Fixing common issues with rendering images

Introduction
Without any doubt images are a crucial part of any visual content and template that can be created in RenderForm. They can be used to enhance the visual appeal of the content, provide context, and make the content more engaging. However, there are some common issues that can arise when working with image automation and rendering. In this article, we will discuss some of the most common issues with rendering images in RenderForm and how to solve them.
Image tester tool
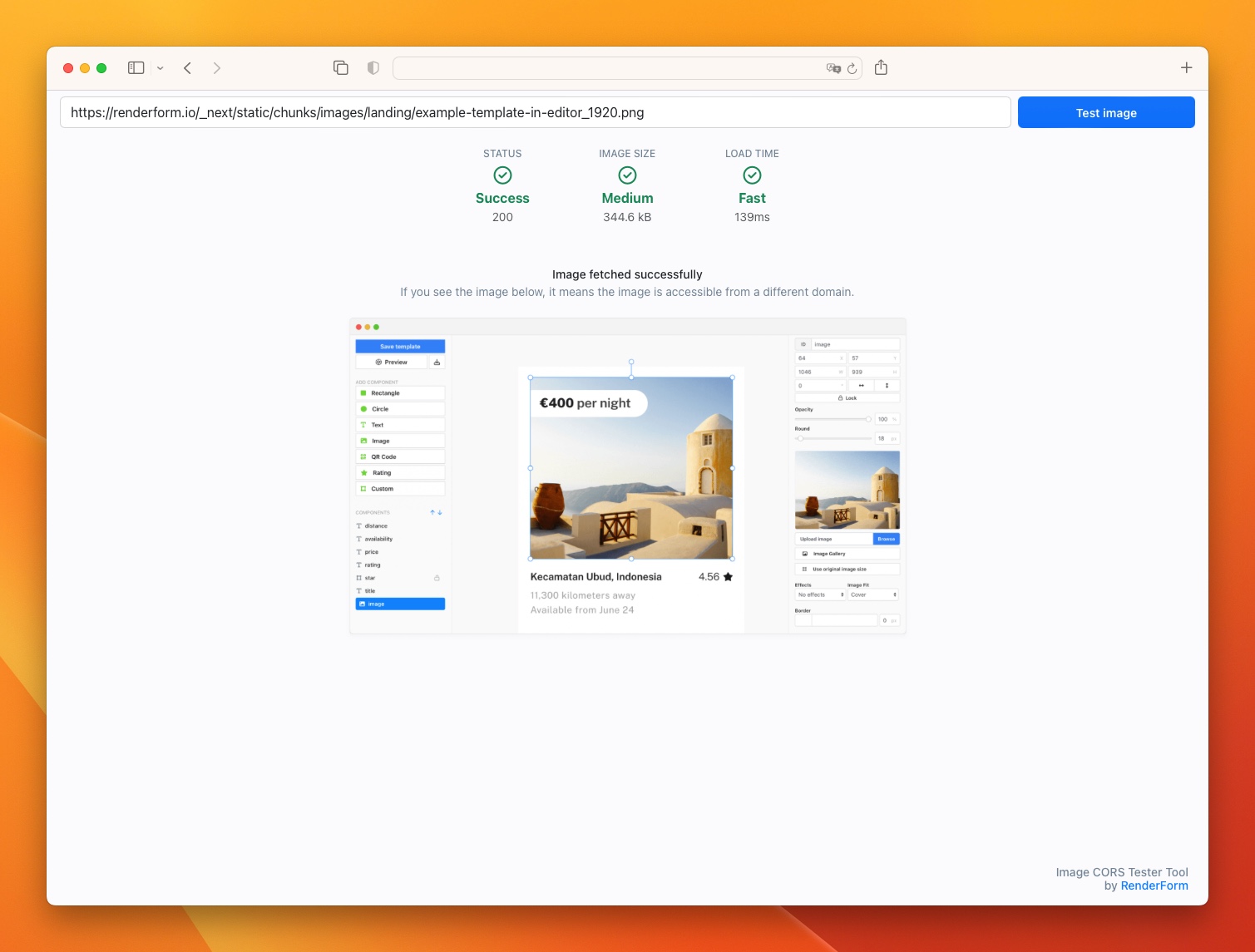
Before we start discussing the common issues with rendering images in RenderForm, we would like to introduce you to the Image tester tool that can help you to test the image URL before using it in the template.

