Image Generation with Integrately

Integrately is a no-code integration platform that allows you to automate your workflows, similarly to Zapier and Make.com. You can connect your apps and services, and create workflows that will automate your tasks. You can also create your own apps and services, and share them with other users.
In the following article, we will show you how to use Tally and Integrately to generate images. But you can replace Tally with any other service from app directory.
Prepare a Tally form
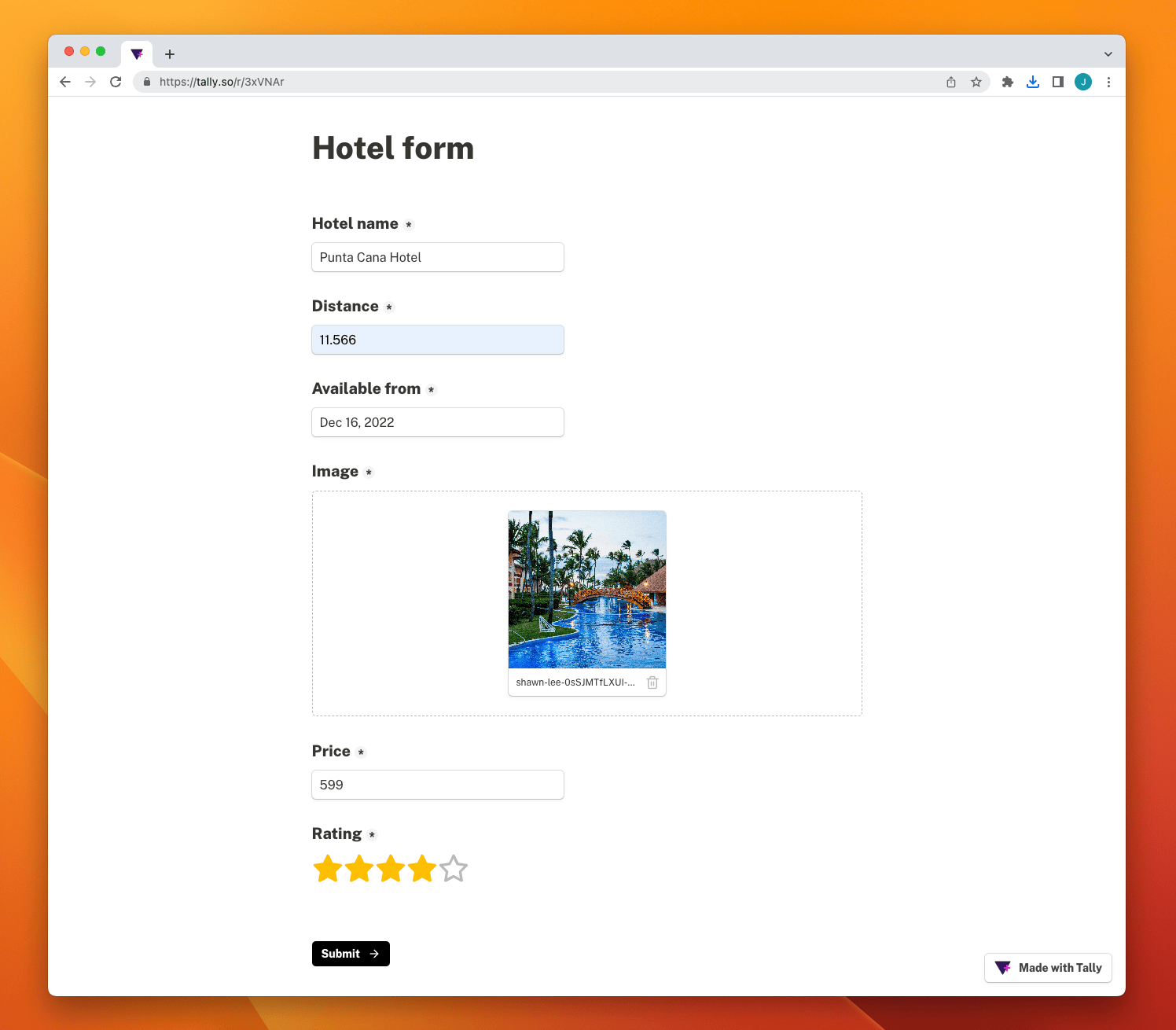
Tally is a no-code form builder that allows you to create forms and collect data. You can use Tally to create a form that will be used to generate images. For this example, we created a form that will allow users to enter hotel name, price, rating, distance and availability date. We will also add a file upload field that will allow users to upload the hotel image.

