Leaderboard and ranking image automation with RenderForm

Creating leaderboard or ranking images can be a repetitive and time-consuming job. You need to find or create a template, add the data, and then export the image. And then repeat on different occasions. Or even worse, create such an image manually every time. If you create many leaderboard images, it can be a tedious task.
In this tutorial, we will show you how to automate the process of creating leaderboard and ranking images using RenderForm template editor and a simple spreadsheet. With that information, you will be able to create a new leaderboard image in just a few seconds!
Create leaderboard image template
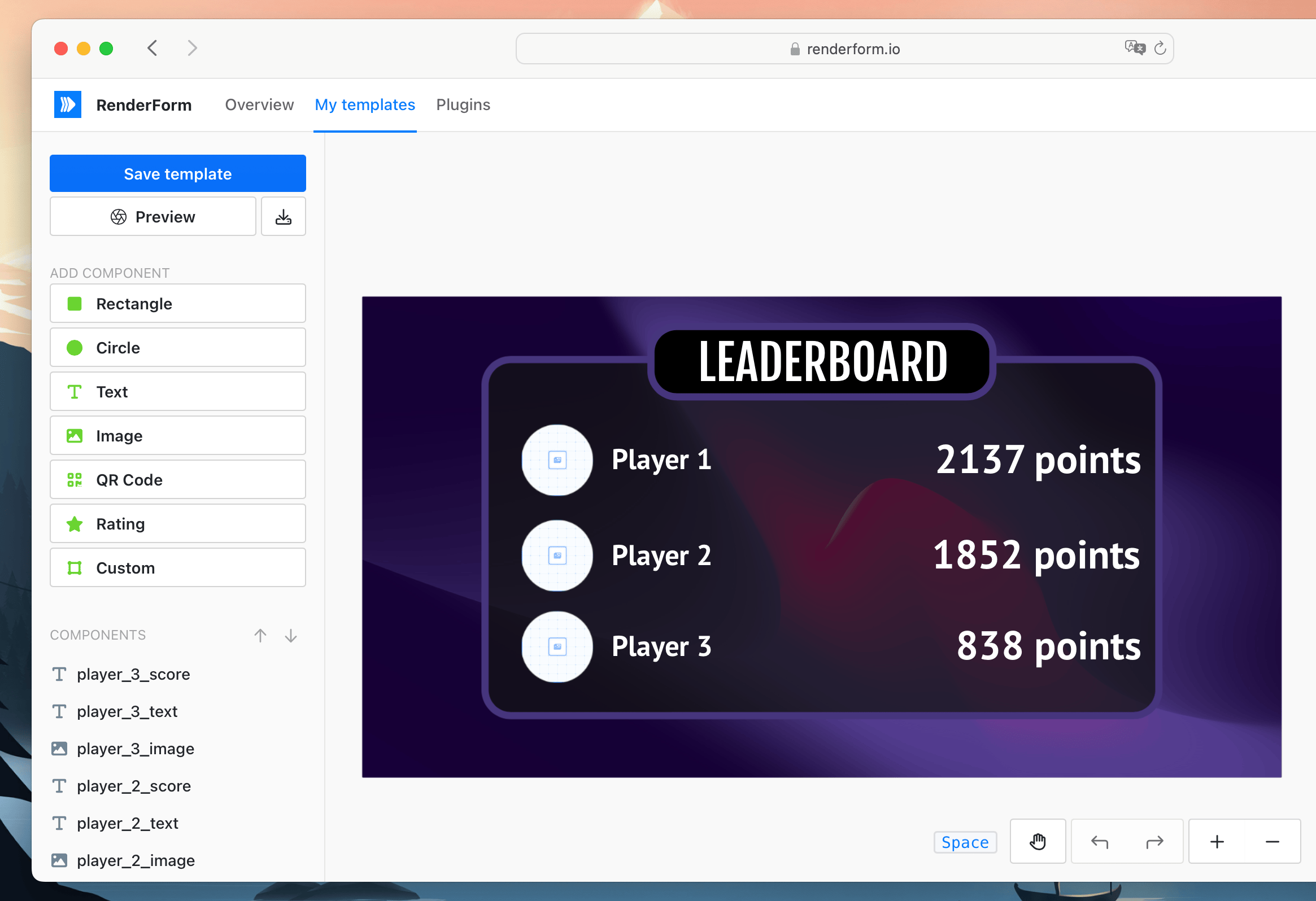
First, we need to create a template for our leaderboard or ranking image. For that, log in to RenderForm and create a template of your choice.