Put the image URL in the input field and click on the "Test Image" button to see if the image is publicly accessible and can be displayed in RenderForm.
Image not showing up
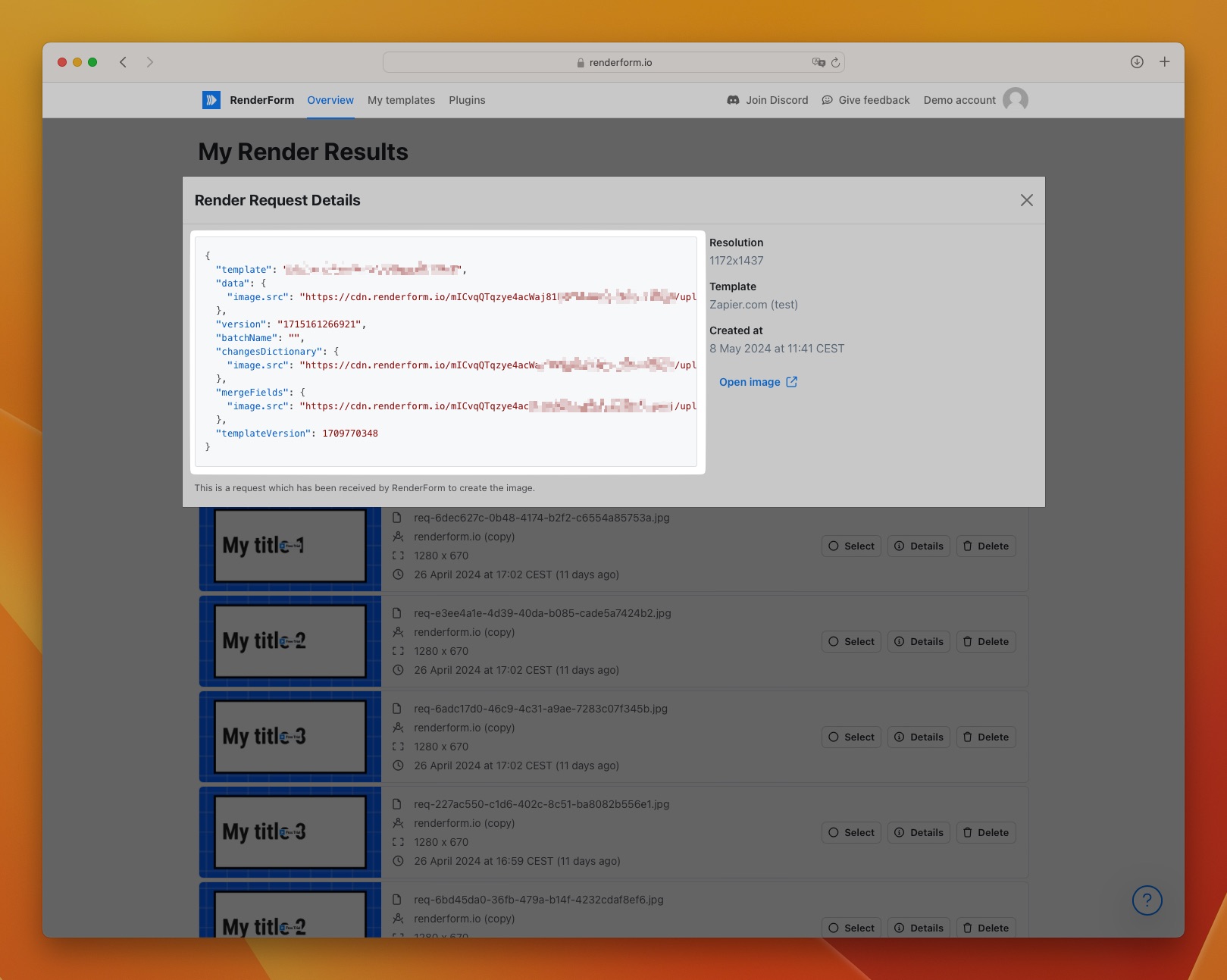
One of the most common issues with rendering your templates in RenderForm is that the image does not show up at all. This can happen for a variety of reasons, the most obvious being that the image URL is incorrect. The easiest solution is to open the image that has been sent to the RenderForm, to see if the image is displayed correctly. You can review the image URL on "My Render Results" page and click on "Details" to see what image URL was used during the rendering process.

