Image Generation with Airtable Script

Airtable is a popular low-code platform for building collaborative apps, customize your workflow, collaborate, and achieve ambitious outcomes. Besides its main feature, which is a spreadsheet-like data management, Airtable offers many integrations and scripts which can help you automate your workflows.
In the following article, I will show you how to automate image generation using Airtable. Automation of image generation is a great solution when you have to create multiple images with similar content, based on a template. Instead of editing each image manually, you can create them automatically in bulk, with RenderForm and Airtable help.
Here you can get a data set used in this tutorial: Airtable Image Generation Data Set If you know how to code you may also want to use our Airtable Script to get a full control over image and PDF rendering process.
Create image template
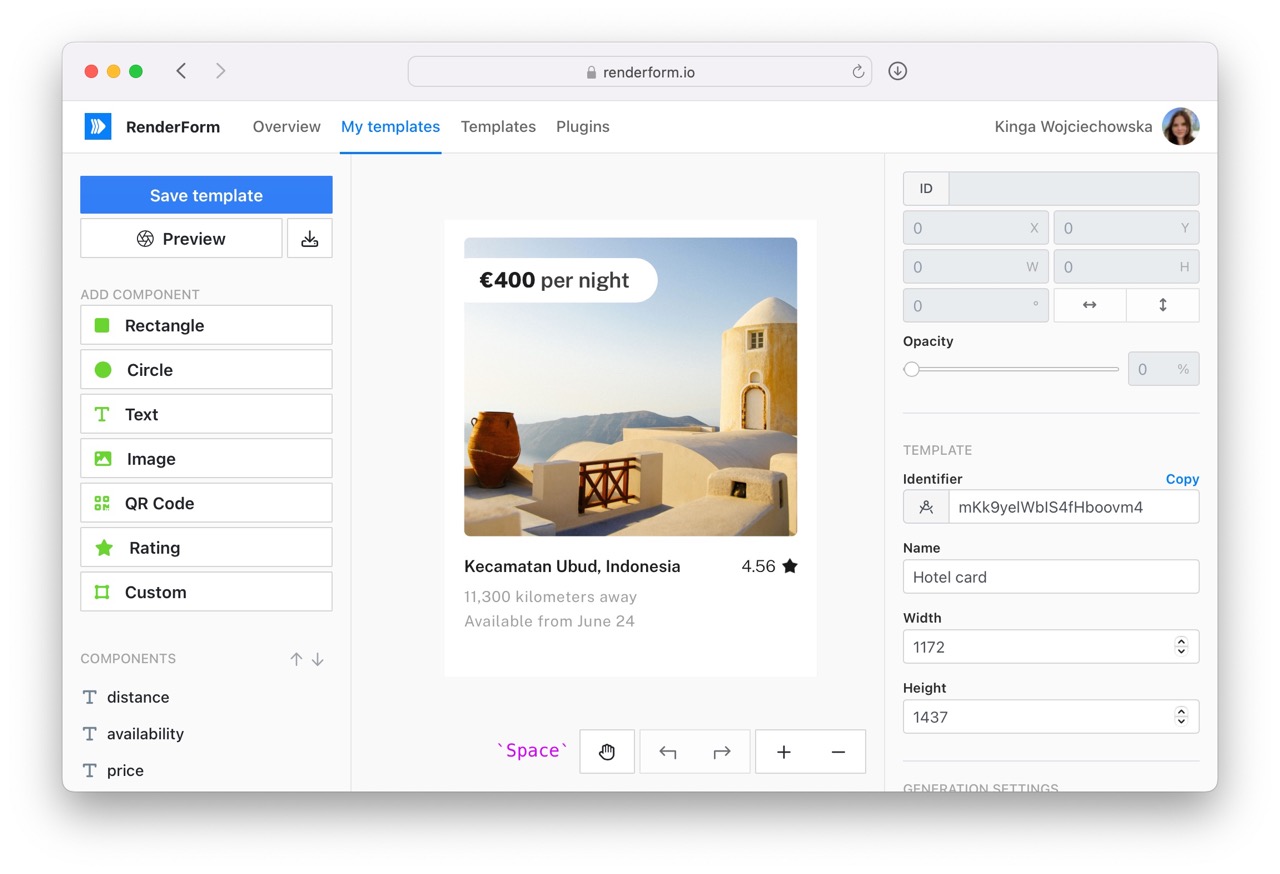
Before we start with Airtable configuration, prepare your image template in RenderForm. Remember that one element in your image template, for example text, is one component that can be editable via Airtable automation.

