How to generate images with different QR codes?

QR codes are a great way to share information using images. You can use them to share your social media profiles, contact information, your website, or even link to your product.
In this tutorial, I will show you how to generate many images with different QR codes from a template using RenderForm, Airtable and Google Sheets.
Why use QR codes?
What are QR codes? They are a type of matrix barcode (or two-dimensional code) that can be read by a camera. They can be used for storing information such as URLs, phone numbers, text, or even images.

QR codes can be easily placed in an image and shared on social media. They are also a great way to share information in a physical space. You can print them on flyers, business cards, banners, posters, or even on your products.
What's important is that QR codes are easy to scan. You can use your smartphone camera to scan them and get the information you need. It is a fast and convenient way to share information.
Using RenderForm, you can create many images with different QR codes from a template and use them for your needs. Create unique images that you can use for product stickers, flyers or your social media.
Create image template with QR code
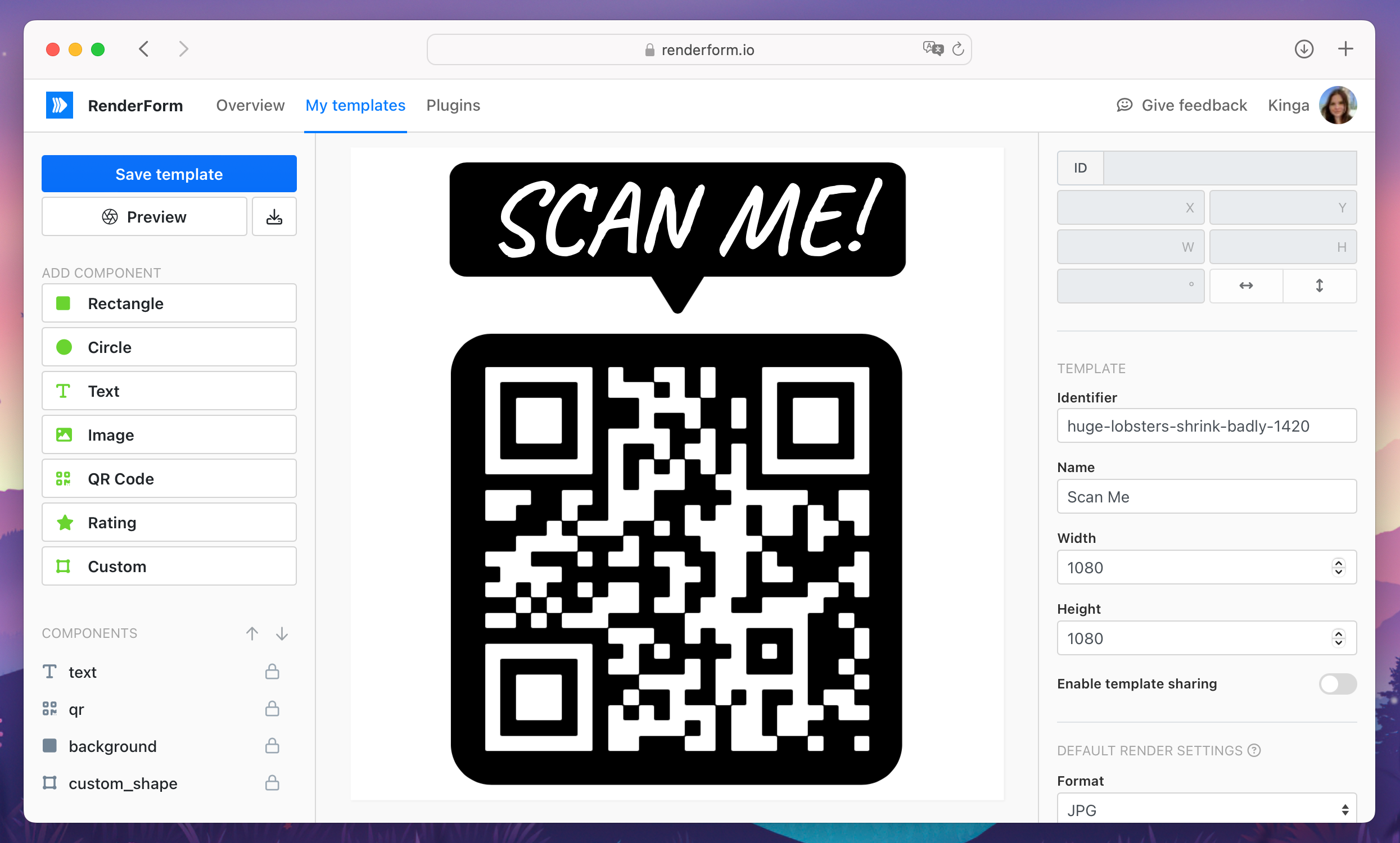
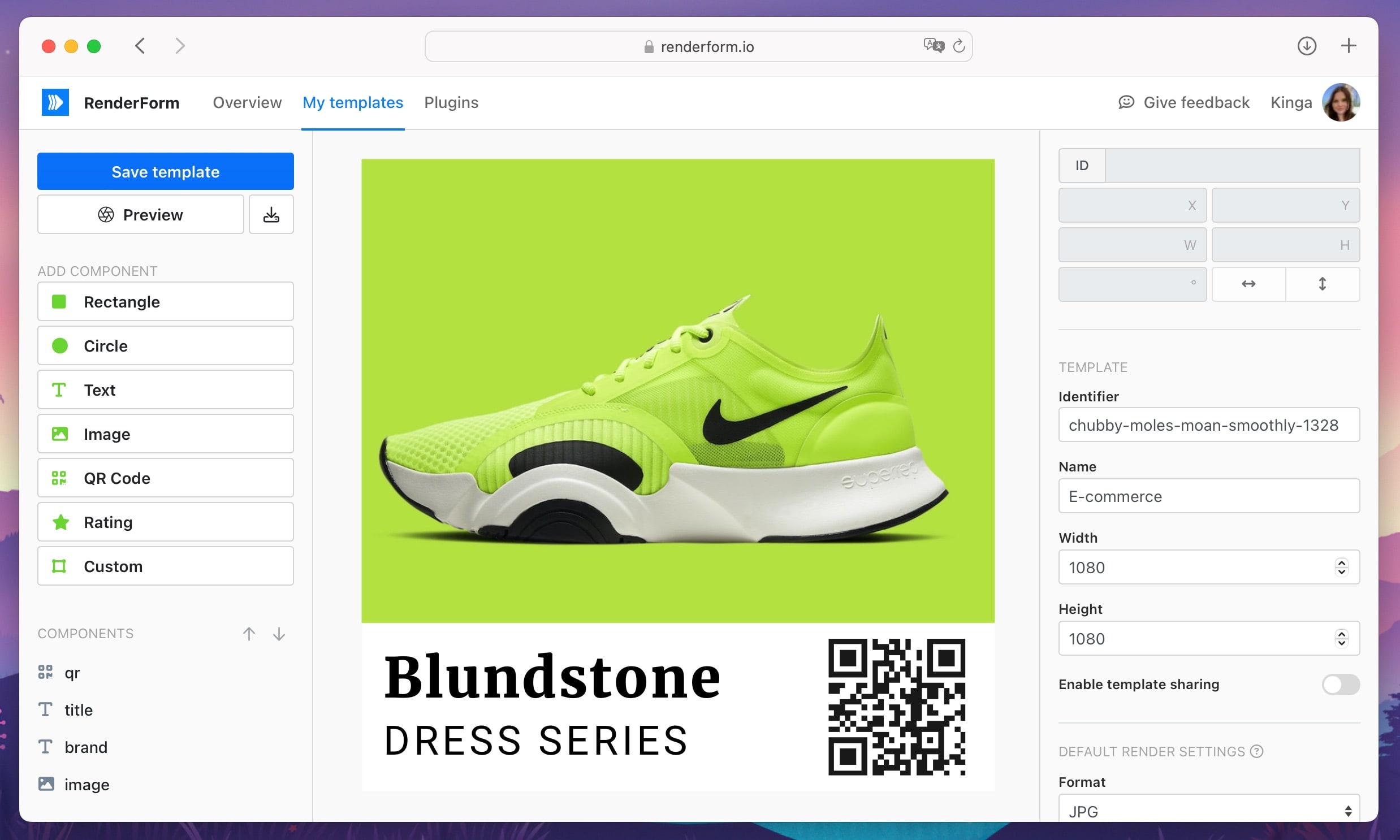
First, create a template image using the RenderForm template editor and add a QR code as one of the elements. I created a product image with a QR code in the bottom right corner. It will work great for social media posts and marketing materials.
The template consists of four elements: product image, brand name, extra text and a QR code. The QR code will redirect to the product page where users can buy it.

Make sure you name the template elements so you can easily identify them later, during the image generation process.
Generate image with different QR codes
Once you have the template ready, you can generate many images with different QR codes. Start with checking how your template behaves in the live preview. You can change the text and QR code to see how the image will look like.
Go to the Live preview tab and change the texts, image and QR code URL. This way you can see how the image will look like with different products. It is also a great way to generate just one image from a template when needed.
Generate image with live preview
The shorter the link, the better the QR code will look. If you have a long text, you can use a URL shortener to make it shorter.
Automate image generation with Airtable or Google Sheets
To generate many images with different QR codes, you can use data from a spreadsheet or Airtable. Thanks to easy upload of your data, you can generate your images in just a few clicks.