If the image URL is correct, there may be other reasons why the image is not showing up. Below are some common issues that can cause the image to not show up in RenderForm and how to solve them.
Incorrect image format
Canvas Editor: RenderForm supports two of the most common image formats such as JPEG, PNG, and PNG with transparency. If the image is in a different format, display the image in the output content is not guaranteed.
HTML Editor and Canvas Editor (beta): In those editors, you can use any image format that is supported by the browser, such as JPEG, PNG, GIF, SVG, or WebP. However, the image format may not be supported by the browser or the image hosting provider, which can cause the image to not show up in the content.
Image is not publicly accessible
RenderForm requires that the image is publicly accessible to display it, that means that the image must be hosted on a server that allows public access to the image without any authentication or having to log in. For example if you are trying to render an image from a private Google Drive folder, it will not be displayed in RenderForm.
To check if the image is publicly accessible, try to open the image in a private tab in your browser, if the image opens in a new tab, and you can see it, then the image is publicly accessible.
Image is not allowed to be hot-linked
Some image hosting providers may allow public access to the images, but they may not allow hot-linking, which means that the image cannot be displayed on a different website than the one it is hosted on. For example, you cannot use images uploaded to Airtable and display them on your website as they do not allow hot-linking and the images won't show up even if they are publicly accessible.
Unfortunately, there is no easy way to check if the image is allowed to be hot-linked, the best way is to check the image hosting provider's terms of service or contact the provider to ask if hot-linking is allowed.
Access to the image is blocked or expired
Some image hosting providers may permanently or temporarily block access to the images after some time or require authentication to access the image, which can cause the image to not show up in RenderForm. Even if the image is publicly accessible at time of checking it, the provider may block access to the image after some time or require authentication to access the image to prevent leaking public data. Sometimes provider may block access due to high traffic, detected automated activity (RenderForm is an automated activity), restrict access to the image for specific clients (for RenderForm but not for you) or other reasons.
Unfortunately, there is no easy way to check if the image access is blocked or expired as different providers have different policies and ways of handling this. The best way is to check the image hosting provider's terms of service or contact the provider to ask if they block access for automated activities or after some time.
Image hosting issue
Sometimes the image may not show up due to an issue with the image hosting provider, such as the server being down, the image being deleted, or the image being moved to a different location. RenderForm does not re-try to fetch the image if it fails to load, so if the image is not available at the time of rendering, it will not be displayed in the content, and it will require re-rendering the content to try to fetch the image again.
Image took too long to load
If the image took too long to load, it may be due to the image being too large or the image hosting provider being slow to serve the image. RenderForm wait for a few seconds for the image to load, if the image is not loaded in time, it will not be displayed in the content.
Make sure that the image is not too large and that the image hosting provider is fast enough to load the image in a reasonable amount of time. If the image is too large, try to resize the image or compress it to reduce the file size.
Image weight is too big
Another common issue with rendering images in RenderForm is that the image is too big, which can cause the image to not show up or take a long time to download and fail to load eventually. Large images can slow down the loading time or exceed the maximum total size allowed for the template in RenderForm that is set due to security and performance reasons.
There is no strict limit on the image weight, but it is recommended to keep the image weight below 1MB to ensure that the image loads quickly and does not slow down the loading time of the content.