Step 1: Add an Airtable script
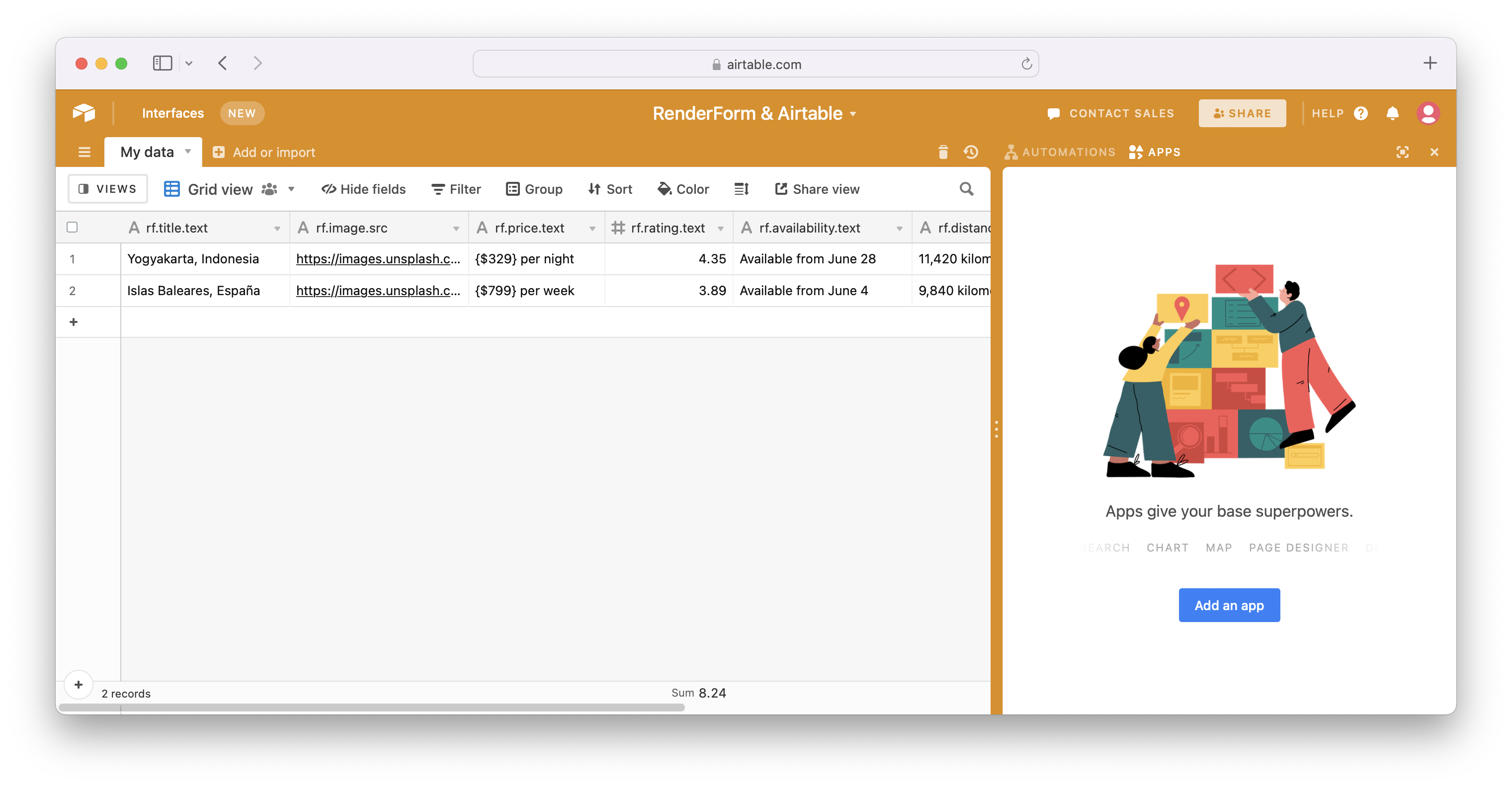
In Airtable, open 'Apps' tab in the top-right corner and click 'Add an app' button.