Prepare a RenderForm template
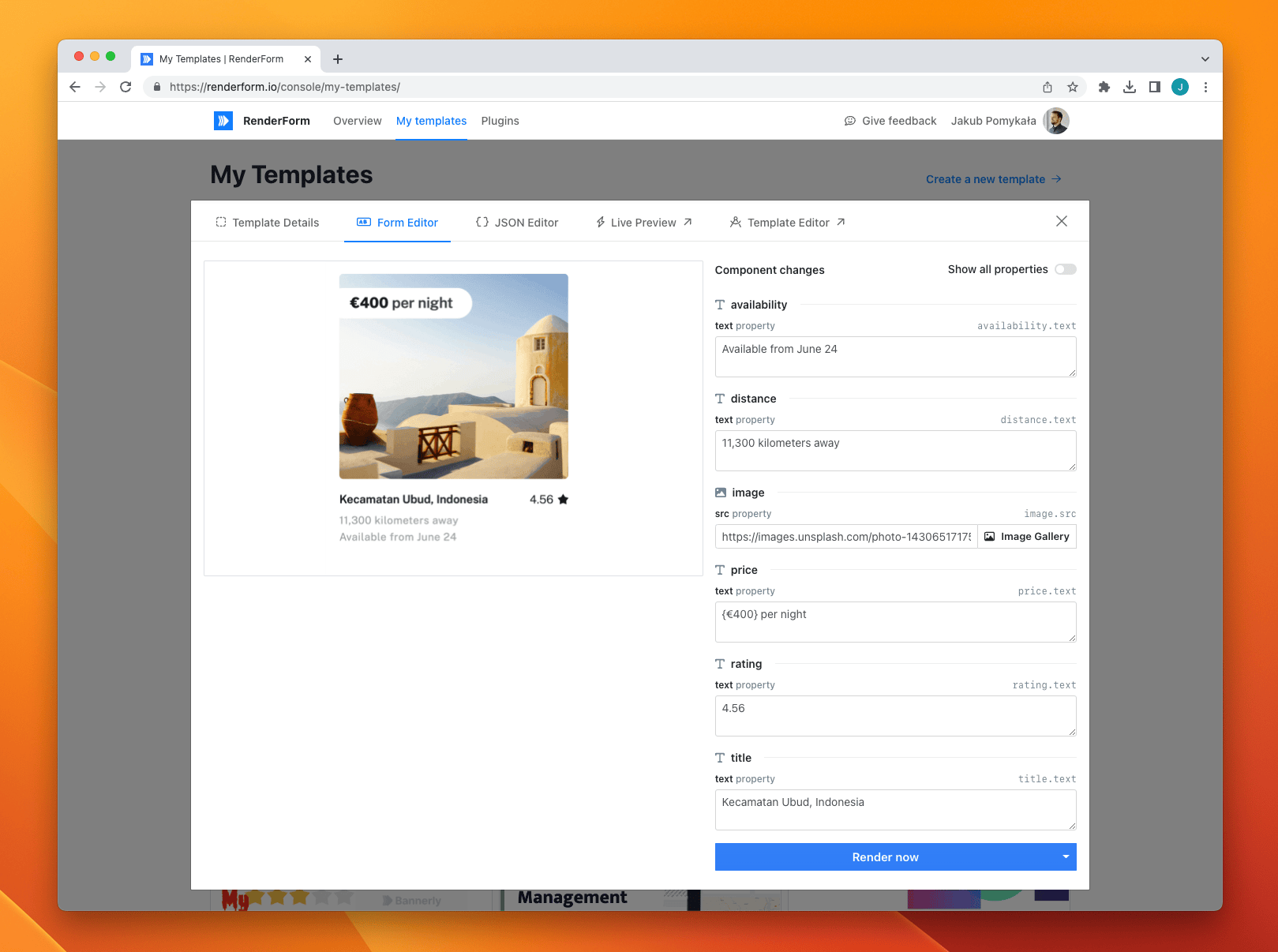
In this example, we will use one of a public RenderForm template named 'Hotel card'. You can find all public templates here.