Image dimensions are too large
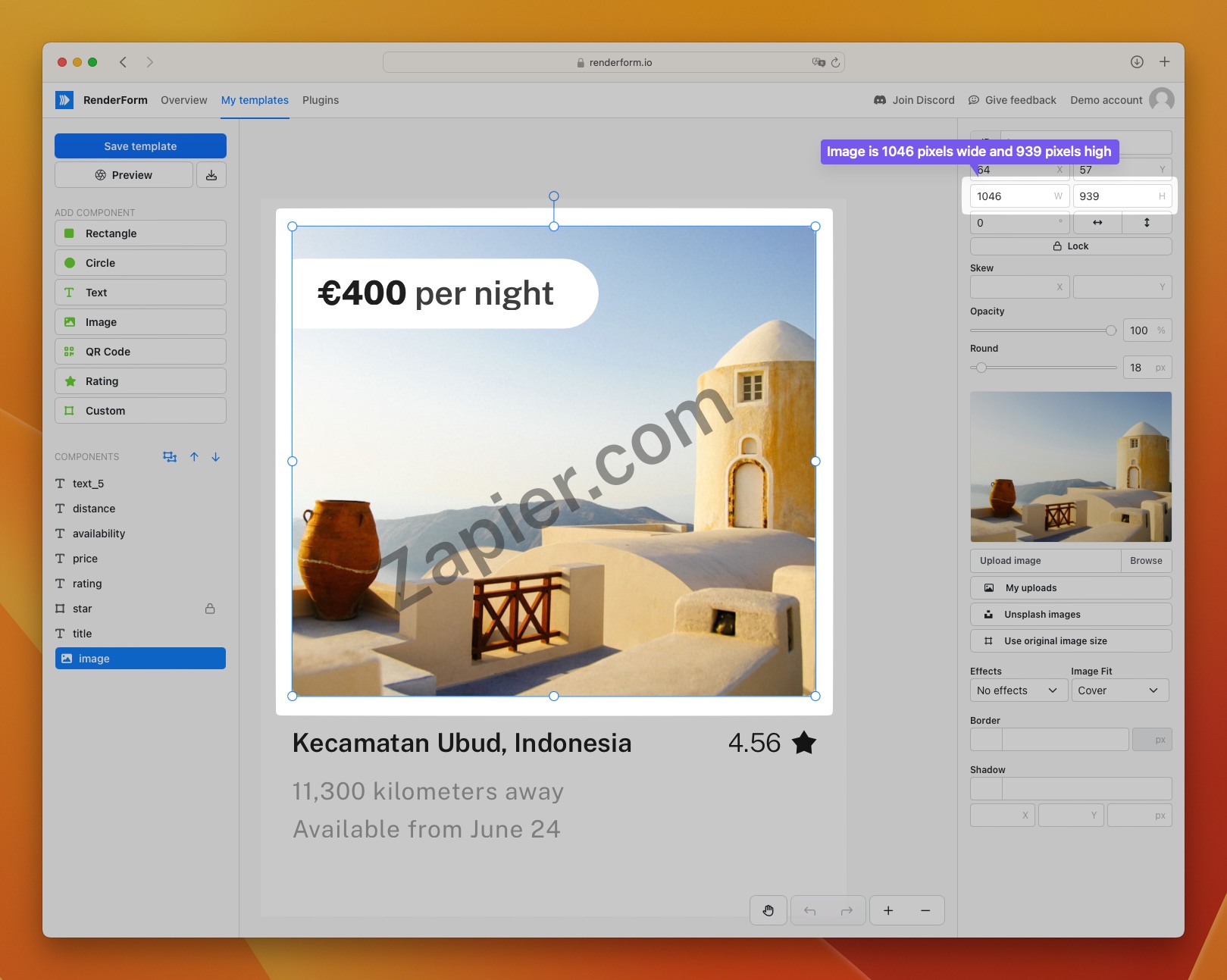
However, the image weight is not the only factor that affects the loading time, the image dimensions also play an important role. Too large images that exceed 5000 pixels in width or height may not be displayed correctly due to performance reasons. Good practice is to not use images larger than the template size, for example if the template is 800px wide, the image should not be larger than 800px wide. There is no benefit in using larger images than the template size as they will be scaled down to fit the component size, that may affect the image quality.

Both the image weight and dimensions can be reduced by resizing the image or compressing it to reduce the file size. There are many online tools that can help you resize or compress the image, such as TinyPNG, ImageOptim, or Squoosh.
