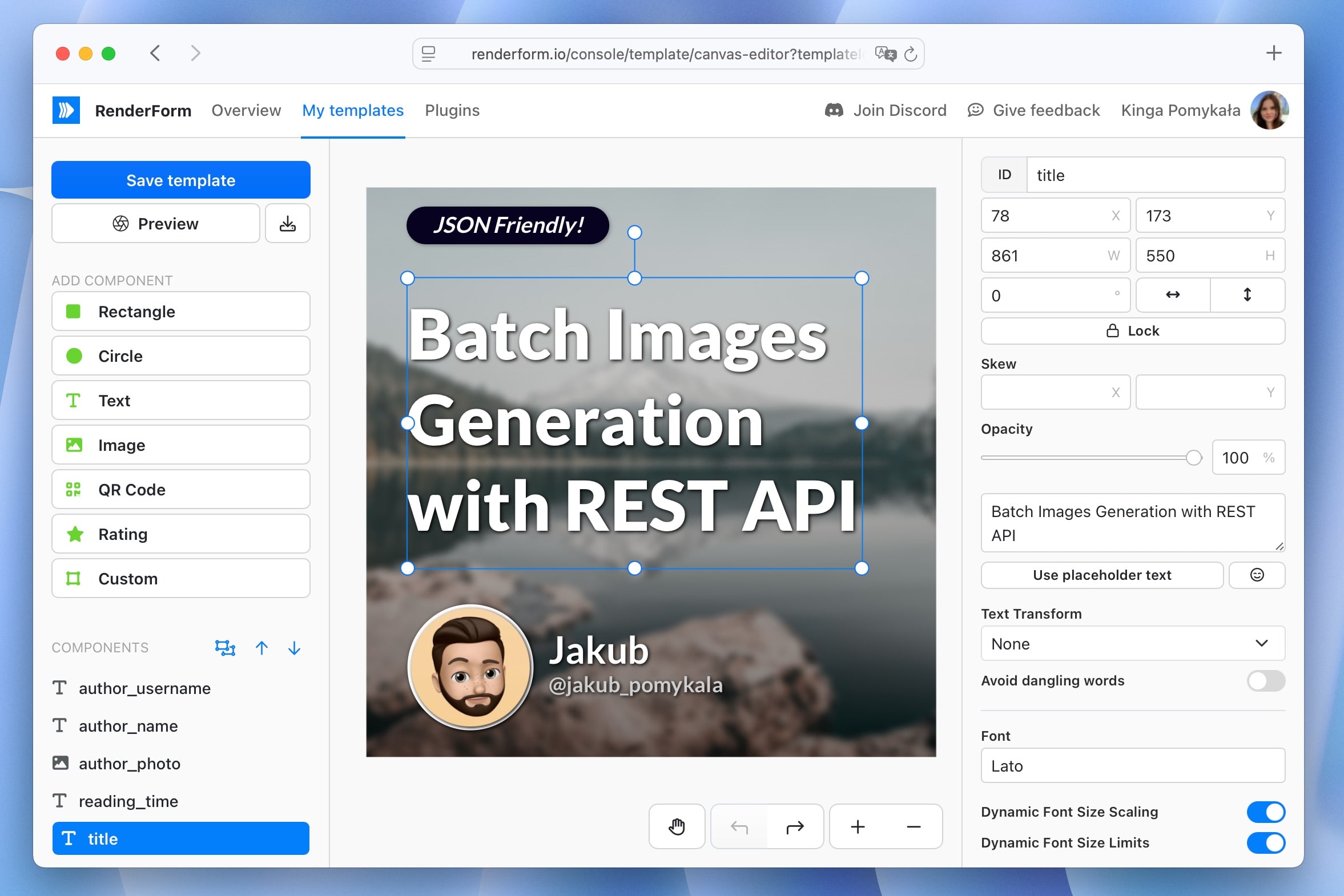
Start with the RenderForm Template Editor. It works like a simple design tool: drag in text, image placeholders, or shapes, and arrange them however you like.