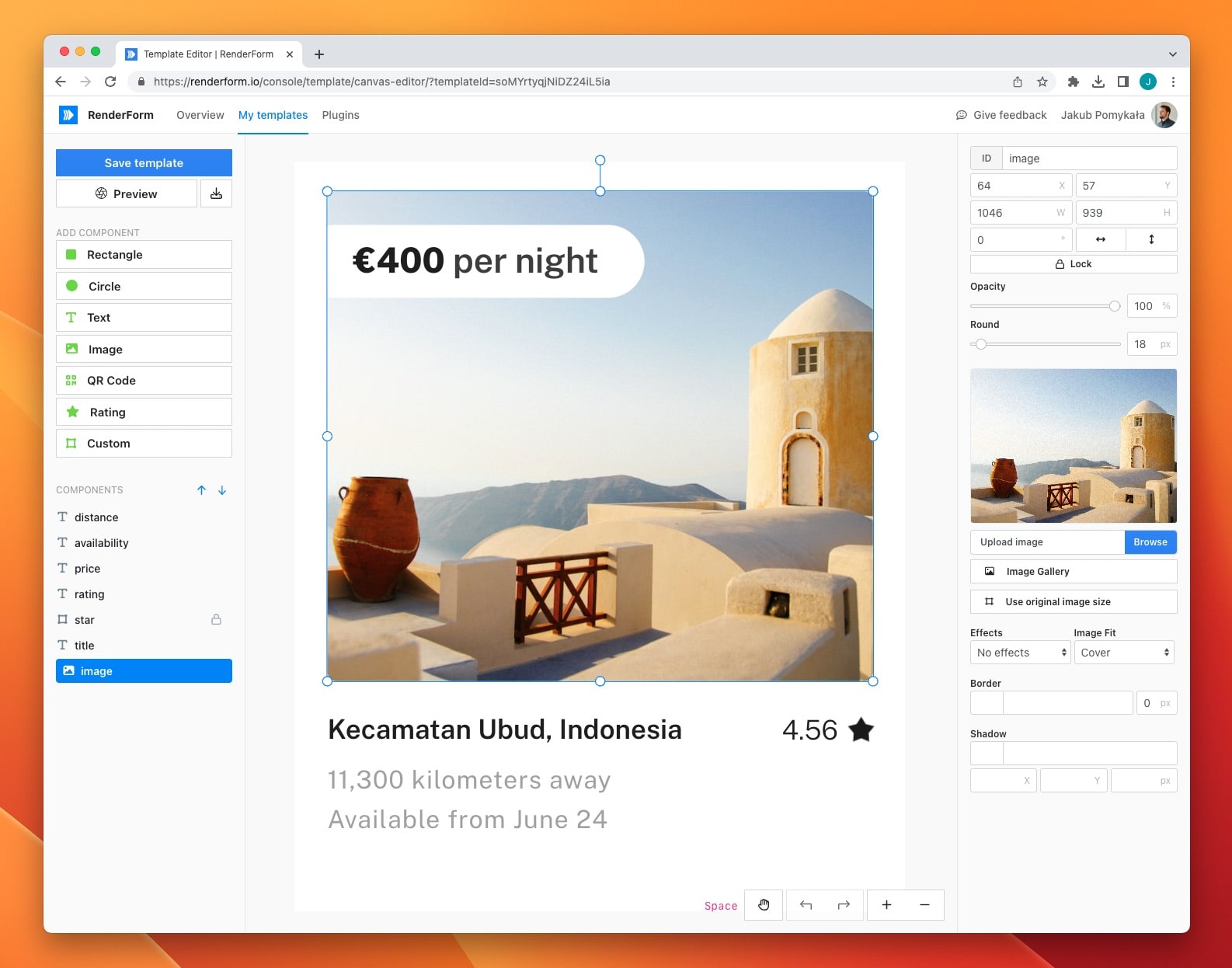
The selected template comes with a set of properties to change. You can use these variables to populate the template with data from your form. You can edit or add your own components to the template using Template Editor.

