Image Generation with Airtable Extension

Airtable is a no-code platform for building collaborative apps, customize your workflow, collaborate, and achieve ambitious outcomes. Besides its main feature, which is a spreadsheet-like data management, Airtable offers many integrations and scripts which can help you automate your workflows.
The following article will show you how to automate image generation using Airtable. Automation of image generation is a great solution when you have to create multiple images with similar content, based on a template. Instead of editing each image manually, you can create them automatically in bulk, with RenderForm and Airtable.
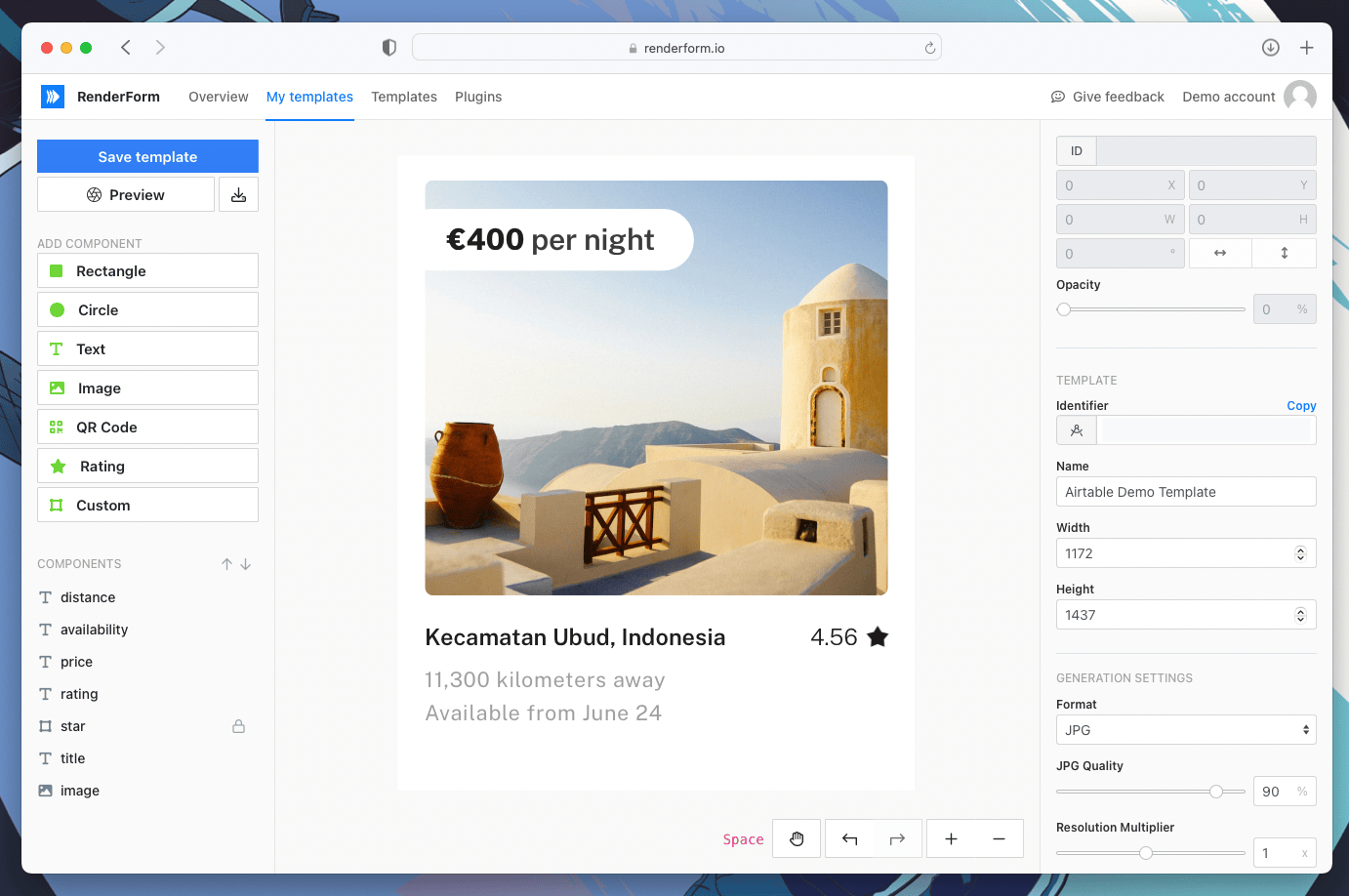
Create image template
Before we start with Airtable configuration, prepare your image template in RenderForm. Remember that one element in your image template, for example text, is one component that can be edited via Airtable automation.