Set image fit
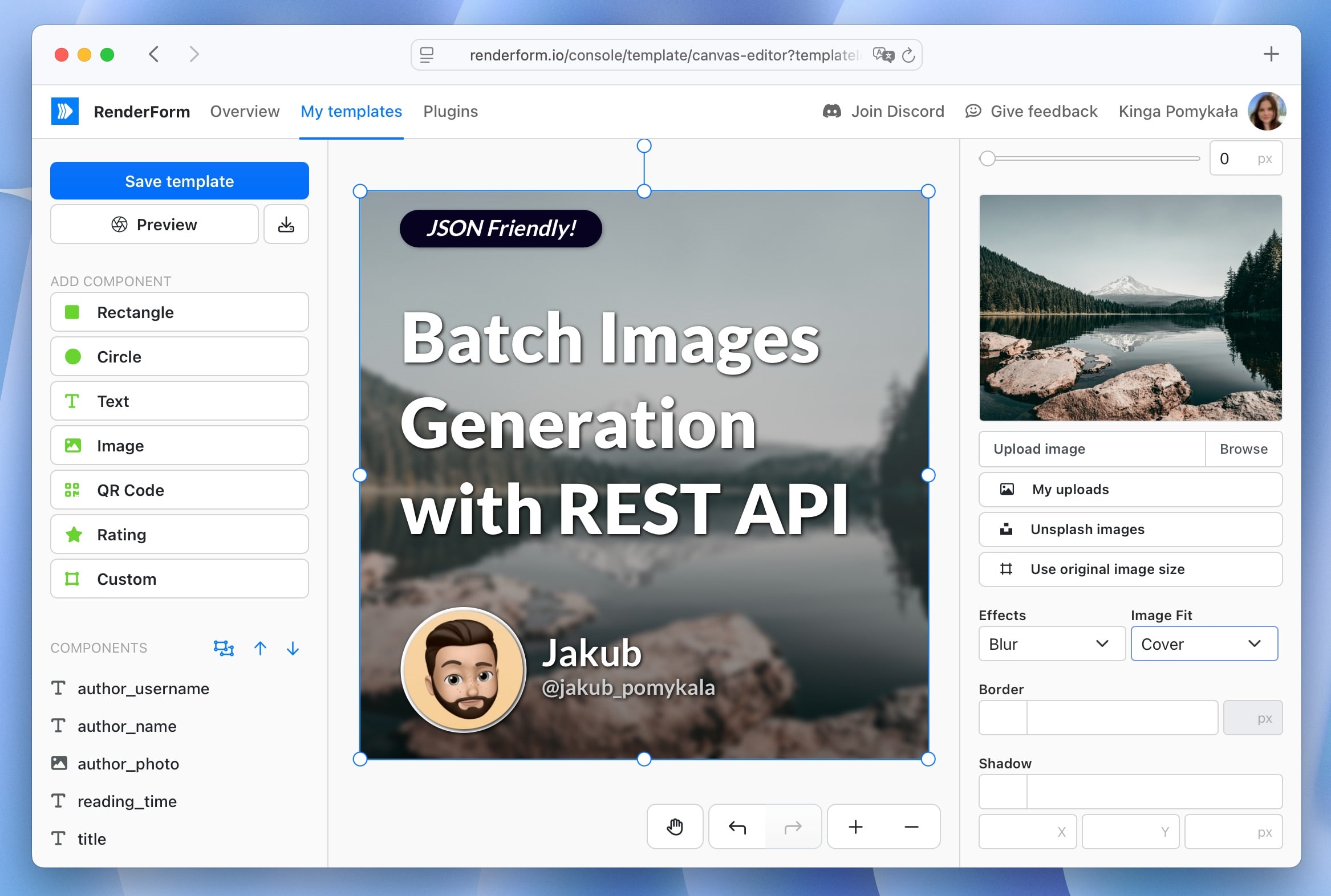
For image placeholders, choose how the image should behave inside the container. Click on any image and use the panel on the right to adjust the "Image Fit" option:
Coverfills the entire space, cropping the edges if needed.Containkeeps the full image visible, even if it doesn't fill the entire space. Best for logos or product photos.