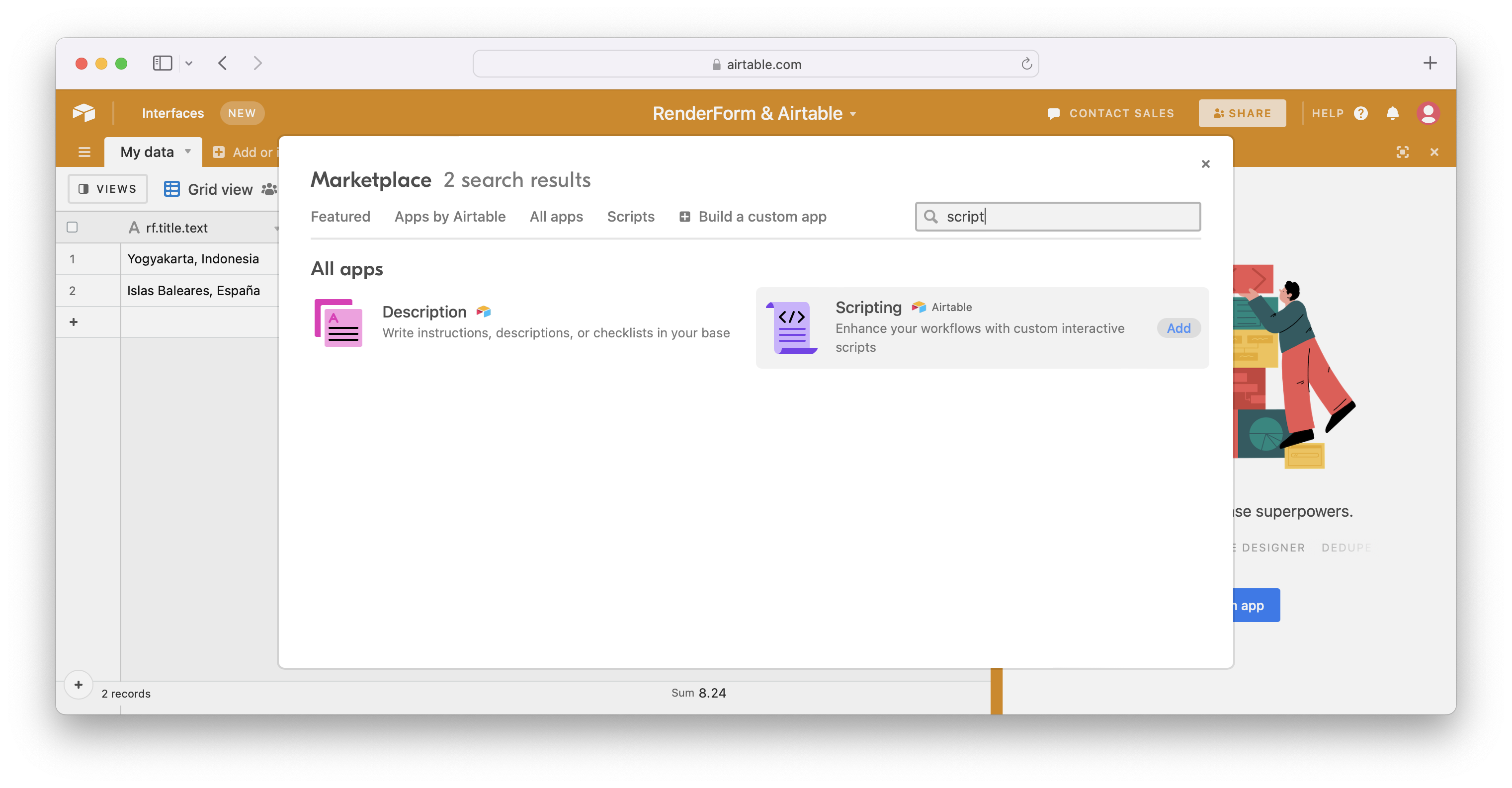
Search for 'script' in the popup and add new 'Scripting' app.

Script for image generation.