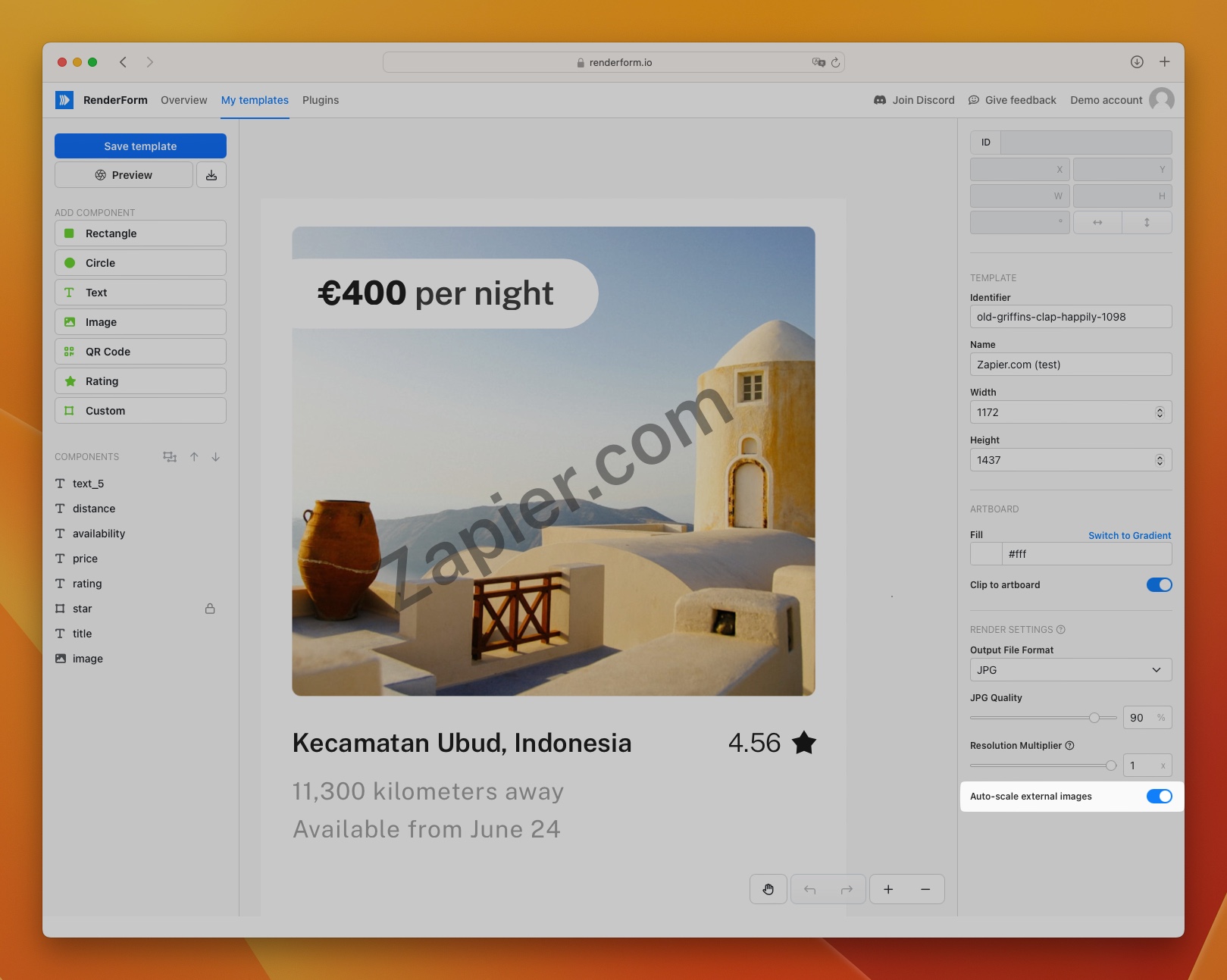
Auto-scaling images
If you know that your images will be too large, you can enable "Auto-scale external images" in the template settings. This option will automatically scale down the image to fit the template size. The option is available in the inspector section on the right side of the template editor.

Images are scaled down only if they are too large. Every scaling operation decreases credit by an additional 1 credit.
How to choose the right image hosting provider
When choosing an image hosting provider, make sure that the provider allows public access to the images and that it allows hot-linking, the best solution is to use a dedicated image hosting provider like Imgur, ImgBB, or any other that allows public access to the images and hot-linking or use a CDN like Cloudinary or AWS S3.
Solutions like Dropbox or Airtable are not recommended for hosting images for rendering content as they may block access to the images or require authentication after some time.
Image quality issues
Showing images in RenderForm is not only about displaying the image, but also about the quality of the image. We want to make sure that the image is displayed in the best quality possible, we do not make any processing (compression, resizing) without your explicit consent, to the image to keep the quality as high as possible. However, there are some common issues that can affect the image quality in RenderForm, below are some common issues and how to solve them.
