Featured photos for WordPress blogs

Being consistent with blog post featured images can be a challenging task. Creating and uploading images for every blog post can take a lot of time unless you use a predefined template and image automation tools.
RenderForm offers a WordPress plugin that automatically generates a featured image for any post or page on your site. It's simple to use, and you can generate high-quality images with just a few clicks.
Create your template
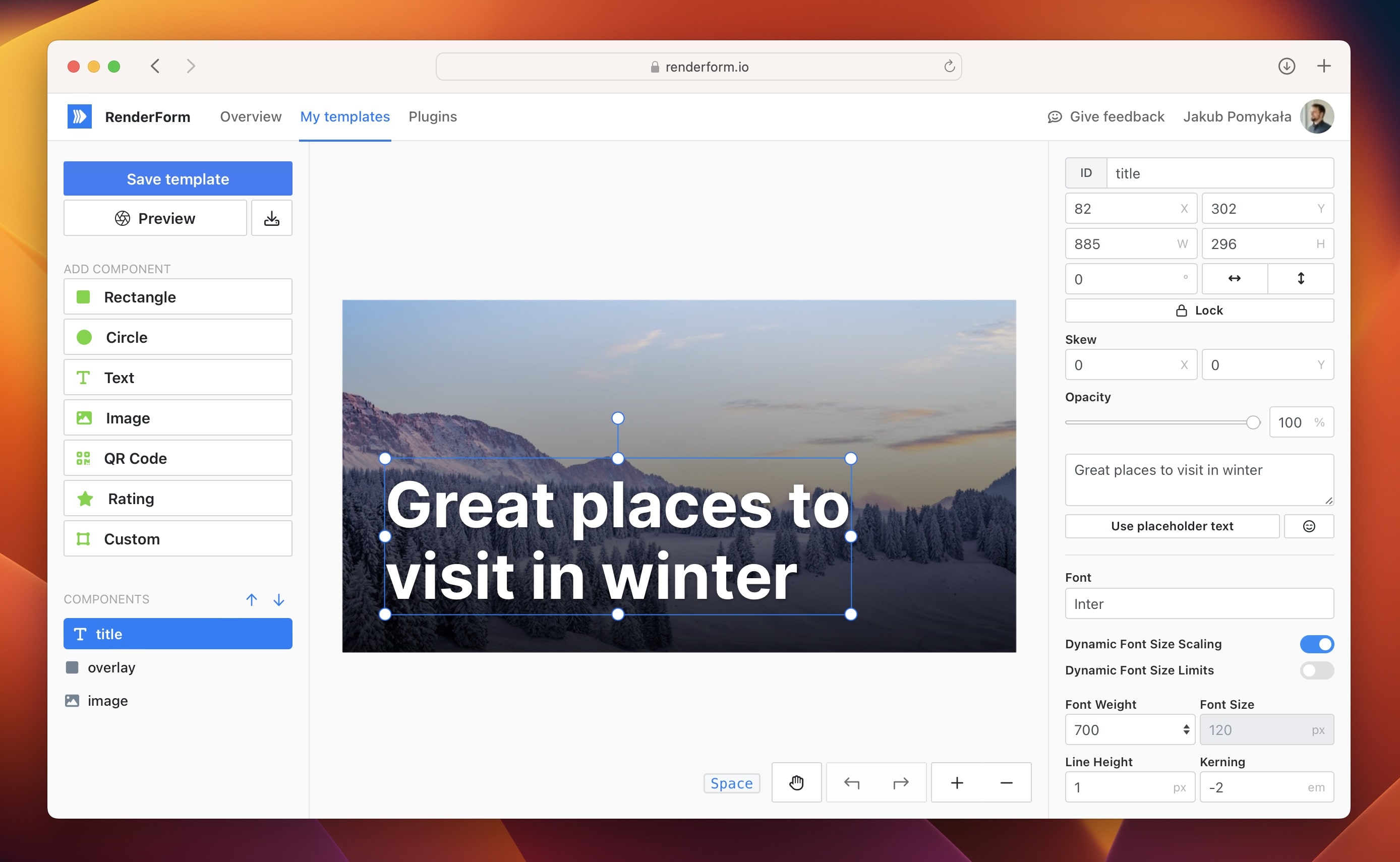
To get started, create your image template in RenderForm. You will use it as a template for featured images throughout your WordPress posts and pages.