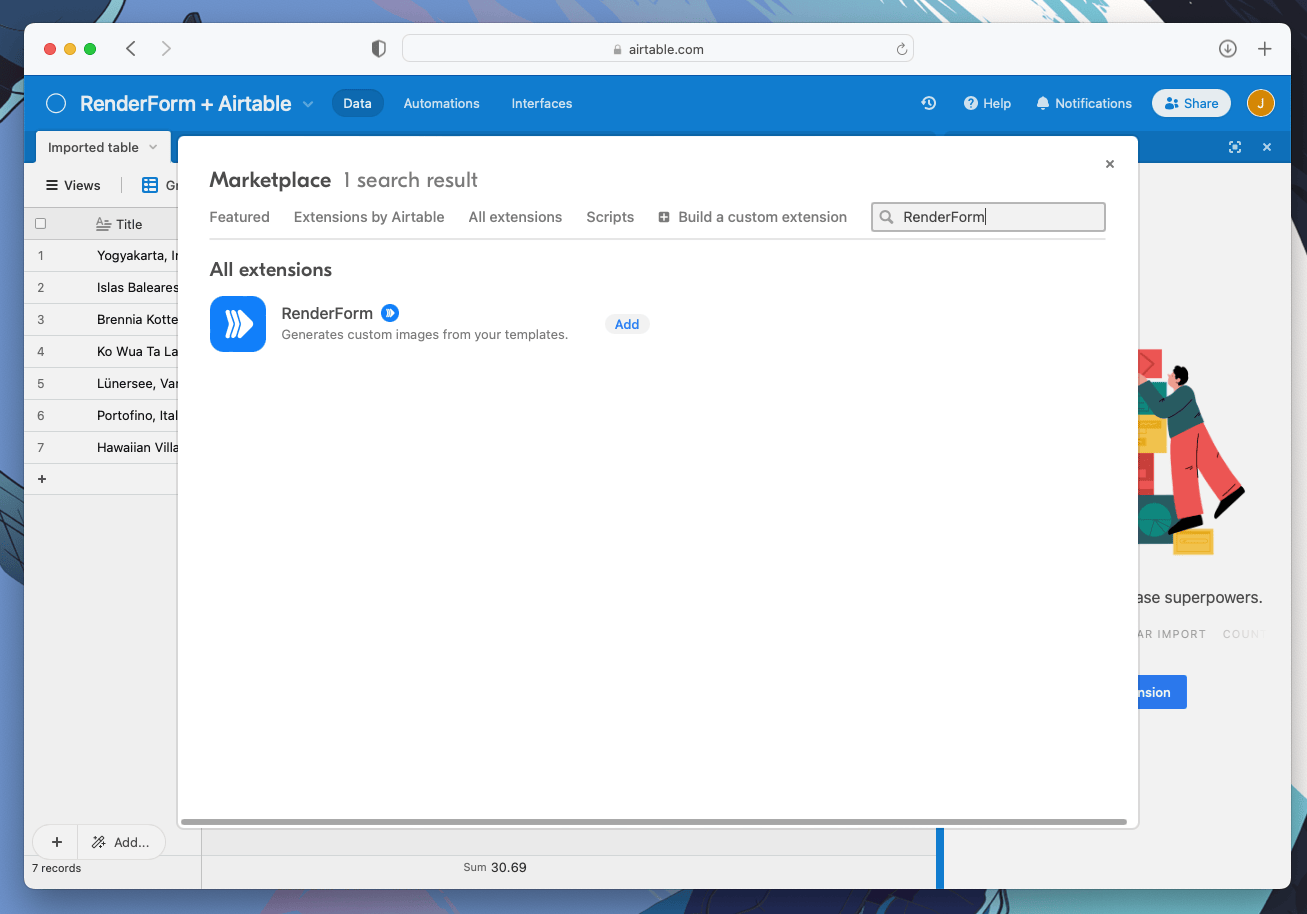
Step 1: Add Extension
In Airtable, open 'Extensions' tab in the top-right corner and click 'Add an extension' button. Search for 'RenderForm' in the popup, click 'Add' button and confirm that you want to add a new app to your Airtable base.

You can close the initial full-screen popup window and continue with the configuration.