The canvas editor will give you all the options that you can use in your leaderboard image template. Add background, player names, photos, and their score or even star rating!

When creating a template, name the elements of your image so that you can easily identify them later. For example, you can name the player's name as player_name and the player's score as player_score instead of text_1, text_2, etc.
Save your template and that's all, you won't have to create the same image manually never again. Now, you are ready for automatic image generation!
Generate new leaderboard image from a template
When your template is ready, now you can easily generate an image with different data. It will take just a few seconds!
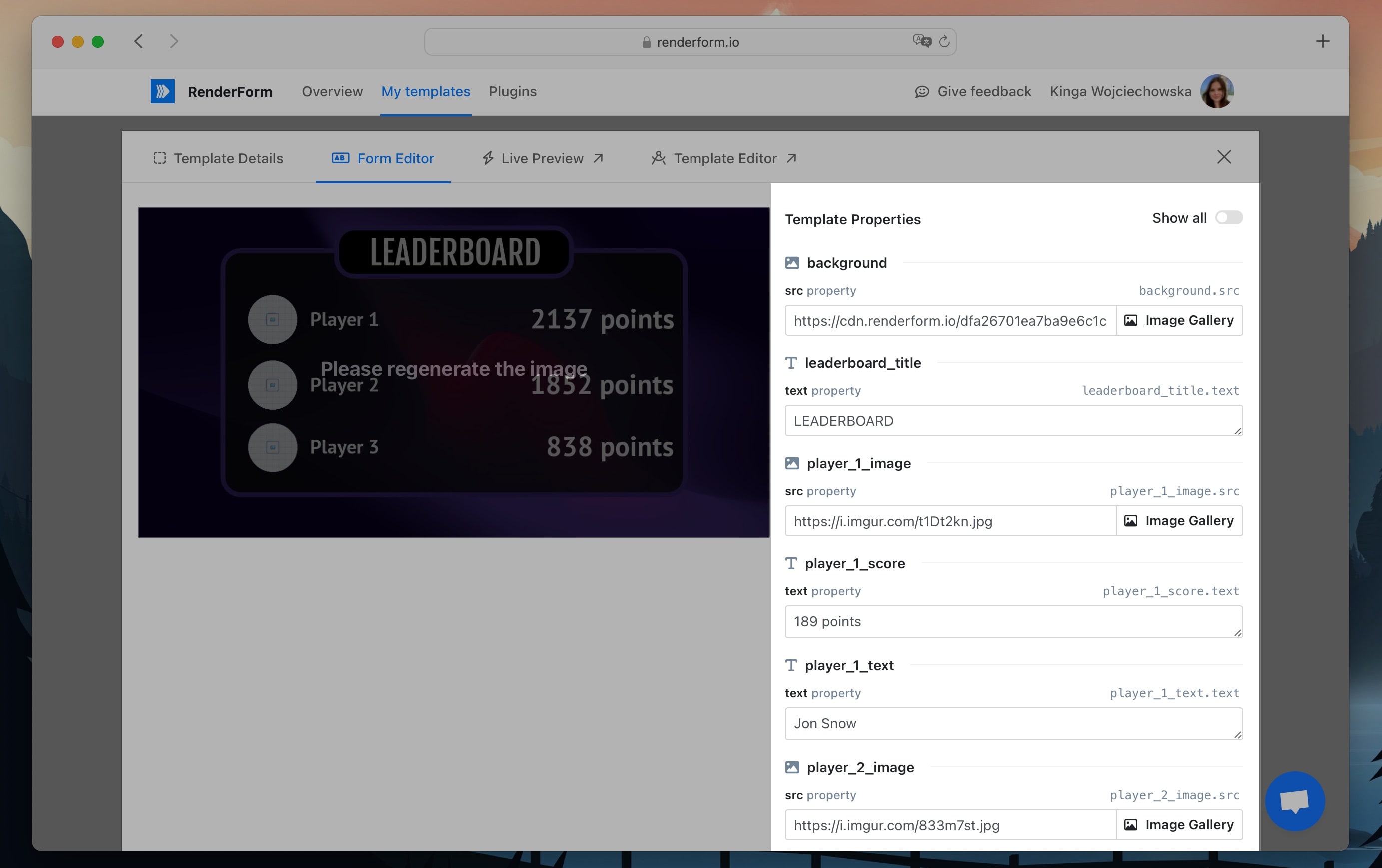
Go to Image Preview, which shows the image and all elements that can be edited. It is a sort of form which you can use to quickly generate new images from your template.