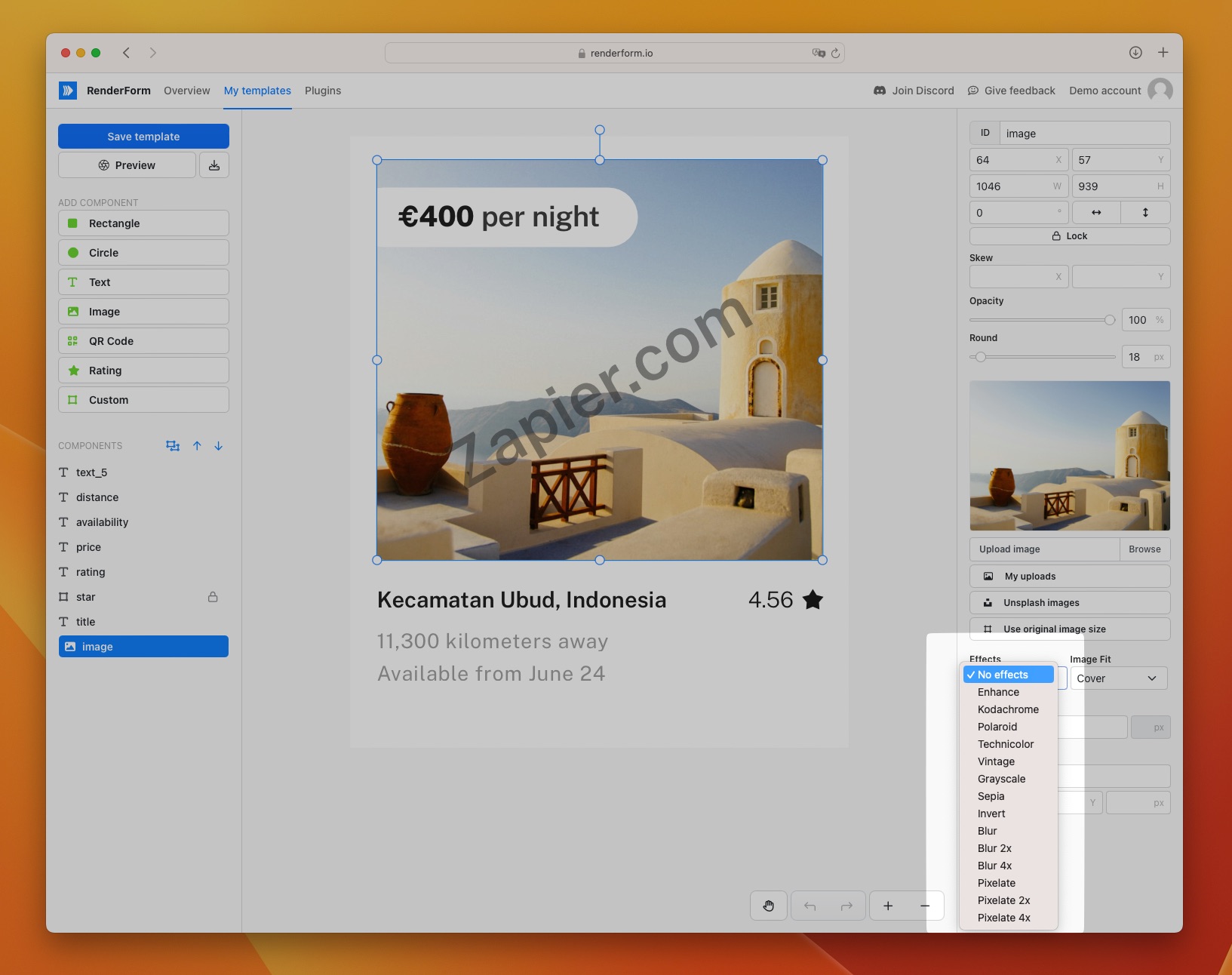
Image effect is not applied or is not working as expected
When you apply a color effect to an image in RenderForm with "Effect" option, the effect may not be applied or may not work as expected due to the image format or image size.

Usually, the most common issue is that the image is too large, and the effect cannot be applied to the image due to performance reasons. The image weight should be below 1MB to ensure that the effect is applied to the image and that the image loads quickly.