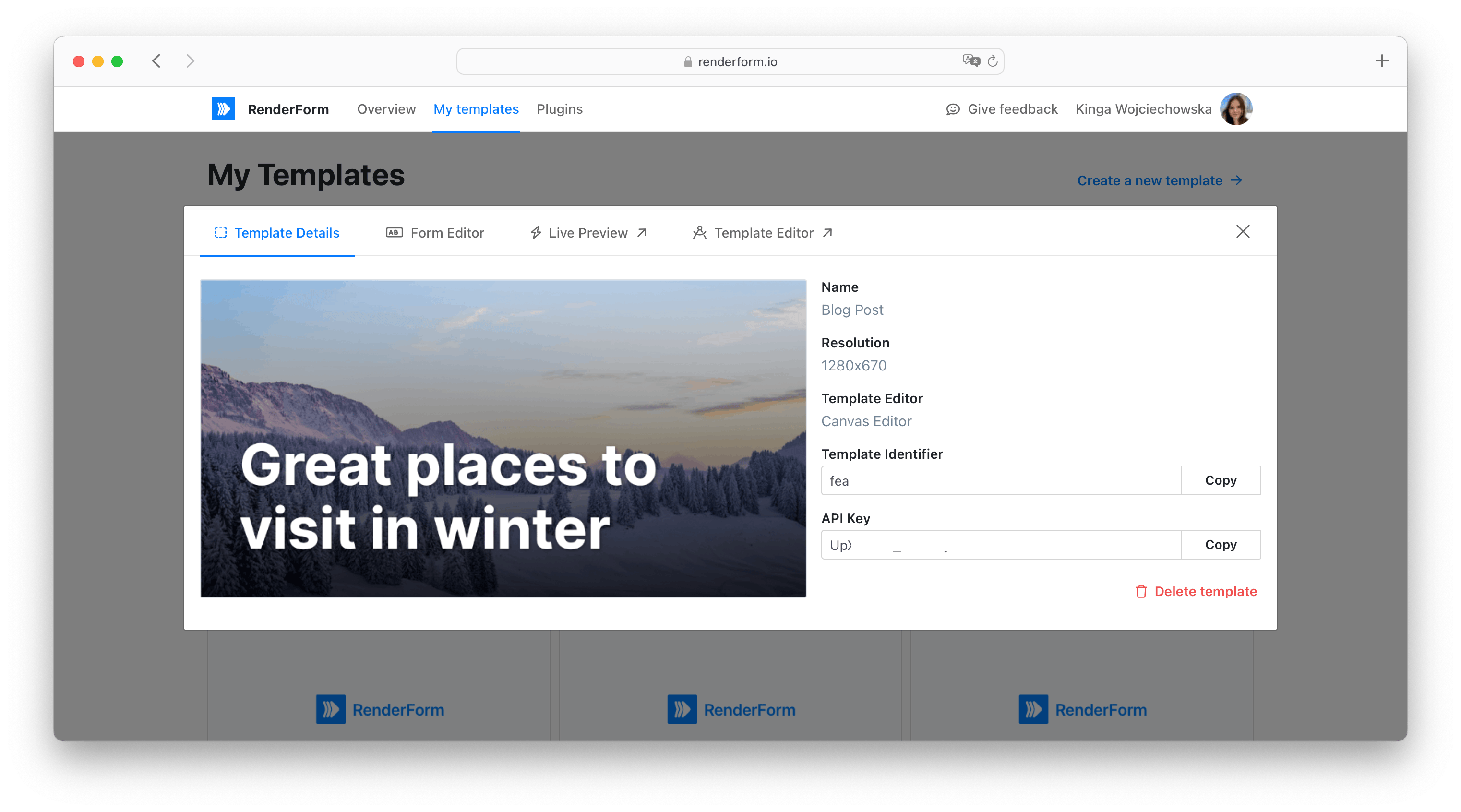
I created a simple image template with 3 components: main text, overlay and image. They will be changing for different posts. Main text will show the post title and image present the post character in the background.
Let's name our main text as title and image as image. This is just a