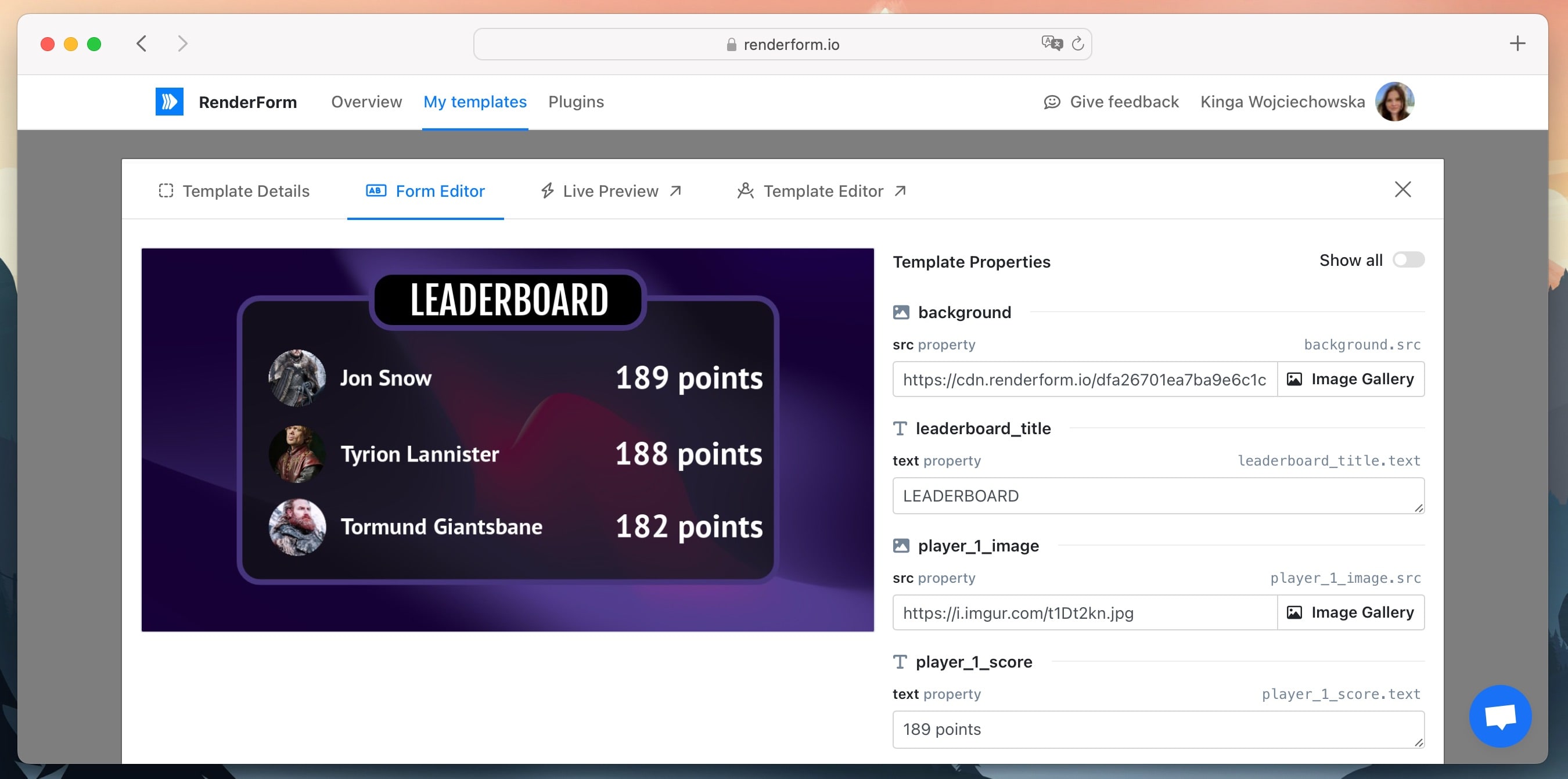
Next, edit the template elements in the form. Simply replace the default text, e.g., player_1_text with the real player name, Jon Snow. Proceed with the rest of the elements and add the data for all the players.