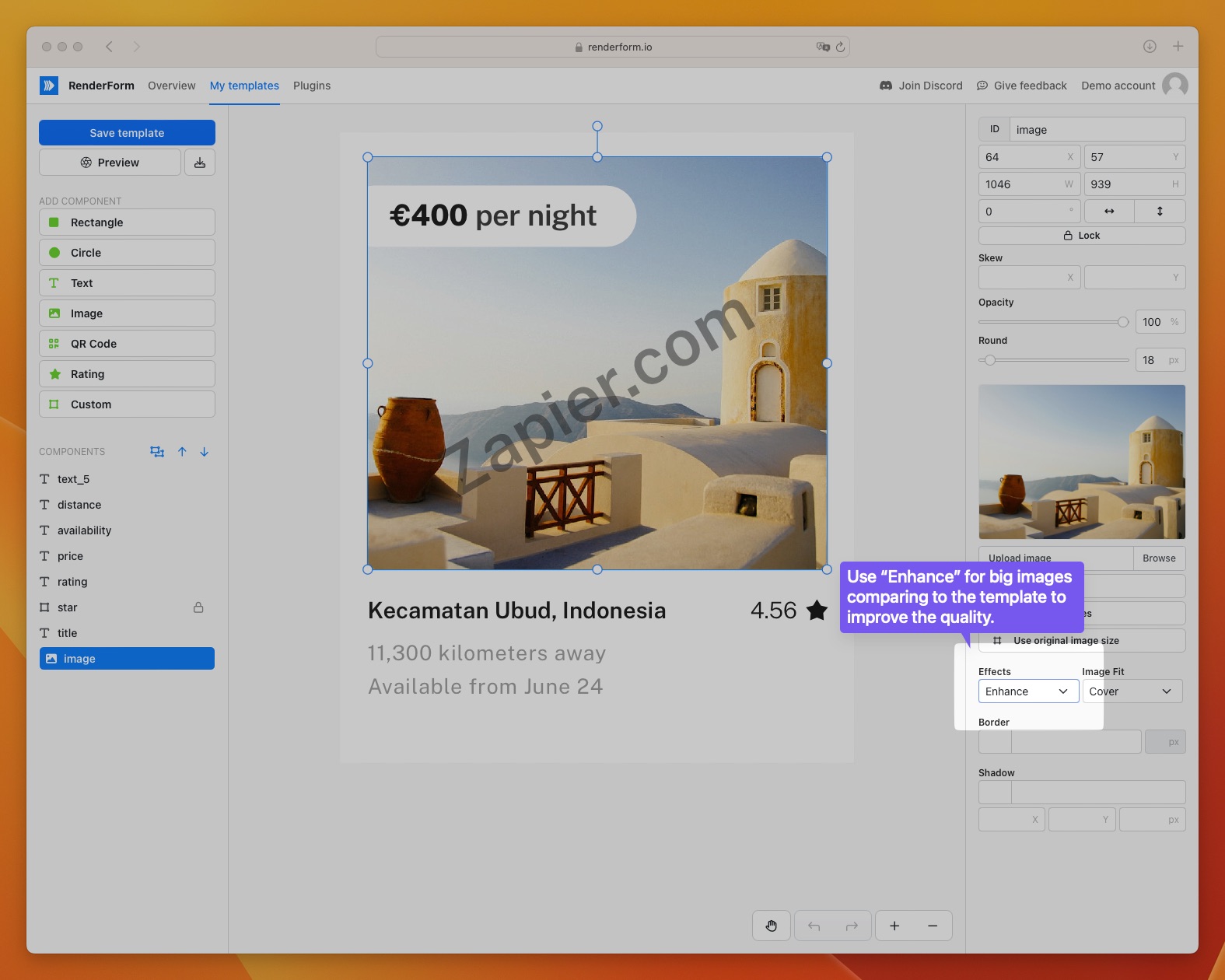
Image is pixelated or blurred
To make sure that your image your won't be pixelated or blurred, make sure that the image is not too small, or too big and the quality is not too low. The rule of thumb is to use images with a resolution that matches the image component size in the template, for example if the image component is 800px wide, the image should be at least 800px wide to ensure that the image is not pixelated or blurred.

For images that dimensions are much higher than a template dimensions, you may see an unwanted a blur effect. You can try to apply the "Enhance" effect to the image; it should make the image crisp again.
Conclusion
In this article, we discussed some of the most common issues with rendering images in RenderForm and how to solve them. The best way to avoid these issues is to make sure that we use reliable image hosting providers that allow public access to the images and hot-linking to avoid problems with image access. Finally, we described how to ensure the image quality by making sure that the images used for rendering matches the desired dimensions, weight, and quality to avoid pixelation or blurring.