Step 2: Configure Airtable extension
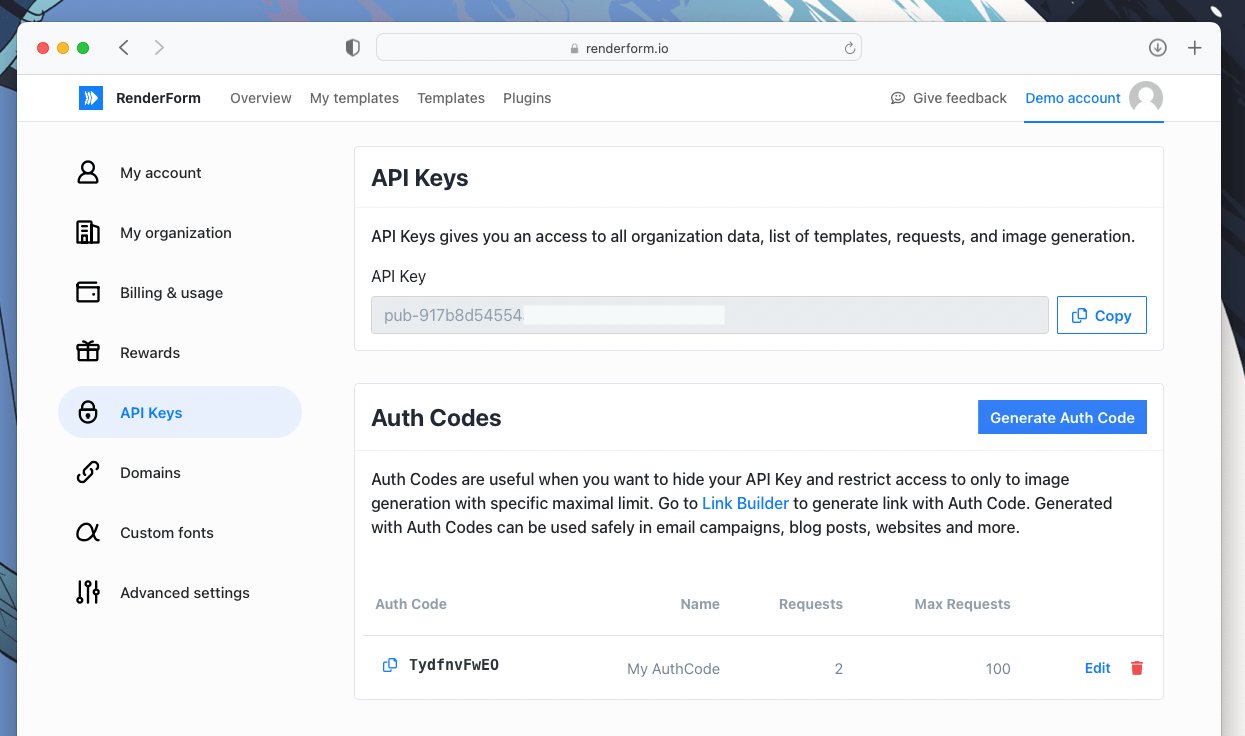
After adding the extension, you will need to copy your API Key from RenderForm. You can find it in the 'API Keys' tab in RenderForm.

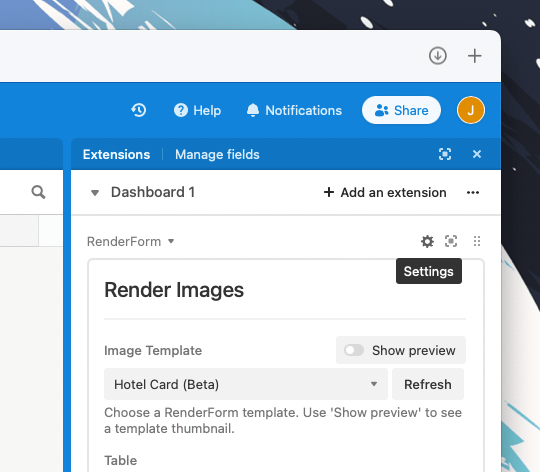
Click a small cog button, paste your API Key and click 'Done' button.