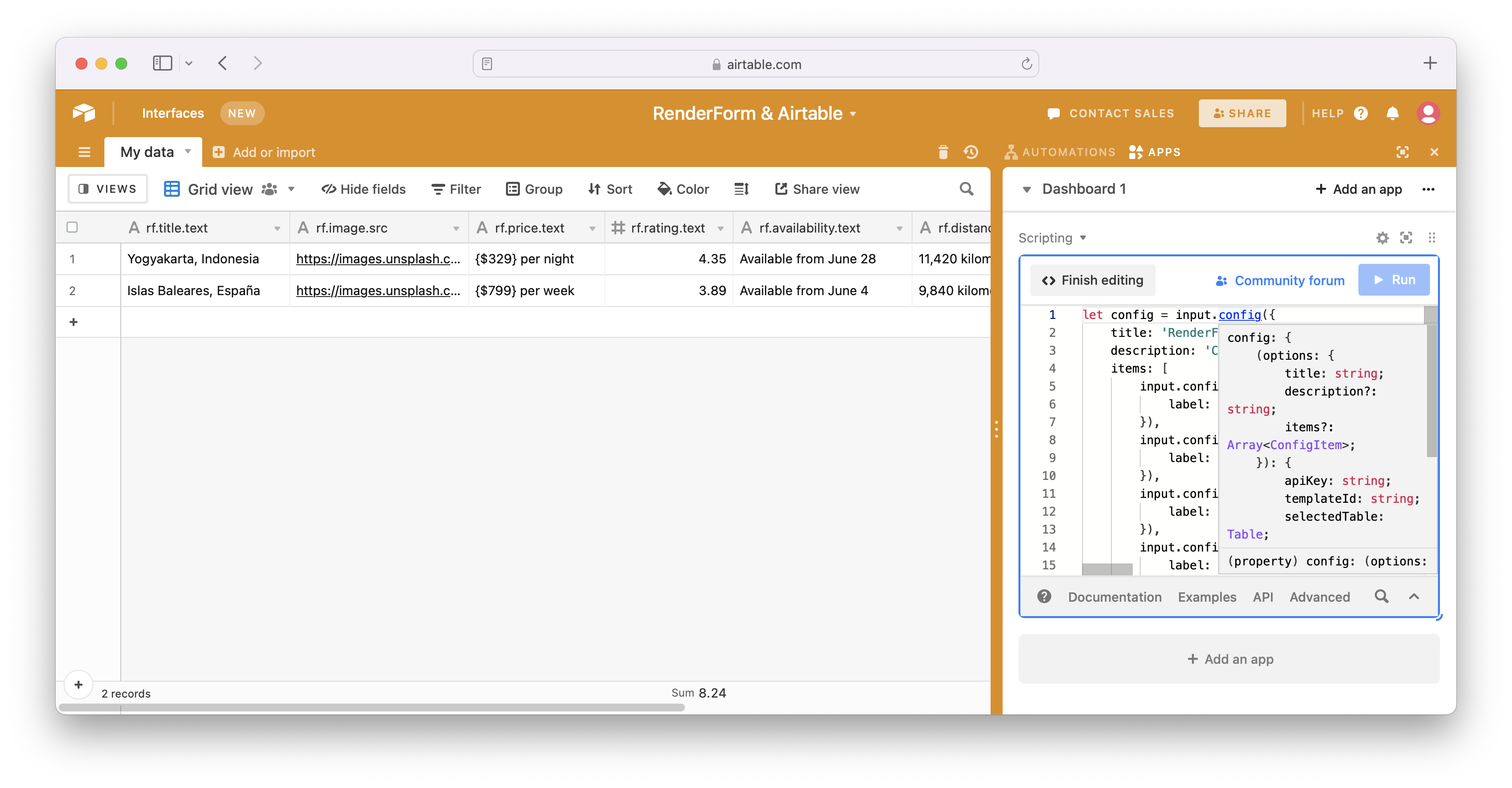
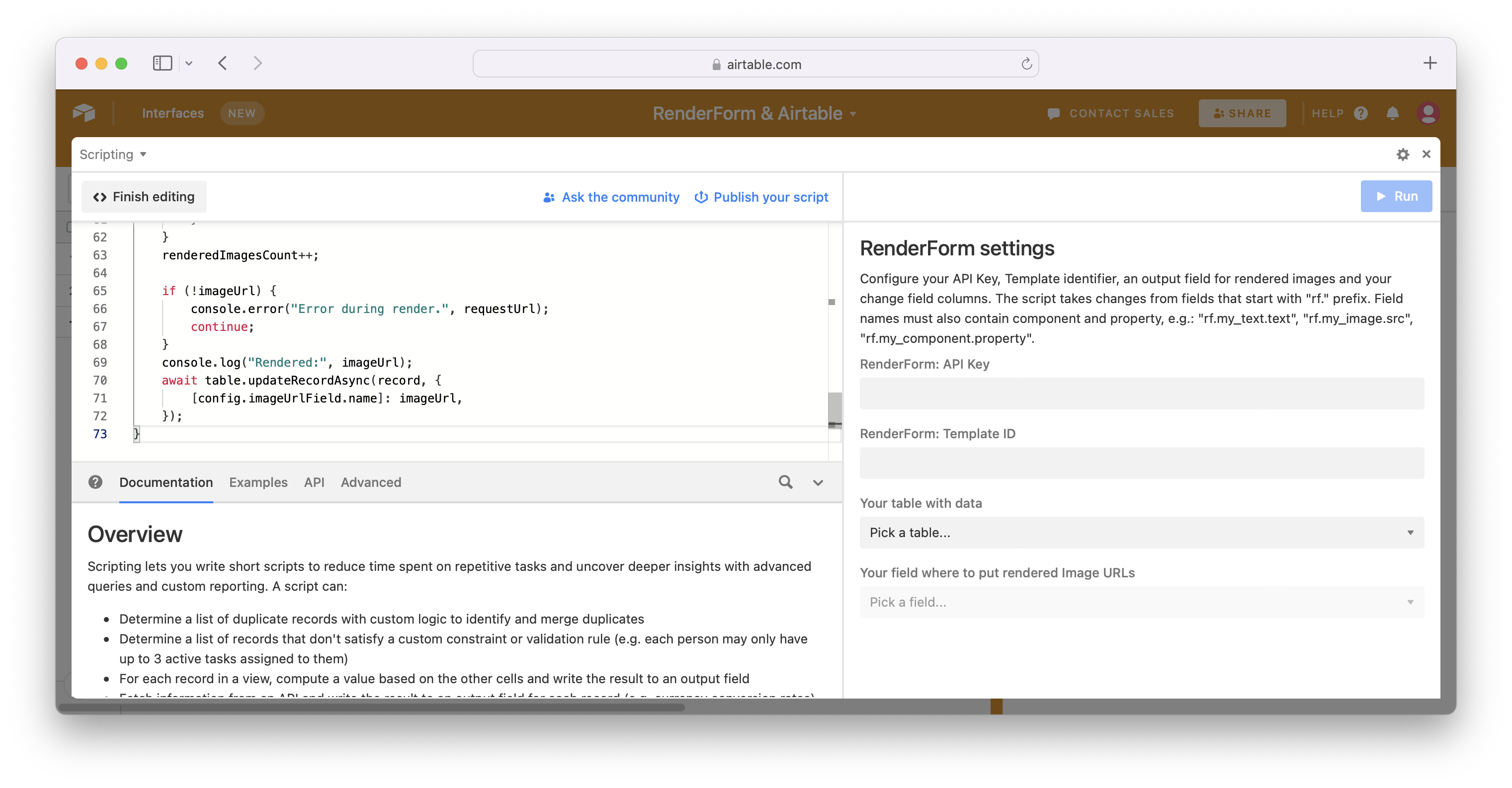
Copy and paste the script below into the script editor.
let config = input.config({
title: 'RenderForm settings',
description: 'Configure your API Key, Template identifier, an output field for rendered images and your change field columns. The script takes changes from fields that start with "rf." prefix. Field names must also contain component and property, e.g.: "rf.my_text.text", "rf.my_image.src", "rf.my_component.property".',
items: [
input.config.text('apiKey', {
label: "RenderForm: API Key"
}),
input.config.text('templateId', {
label: "RenderForm: Template ID",
description: "You can override a template for each record with 'rf._template' column with template identifers."