template, so the actual text and image are not relevant here, but make sure you name each element correctly. You will need to identify the components while generating new images with different values.

Learn more about creating great blog post covers.
Install RenderForm plugin
Once your template is ready, it is time to set up the image automation in WordPress.
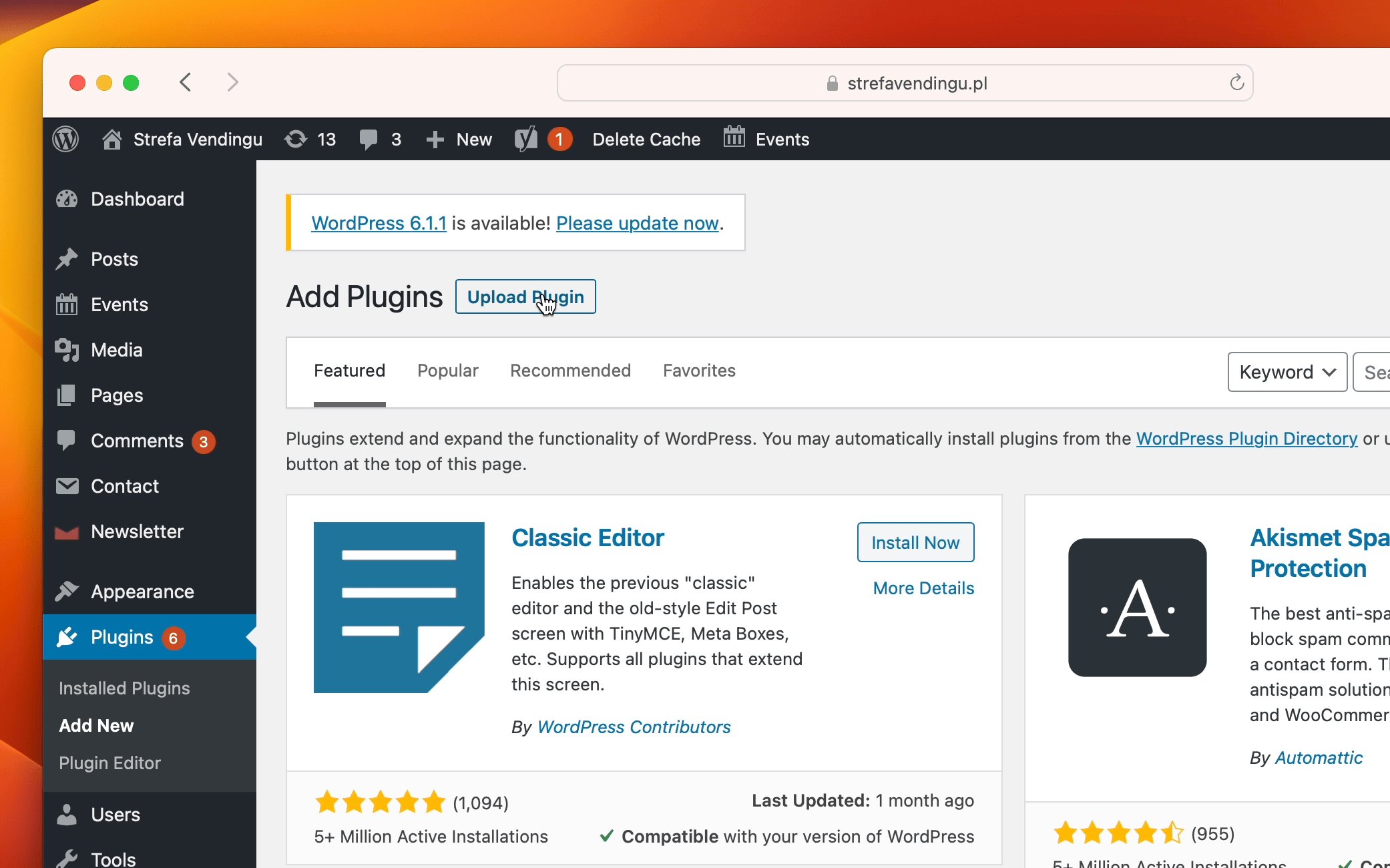
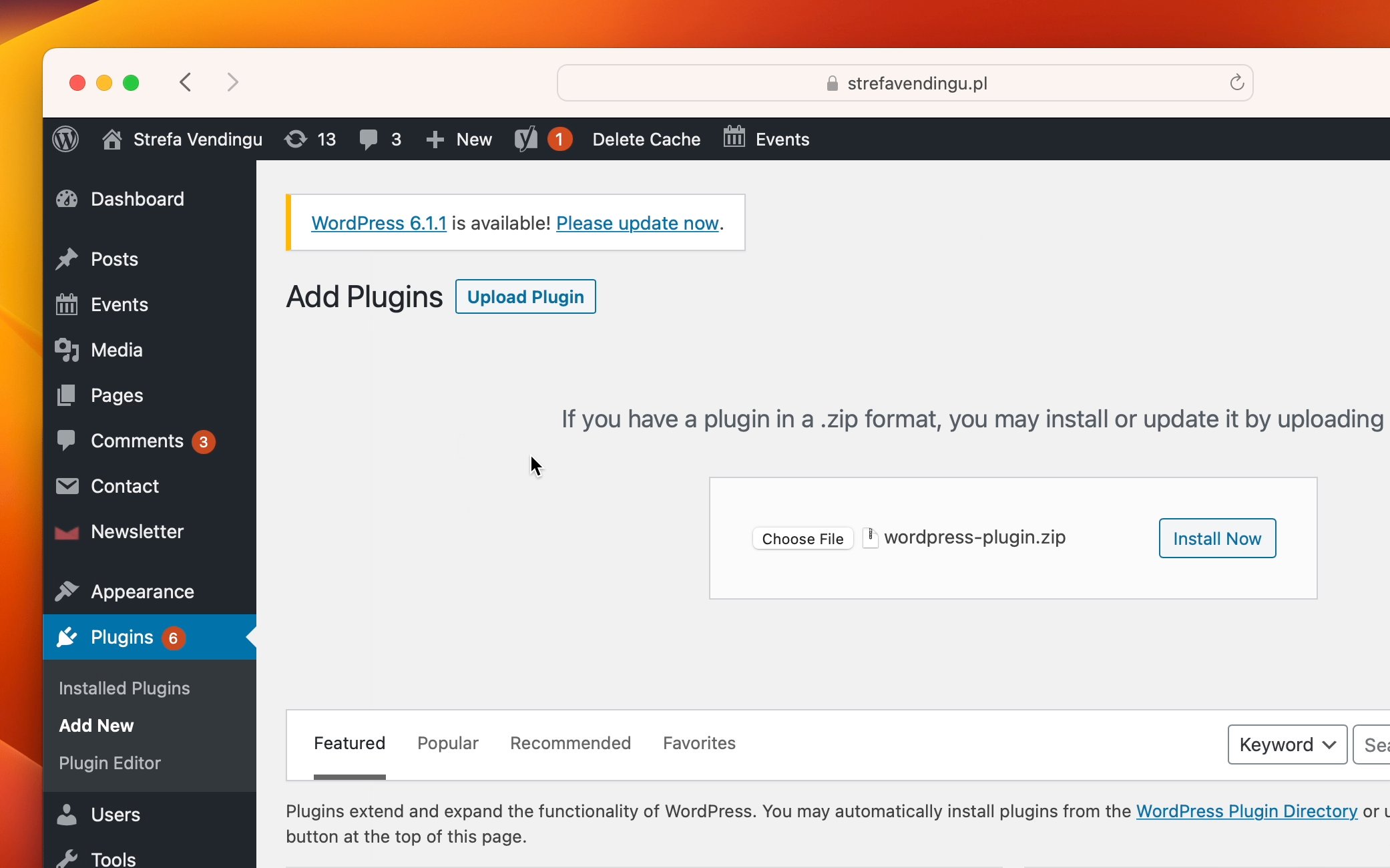
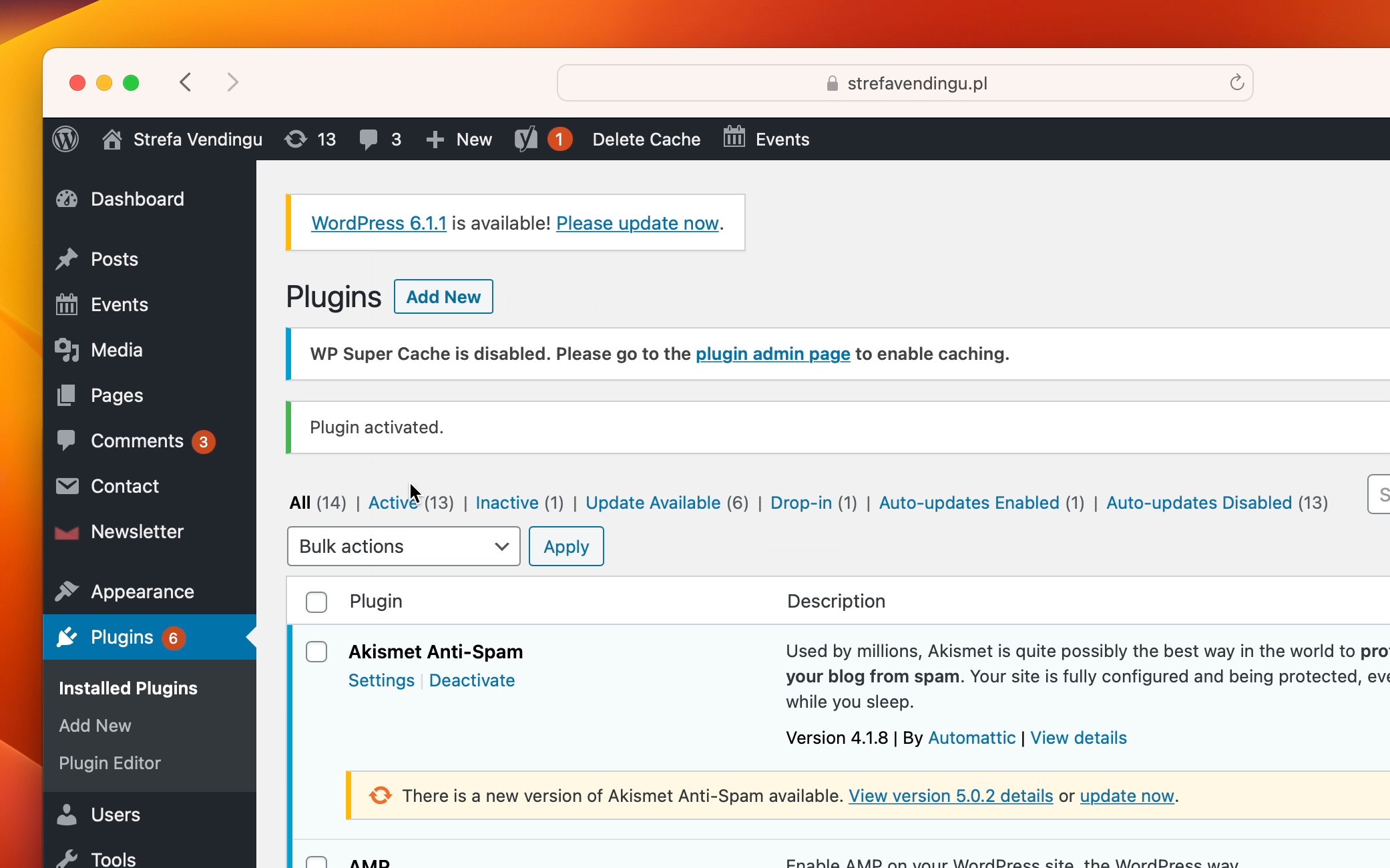
First, download the plugin. Next, go to Plugins section in WordPress admin and Add new. Finally, choose the downloaded .zip on Upload plugin, and install the plugin.