Connect RenderForm via Integrately
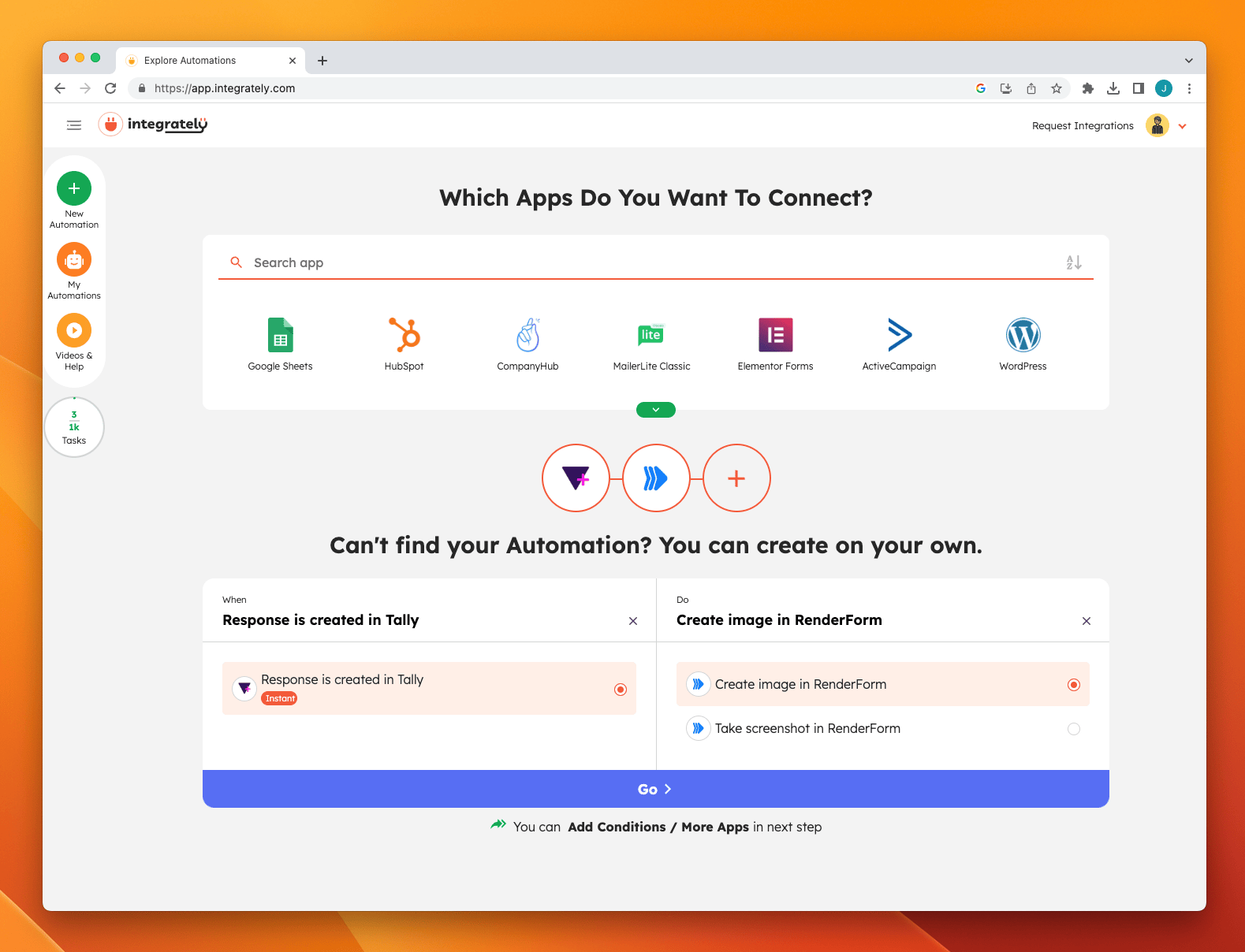
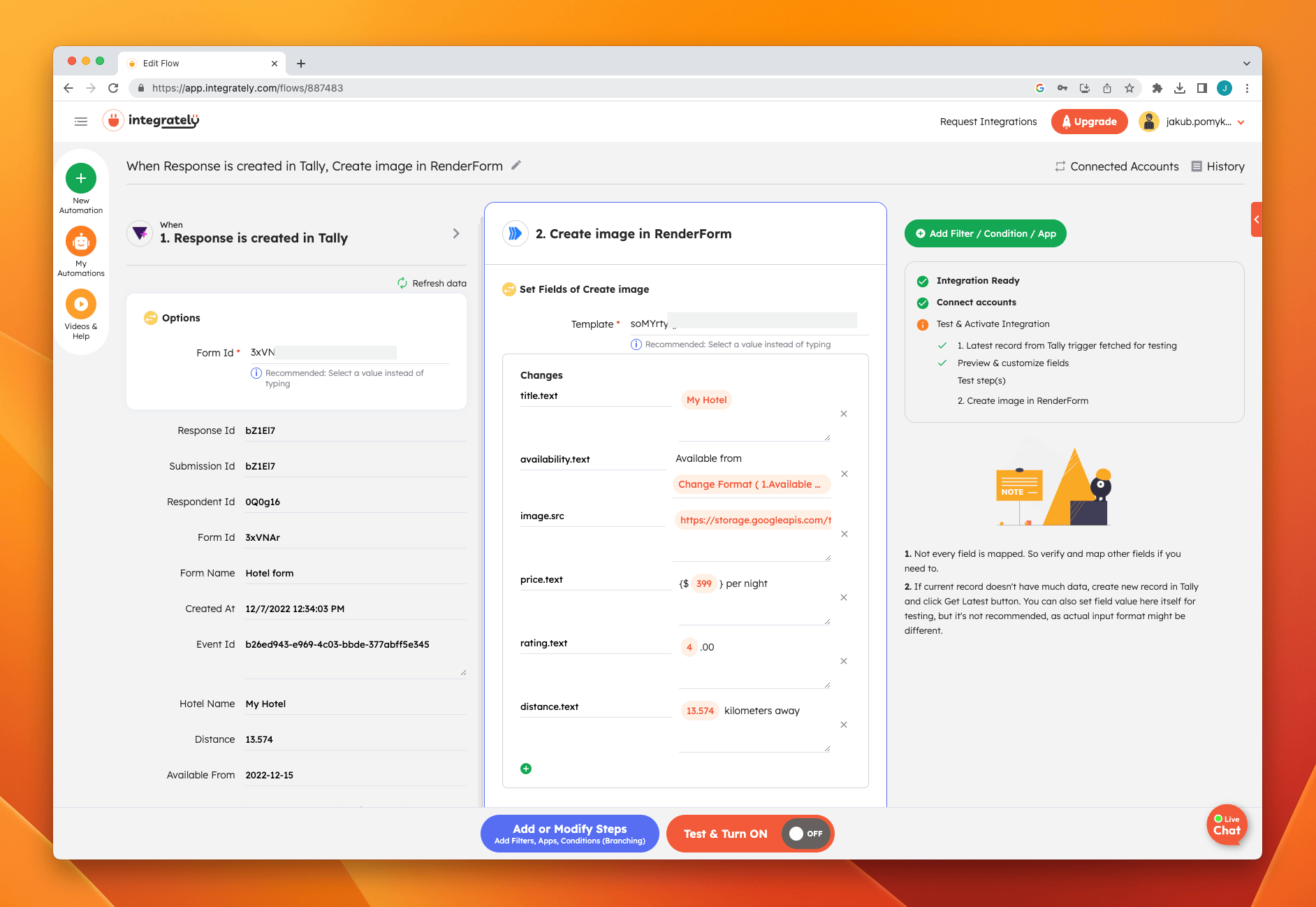
In Integrately, start with selecting your trigger of your choice and as a second app choose 'RenderForm' in and select 'Create image in RenderForm' action.