Resize text areas
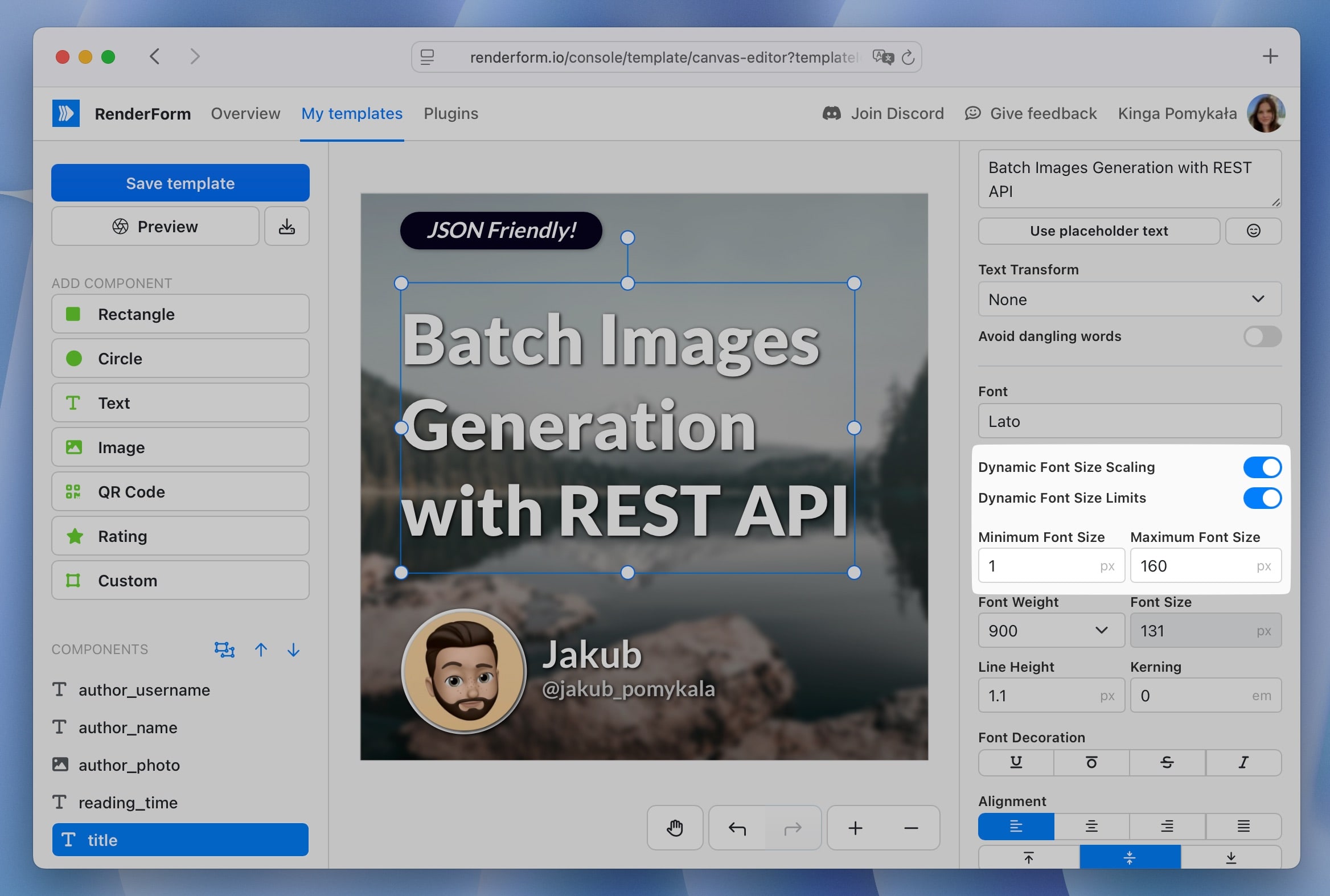
Text auto-scales to fit its container, but large or dynamic content might need extra space. Set the width and height manually to avoid clipping and keep everything legible.
Additionally, you can adjust the dynamic font size limits to ensure text remains readable across different lengths. This is especially useful for names, titles, or descriptions that vary in size.

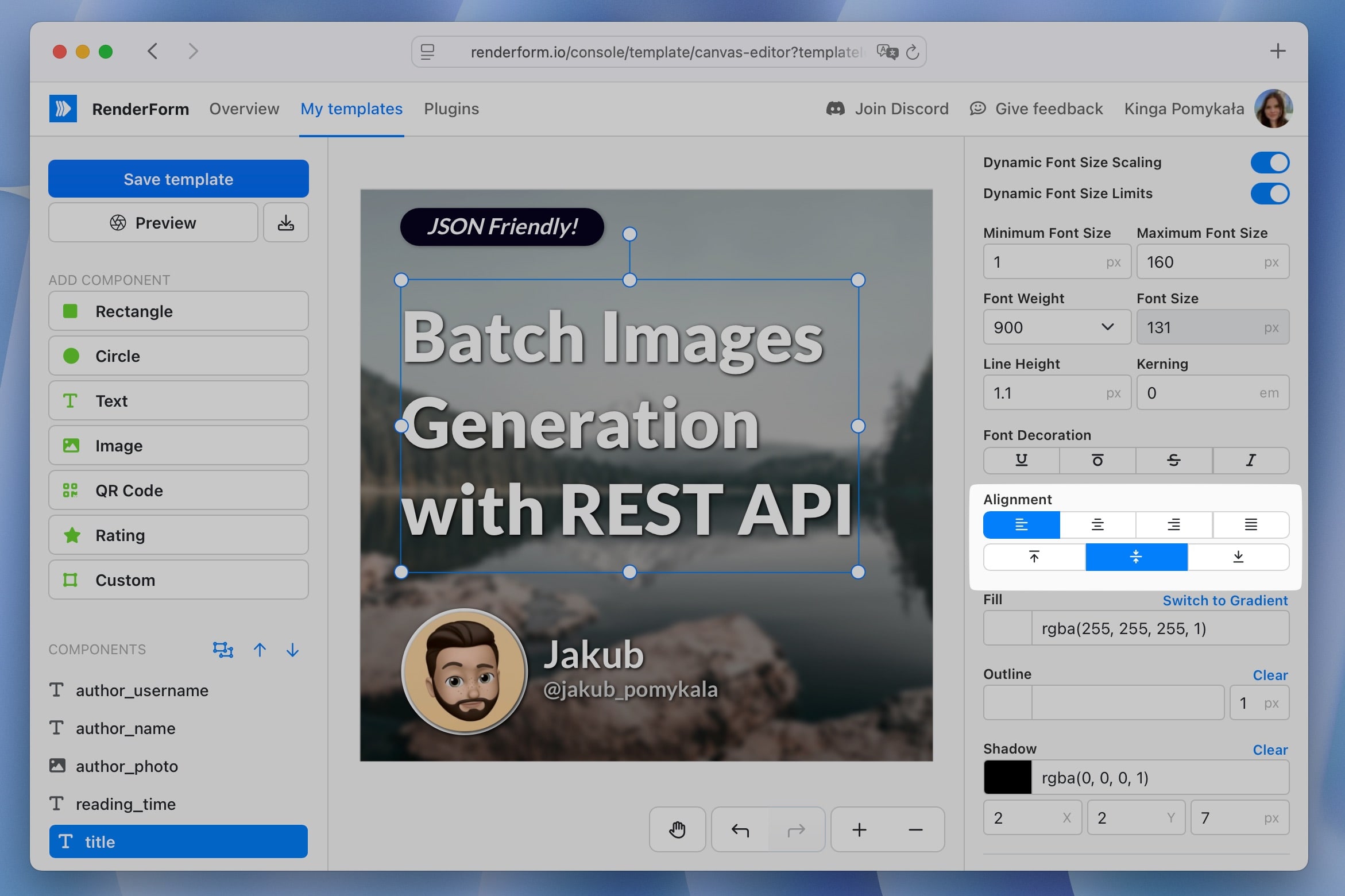
Align text precisely
In the side panel, scroll to the Alignment section to define how text should wrap or stretch. This is useful for things like dynamic names, titles, or product descriptions that vary in length.

2. Connect data to generate images
Once the layout is ready, it's time to connect it with data. You can use RenderForm's REST API directly, or connect to platforms like:
- Zapier - Trigger image generation from forms, CRMs, or other tools
- Make (Integromat) - Link multiple services and schedule image creation
- Google Sheets - Use spreadsheet rows as input for bulk image creation
- Airtable - Generate images from Airtable records
- Custom scripts - Send image generation requests using your own backend

The key is simple: update specific components in your template using a property format like this:
yourComponentId.property=value
Example:
headline.text=Summer Sale Ends Tonight!
This tells RenderForm exactly what to change inside the template. You can change text, image sources, colors, and more. See the full list of properties in the template properties guide.

RenderForm processes the data and generates your final image instantly, ready to be used anywhere.
Common use cases
Image generation isn't just about saving time, it unlocks new ways to deliver content with precision and consistency. Here are a few practical examples:
- E-commerce: Generate product images with live pricing, stock levels, or promo tags
- Marketing: Create personalized banners for ads, email, or landing pages
- Social Media: Automate quote cards, announcements, or seasonal visuals
- Hiring: Share branded job posts or team intro graphics for new hires
- Events: Generate speaker cards, schedules, or reminder graphics from spreadsheets or databases
Every visual stays on-brand, with no manual editing required.
Why use RenderForm?
RenderForm helps teams produce image content faster without sacrificing quality or control. Design a layout once, then use automation to create thousands of variations with zero manual work.
Key benefits:
- ✅ Predictable, design-safe results
- ⚙️ API and no-code integration options
- 🎨 Full control over layout and visual style
- 📊 Perfect for personalized or data-driven visuals
- ⏱ Real-time generation—no delays
With RenderForm, visual automation becomes part of your workflow. No need to guess what the final image will look like; just send your data, and get exactly what you designed.