}),
input.config.table('selectedTable', {
label: 'Your table with data'
}),
input.config.field('imageUrlField', {
label: 'Your field where to put rendered Image URLs',
parentTable: 'selectedTable',
})
]
});
const table = config.selectedTable;
const rootQuery = await table.selectRecordsAsync();
const baseUrl = "https://get.renderform.io/img/";
const apiKey = config.apiKey;
let templateId = config.templateId;
let renderedImagesCount = 0;
for (let record of rootQuery.records) {
const recordValue = rootQuery.getRecord(record.id);
let requestParams = {
apiKey,
output: "json"
};
for (let field of config.selectedTable.fields) {
if (field.name === "rf._template") {
const recordTemplateId = recordValue.getCellValue(field.name);
if (recordTemplateId) {
templateId = recordTemplateId;
continue;
}
}
if (field.name.startsWith("rf.")) {
const value = recordValue.getCellValue(field.name);
const property = field.name.replace("rf.", "");
requestParams[property] = value;
}
}
// @ts-ignore
const params = new URLSearchParams(requestParams).toString();
const requestUrl = baseUrl + templateId + "?" + params;
const apiResponse = await fetch(requestUrl);
const data = await apiResponse.json();
const imageUrl = data.href;
if (renderedImagesCount === 3) {
const userConfirmation = await input.buttonsAsync(
'We rendered 3 images so far. Please go to RenderForm and confirm that your images are rendered correctly. Click "Stop" to cancel rendering and fix your template or Airtable data or "Continue" to continue images rendering.',
[
{ label: 'Stop', value: 'stop', variant: 'danger' },
{ label: 'Continue', value: 'continue' },
],
);
if (userConfirmation === 'stop') {
break;
}
}
renderedImagesCount++;
if (!imageUrl) {
console.error("Error during render.", requestUrl);
continue;
}
console.log("Rendered:", imageUrl);
await table.updateRecordAsync(record, {
[config.imageUrlField.name]: imageUrl,
});
}
After pasting the code above, you can close the popup and click 'Finish editing'.

Now, you can follow the script configuration. Add your RenderForm API Key and Template ID, select table with your data and choose field where to put rendered image URLs.

You will find your RenderForm API Key in your account section. Template ID is the identifier on the right panel of your template editor.
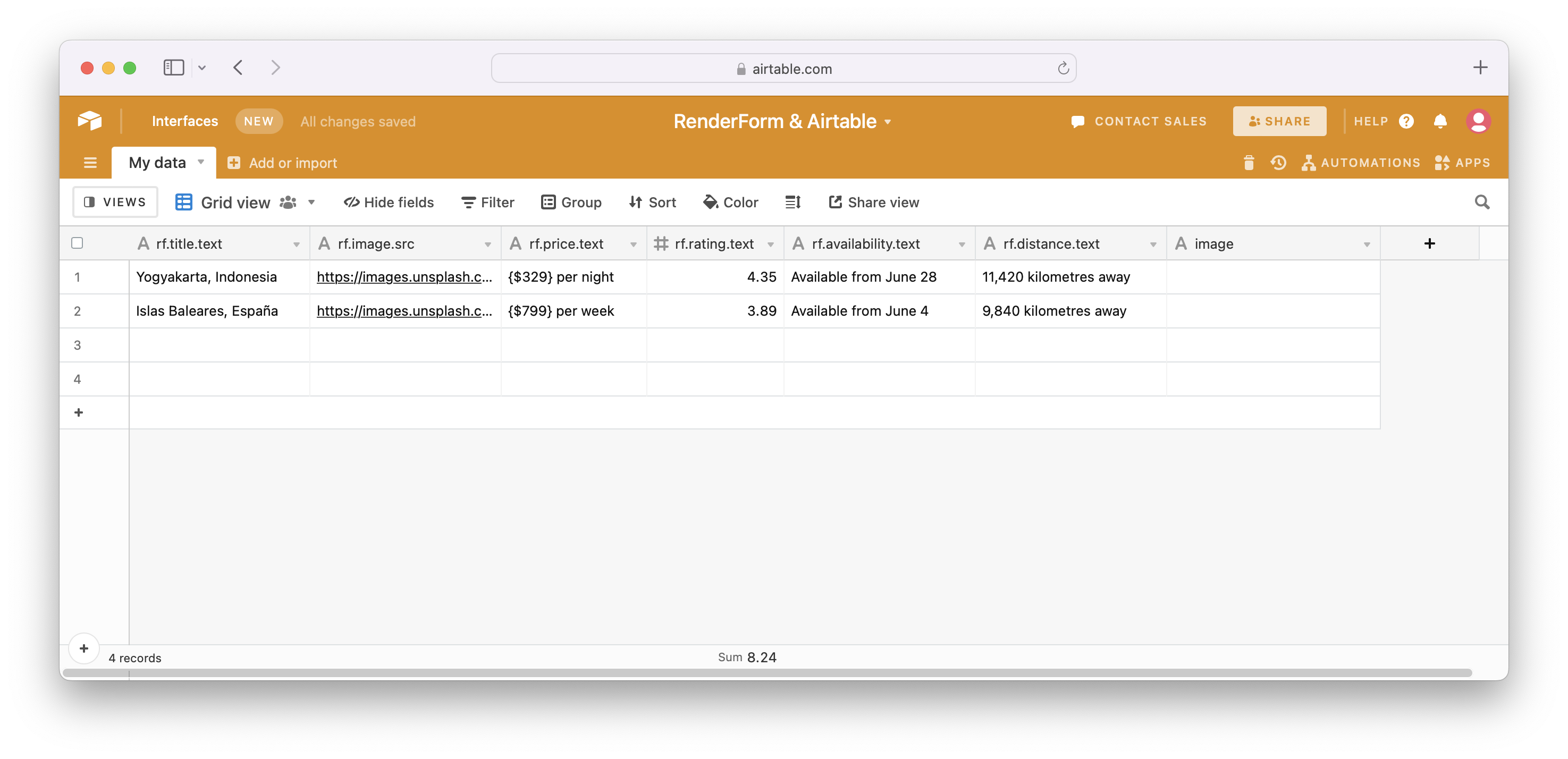
Step 2: Configure your data
The script takes changes for your images from fields that start with rf. prefix.