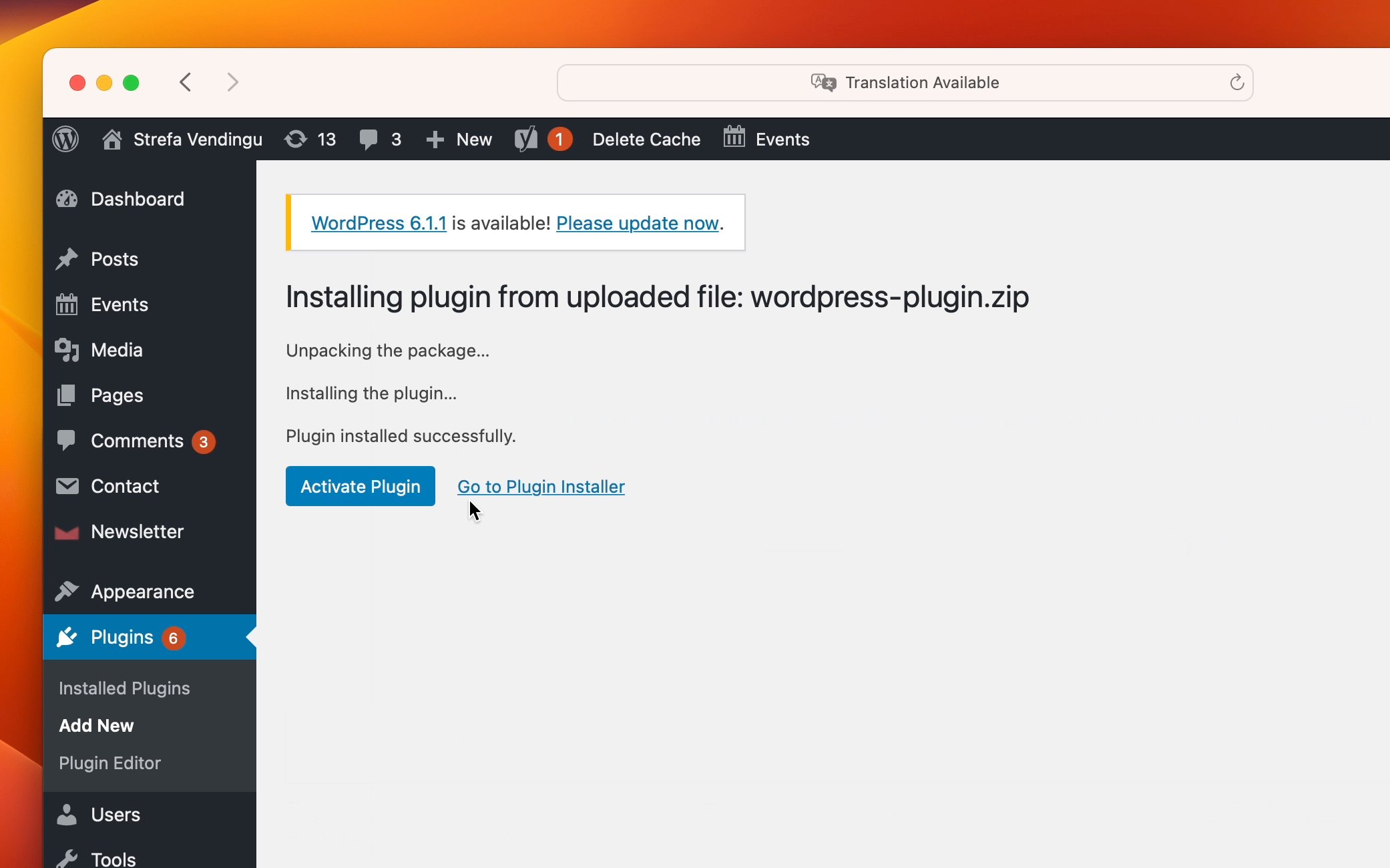
Activate the plugin and then the installation process in completed.
Next, you need you add your API Key to the plugin settings. You will find it in your RenderForm account under your profile or in template details.