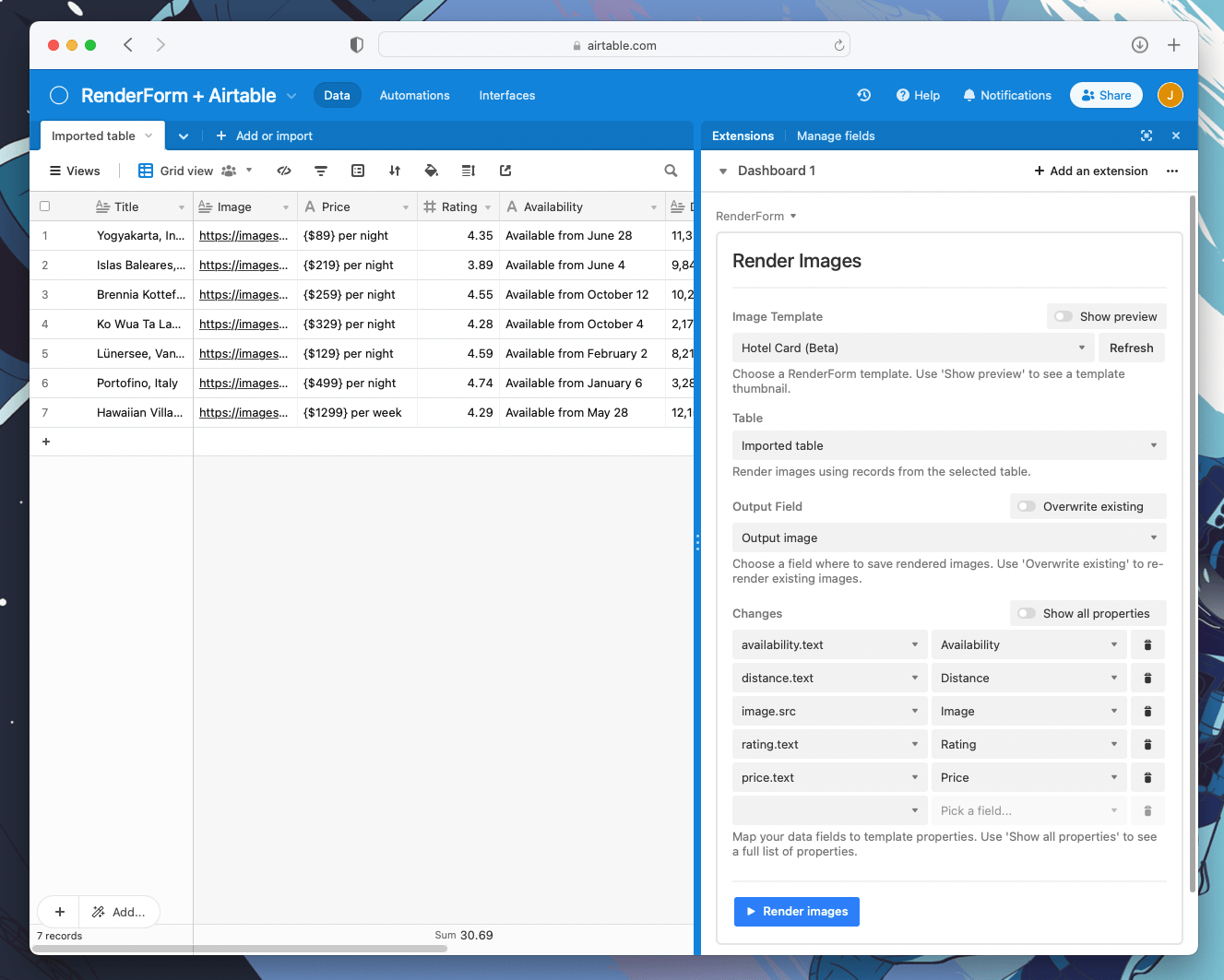
Now, you can choose:
- Image Template used for image generation,
- Table from which you want to take data,
- Output Field where you want to save images.
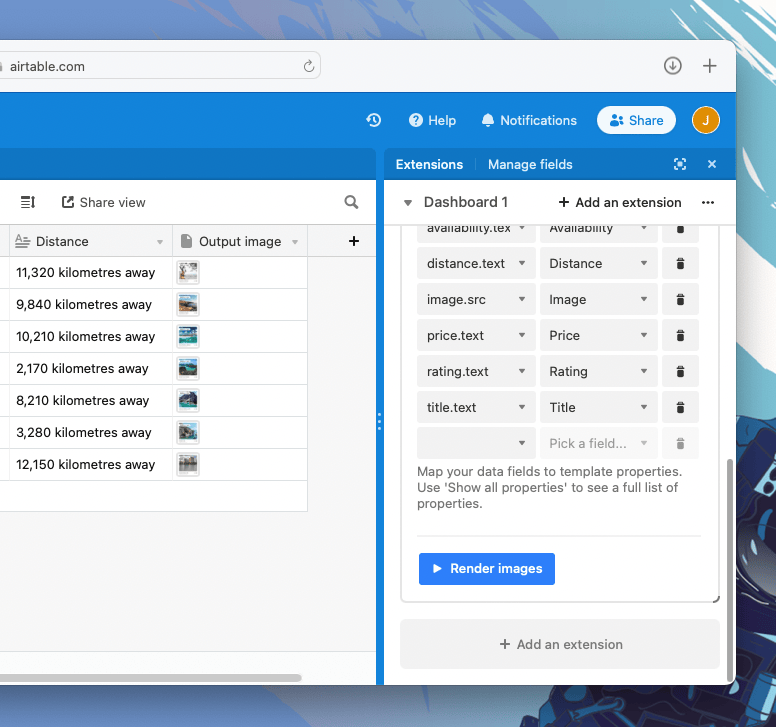
Changes section allows you to choose which fields you want to update in your image template.