Field names must also contain component name and its property, e.g.:
| Template Editor Component ID | Component Type | Airtable column name |
|---|---|---|
| my_image | Image | rf.my_image.src |
| my_text | Text | rf.my_text.text |
| my_rating | Rating | rf.my_rating.value |
| my_qr_code | QR Code | rf.my_qr_code.value |
If you use HTML Templates, then you can skip the component part and use only properties, e.g.: rf.my_property.

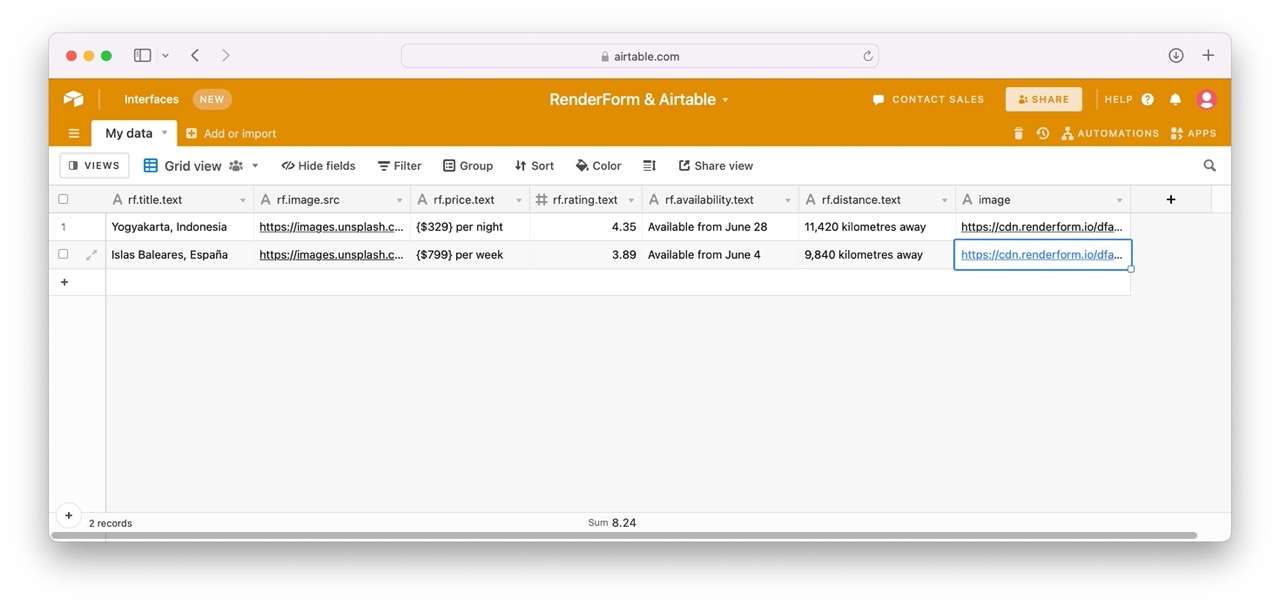
Step 3: Run script to generate the image
Once you have your data, you can start the script! Click 'Run' and see how your images are generated! The links to the images will appear in the selected column of your spreadsheet.

Troubleshooting
If you encounter any issues with the script, you can check the console logs in the script editor. The script logs information about each rendered image, and in case of an error, it will be displayed in the console.
- The most common issue is having not enough credits on your RenderForm account. You can check your credits in the RenderForm console.
- The second most common issue is a wrong API Key. Make sure you copied the correct values from RenderForm.