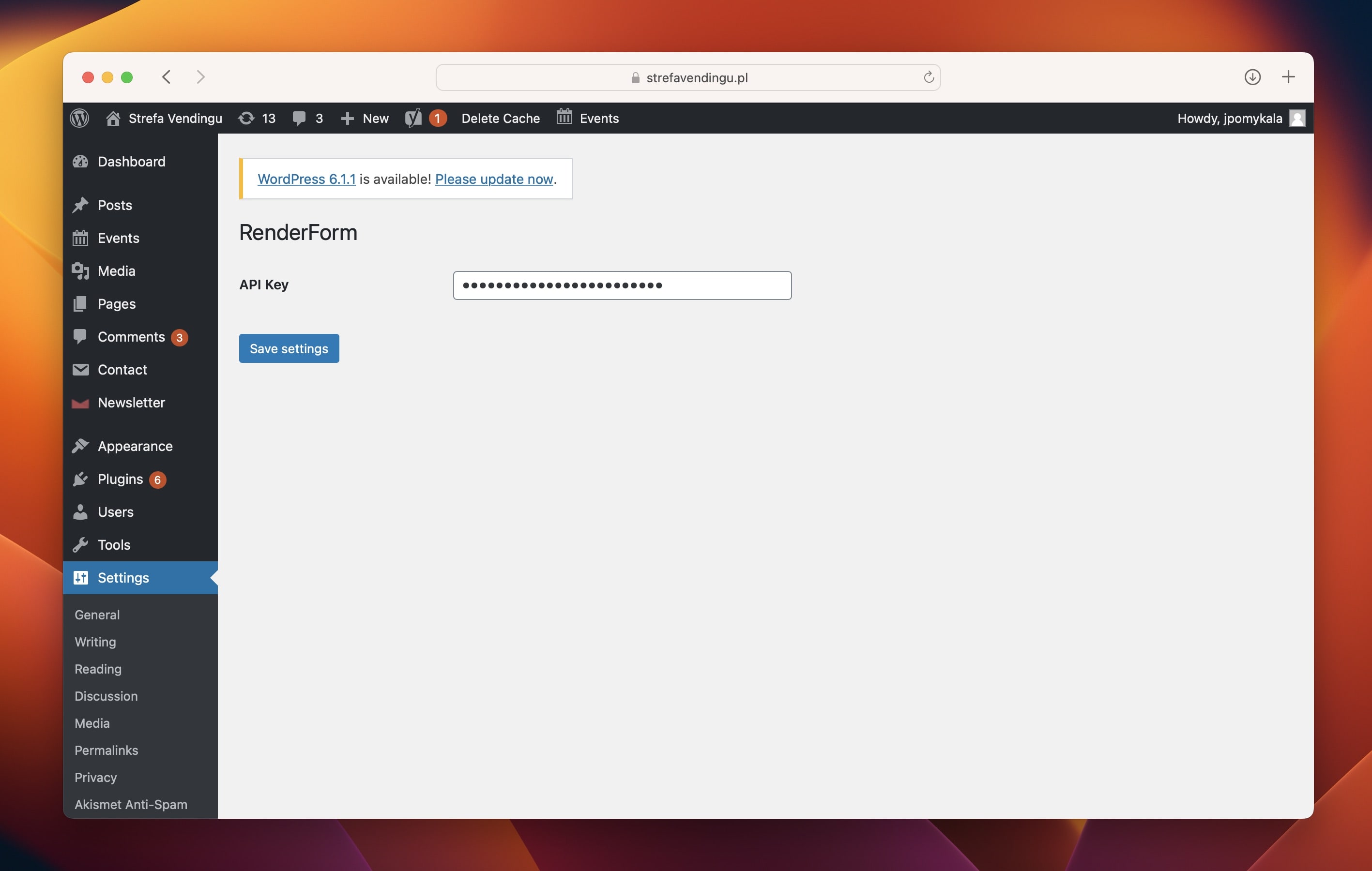
Paste your API key into RenderForm plugin settings and save it. You can find this option in Settings / RenderForm.

Render image in WordPress
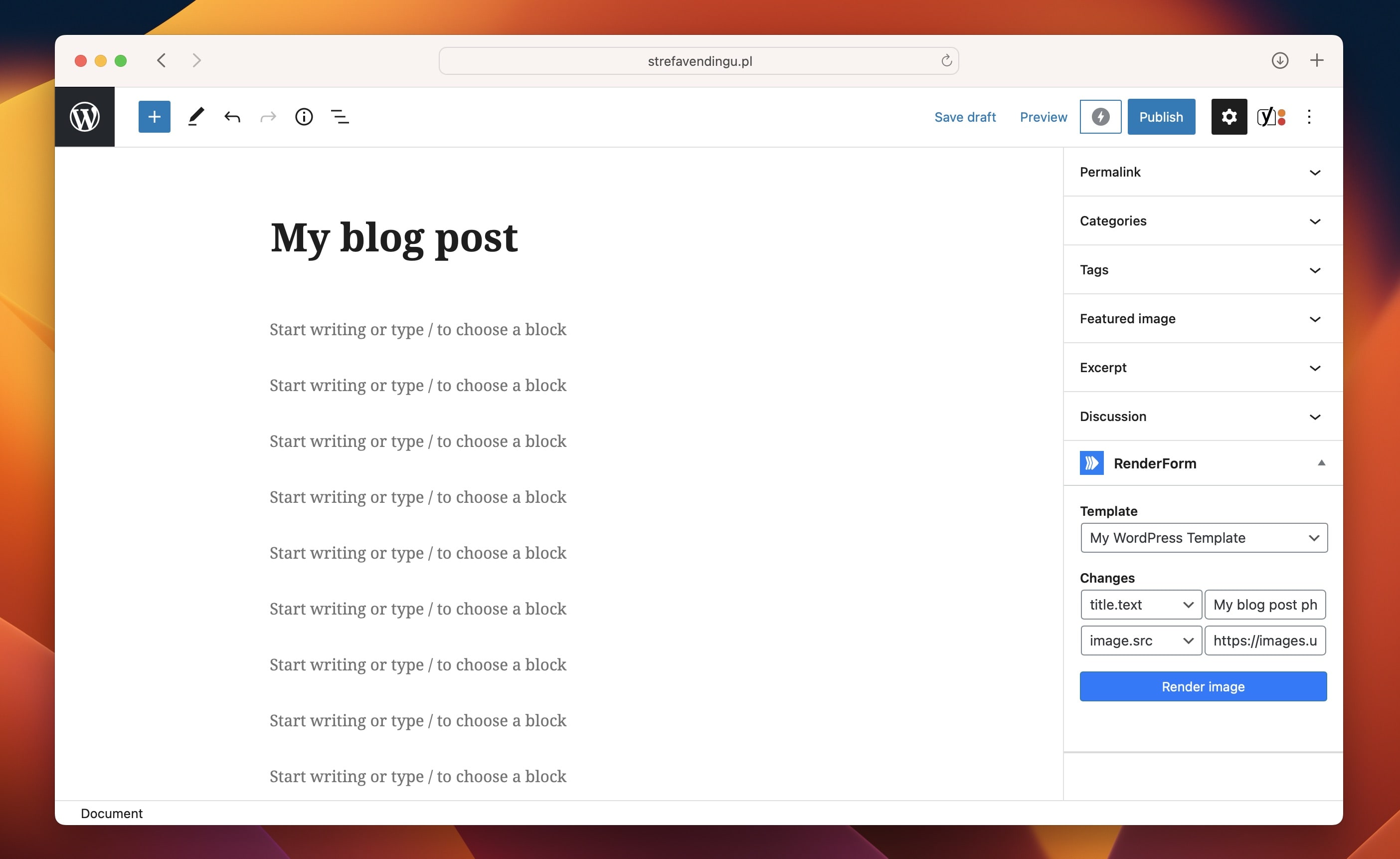