Next, put Template Identifier to Template input, you can find it in 'Preview' -> 'Template Details' tab in RenderForm. In Changes section, put values for the selected template properties. In this example, we used values from Tally form created previously.

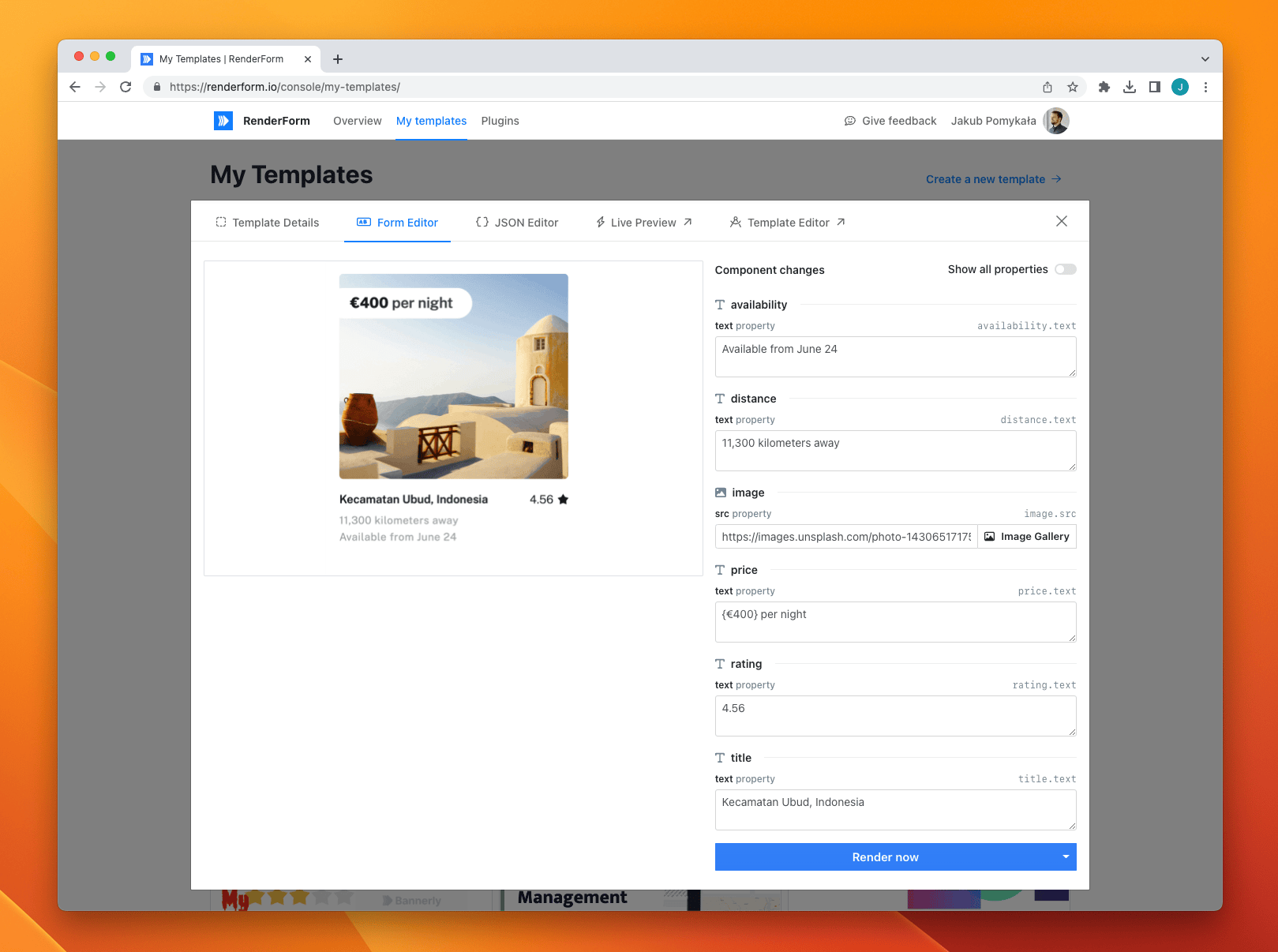
List of template properties you can find in 'Preview' -> 'Form Editor' tab in a template preview window.