Once you added all the data, click Render Now at the bottom of the list. The image will be generated instantly, and you can see how the new data looks like in your template.

And that's all, you can now download the image or share it with your team. To do that:
- right-click on the rendered image and use the Save image option
- use Copy as browser link option under the Render now button. This option will generate a link for your image and let you use it online!
Generate multiple images with spreadsheet
If you need to create multiple leaderboard or ranking images with different data at once, then you can use the Spreadsheet automation. It allows you to generate multiple images at once with a few simple steps.
Create a spreadsheet with data
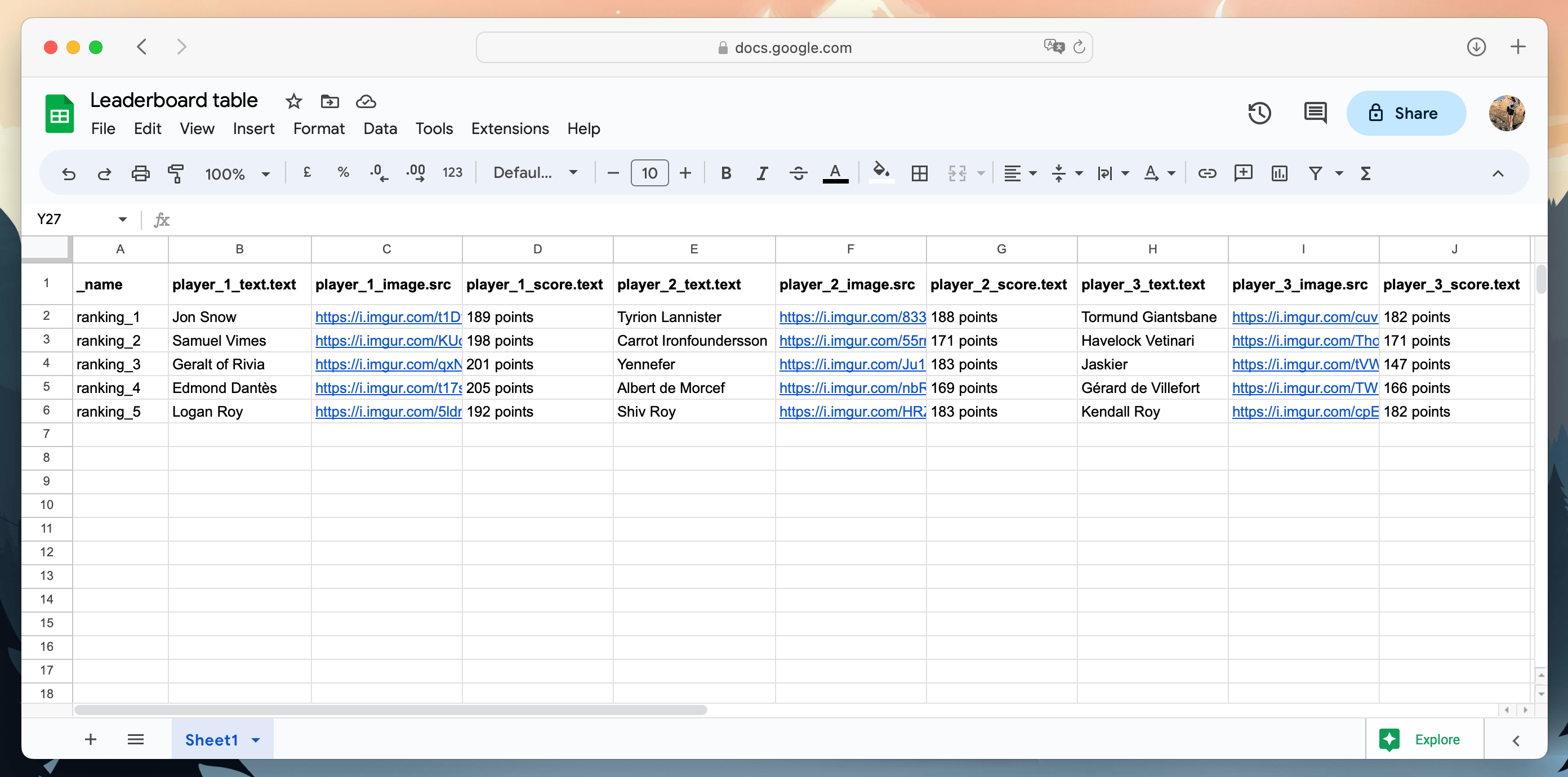
Our leaderboard template is ready, so now, we just need to create a spreadsheet with the data we want to display in it.