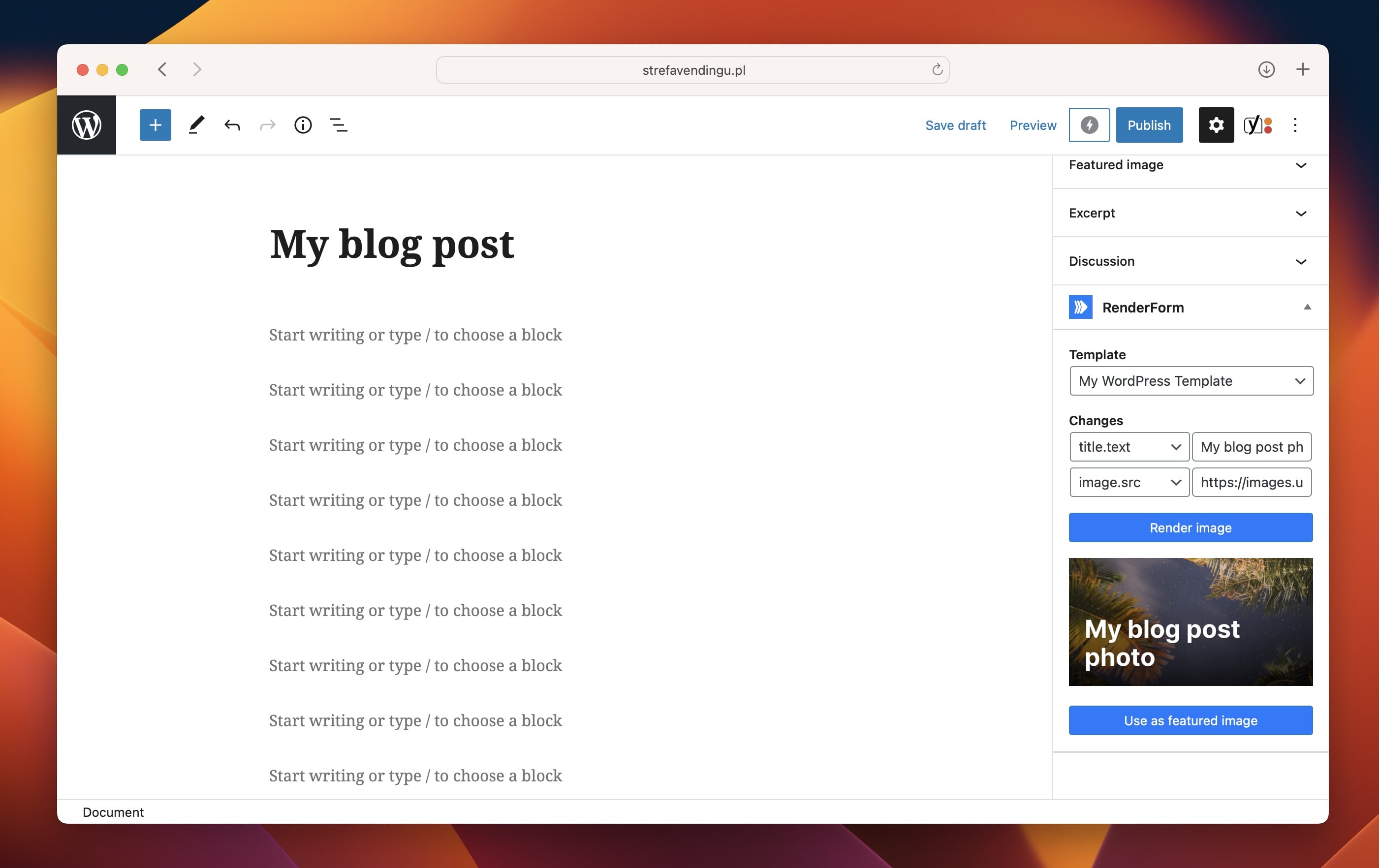
Now it is time to render an image for your blog post. Open a blog post that you want to create an image for, and in Post section on the right side, scroll down to see RenderForm plugin.