Now, you can enable automation and test it!
Create image from Tally submission
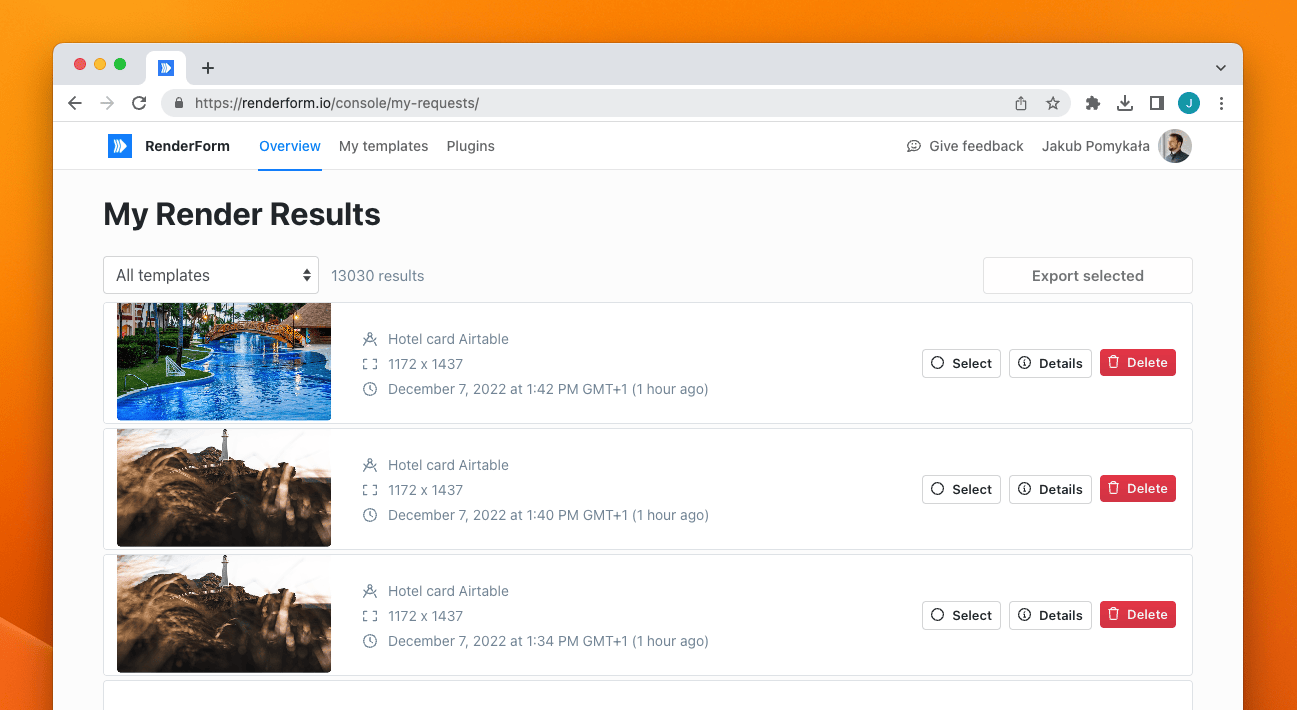
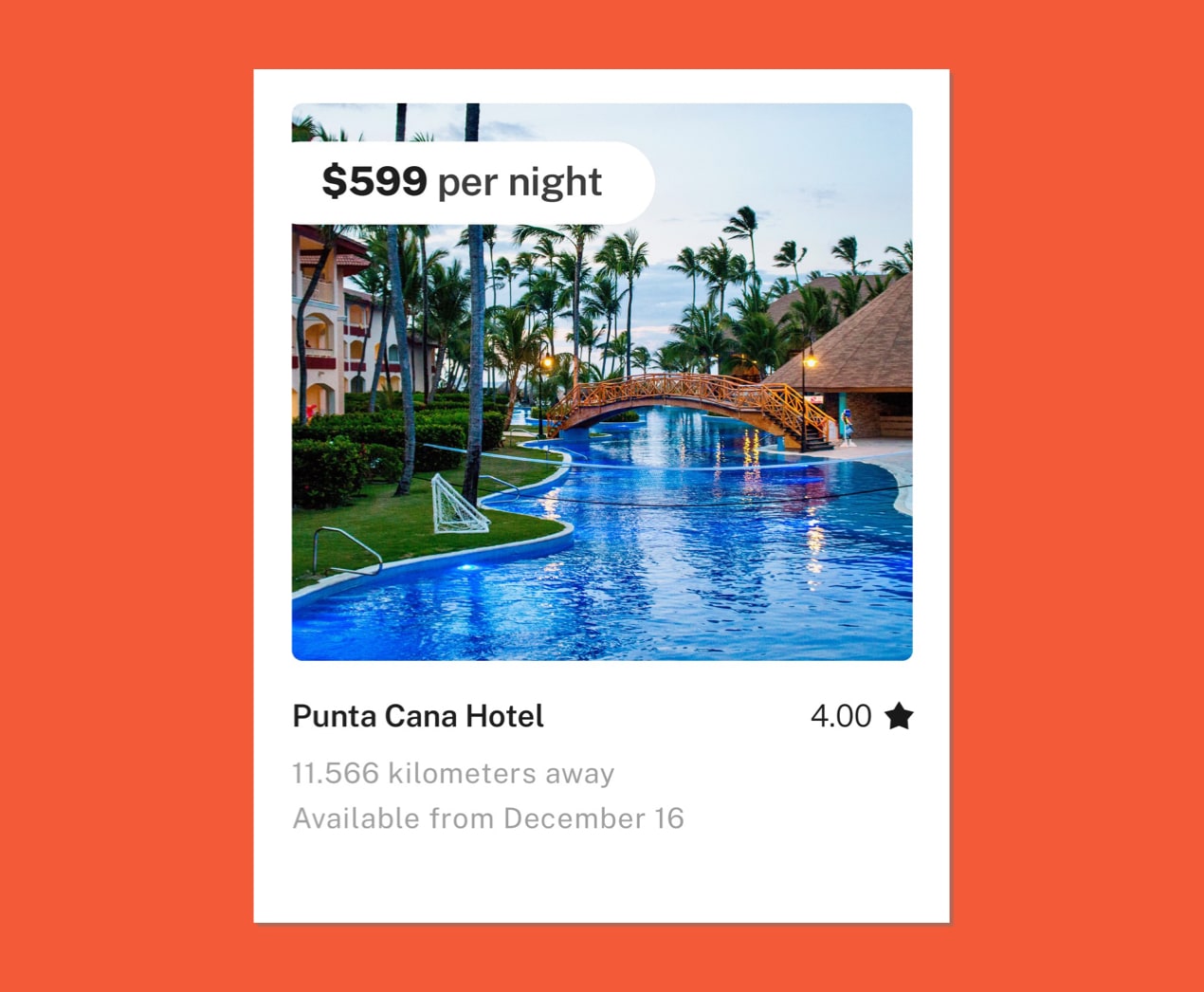
Now you can fill the Tally form and submit it. You will see the image has been rendered and saved in your RenderForm account.

And voilà! We are done!

You can try to create other workflows and enhance them with batch image generation with RenderForm. Sky is the limit, use your imagination to attract more customers or increase satisfaction level with image personalization.