Step 3: Run script to generate images
Once you have your data, you can start the script! Click 'Render' and see how your images are generated! The links to the images will appear in the selected column of your spreadsheet.

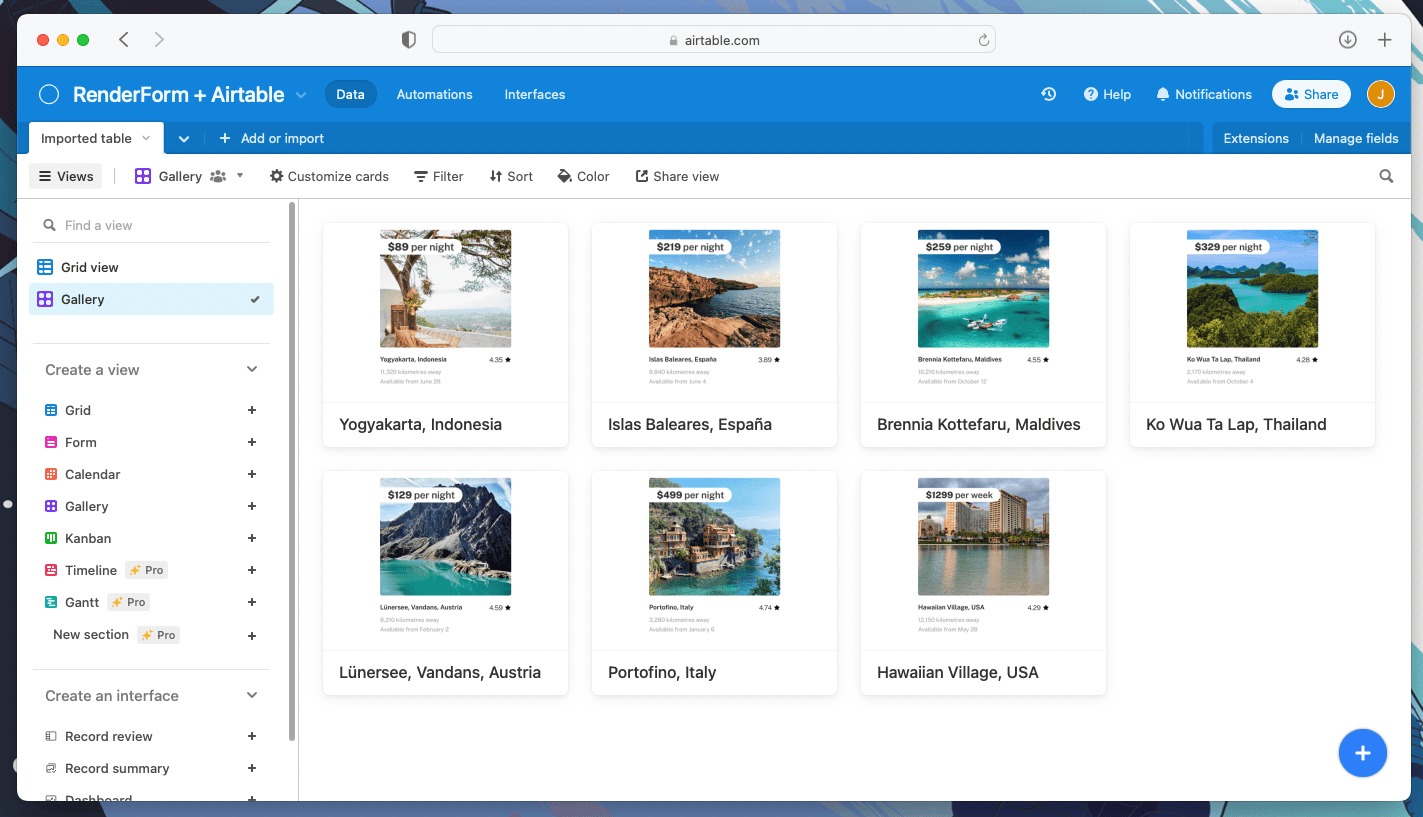
You can now create a 'Gallery' view to see all generated images in a larger format.