In the header row of your Spreadsheet, add the names of the columns that match the IDs of the elements in the template and their property type. You can copy all the names from the template preview.
For example, in my template I will use player_1_text.text where player_1_text is the ID of the text element and .text is the property of the element that we want to change.

For a better overview, you can add a column with the image name (_name). This will be the name of the image file that will be generated.
In the next rows, add the data you want to display in the leaderboard images, so the players' names, photos, and scores. You can add as many rows as you want, each row will be a separate leaderboard image.
Check out our video tutorial about image automation using spreadsheet.
Automate the image generation
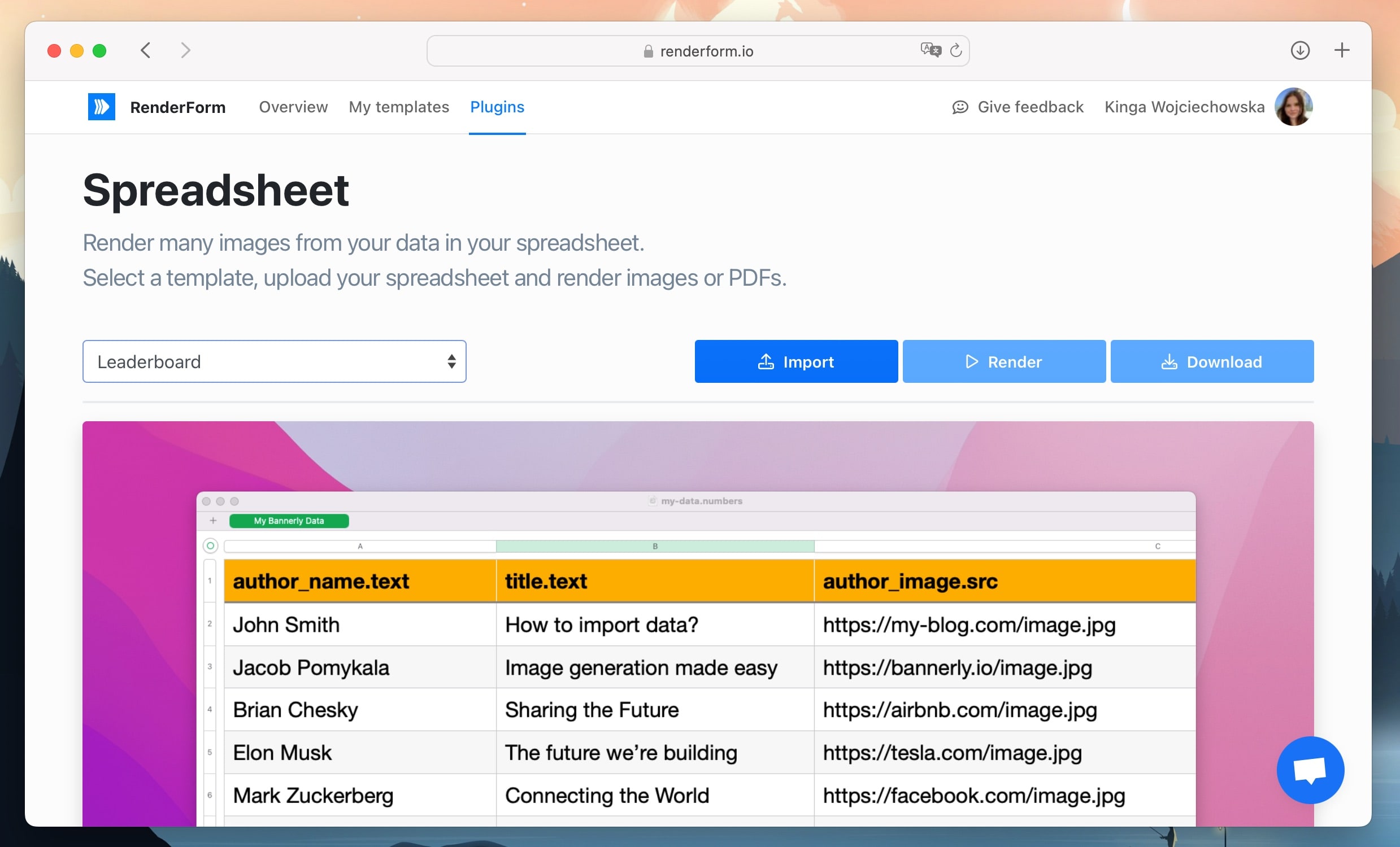
Now, go to Plugins in RenderForm and choose Spreadsheet automation. There, choose the template you created to use it as a base for the leaderboard images.