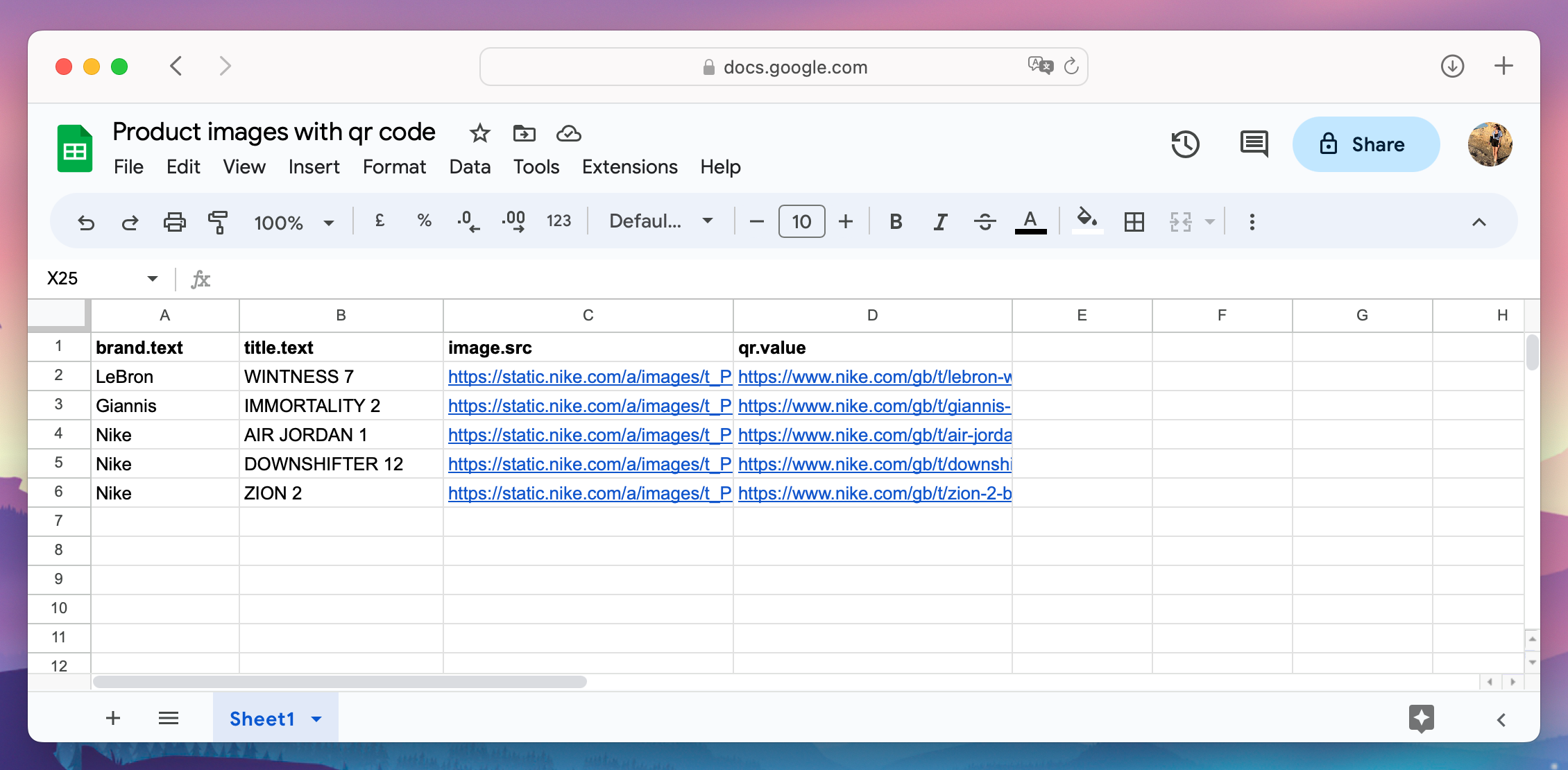
First, prepare your data in a spreadsheet or Airtable. Make sure you have a column for each element that you want to change in the template.

Make sure you name the columns the same as the template components with their properties. This way RenderForm will know which data to use for each element.
Generate images using a spreadsheet
Once you have the template and all the data ready in the spreadsheet, you can generate your images. Go to Plugins and choose Spreadsheet automation.
There, pick your image template and import the data from your spreadsheet. Next, click on Import and check the data preview. If everything looks good, click on Render to generate your images.
Images with QR codes generated from spreadsheet
Generate images using Airtable
You can also generate images with different QR codes using Airtable. Prepare your data in Airtable and set up your RenderForm extension (learn more about RenderForm Airtable extension).
You can render images in just a few clicks and see the results instantly in Airtable image view.
Images with QR codes generated from Airtable
This way you can generate many images with different QR codes without all the manual work.
Conclusion
If you are still wondering if you should use QR codes, I hope this tutorial will help you decide. QR codes are a great way to share information, and they are very easy and fast to use. They save space by storing a lot of information in a small image.
And instead of creating all the images manually, use RenderForm to generate many images with different QR codes at once from a template. Save time and enjoy the results!