Follow the steps below to generate a featured image for your blog.
- From the list of RenderForm templates, select the template you want to use in your blog post.
- In Changes, choose elements that you would like to replace. Select properties like our
title.textand enter new text as value. The same withimage.srcthat will replace the image with URL value.

- Click render image to see the results. Use as featured image will apply the image as main post image.

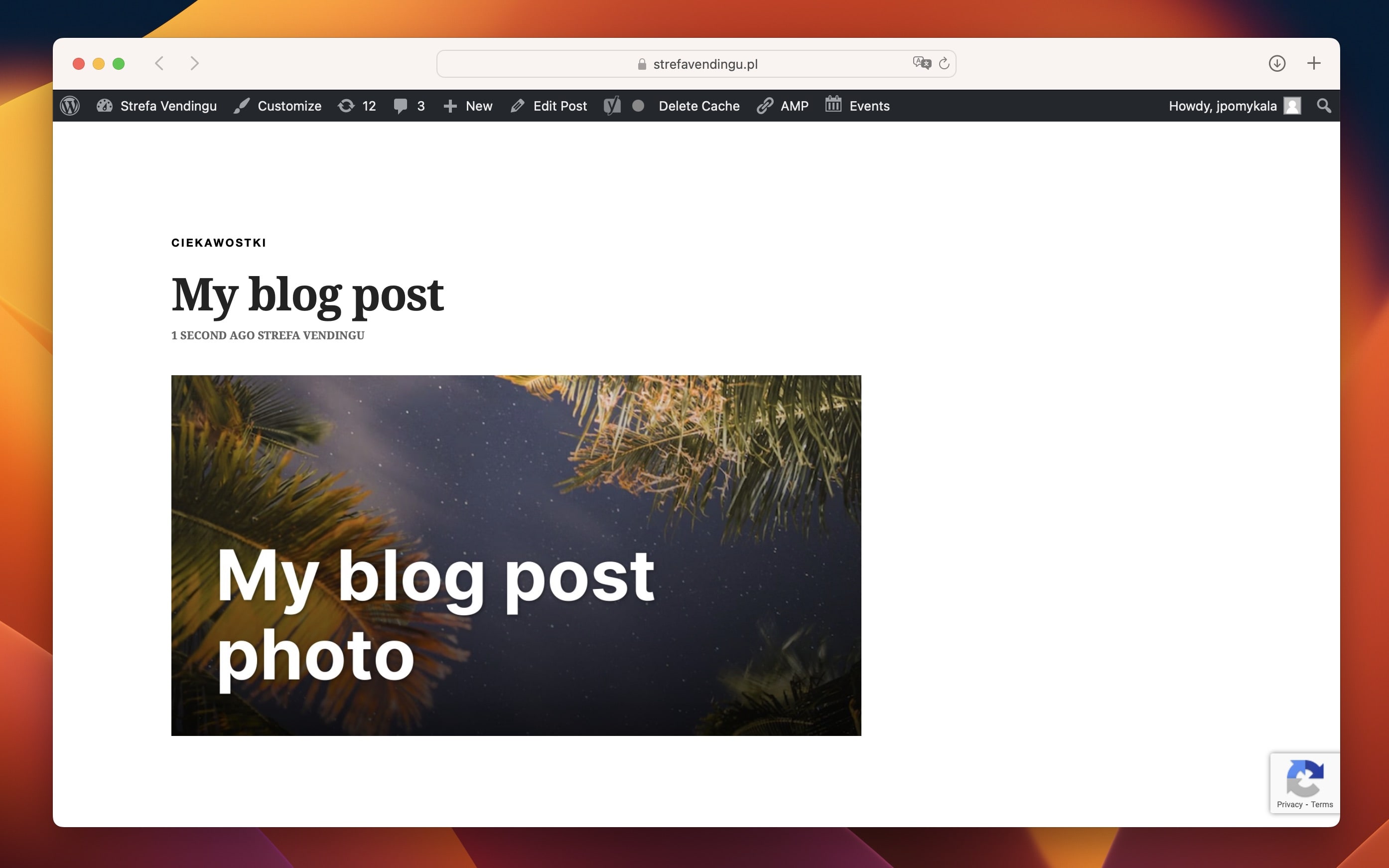
Publish your post to see your beautiful, hassle-free automatically generated image.

Automate your image generation
With RenderForm plugin created specifically for WordPress, you can generate beautiful images for your blog post covers. Create consistent, template-based images in your page style without time-consuming manual tasks.
Have fun with our image generation tool and create beautiful cover images for your WordPress site. Get started for free and automate your image generation for blog post and more with RenderForm.