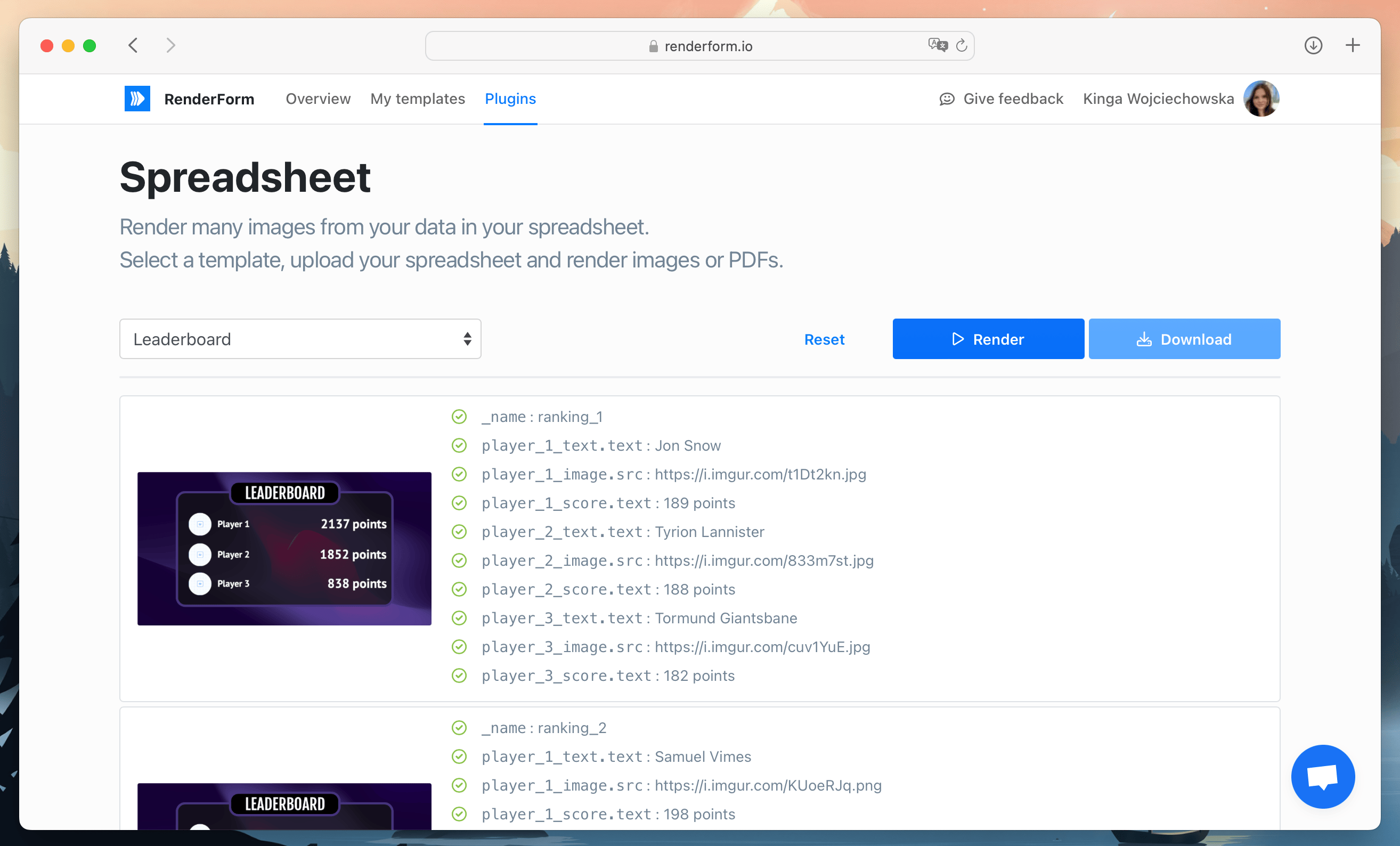
Then, click on Import and pick the XLSX file with the data. Once it is loaded, you will see the preview of the images that will be generated with the data from your spreadsheet. In this step, you can check and confirm if everything is correct.

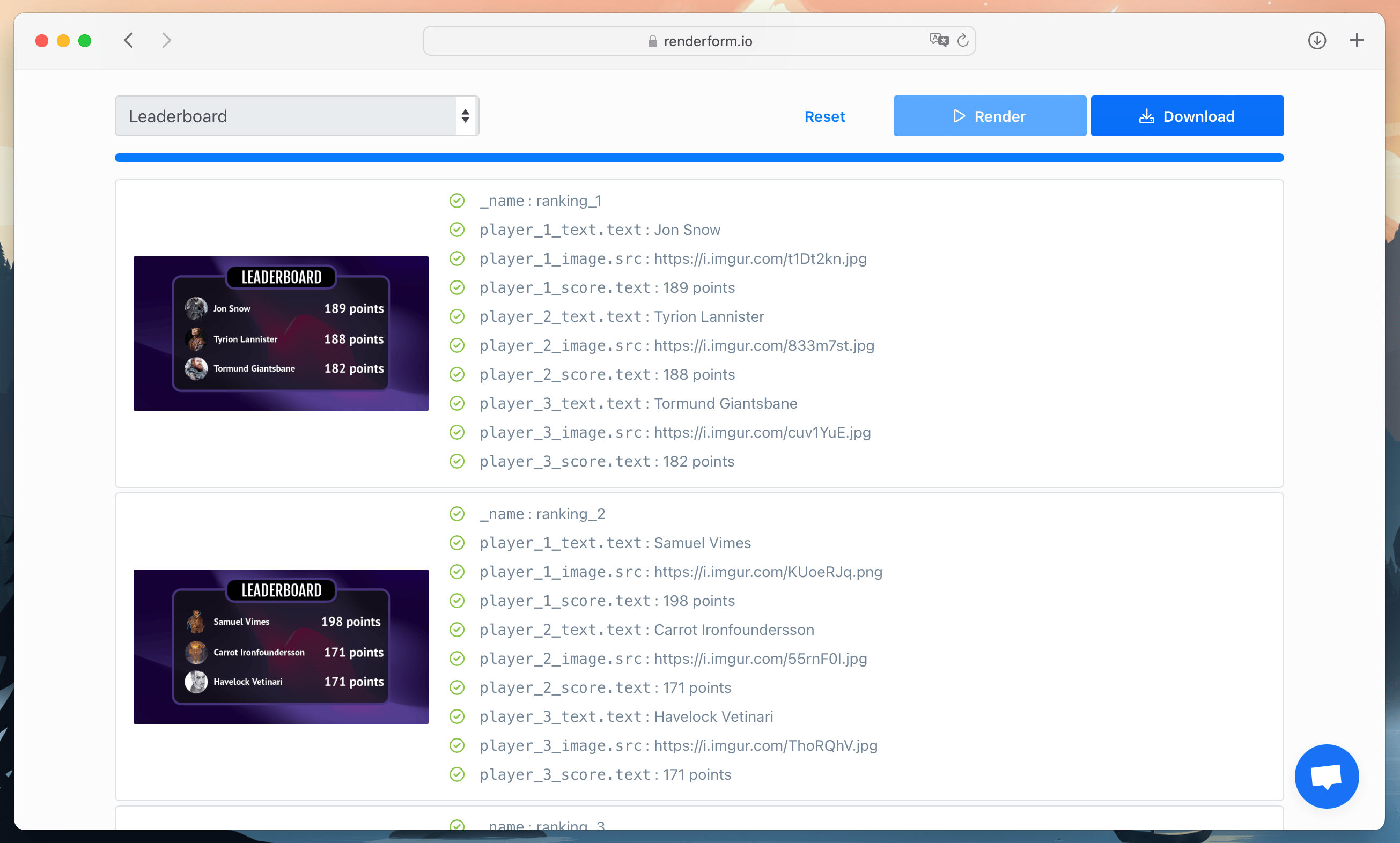
Finally, click on Render and wait for the images to be generated. Once they are ready, you can download them as a zip file with Download button.

Conclusion
In this tutorial, we showed you how to automate the process of creating leaderboard or ranking images. With just a few clicks you can generate a new image from your template or multiple images with different data using a simple spreadsheet. Automate your workflow with image generation and save time for more important tasks!


