What is Image Generation?

Image generation is a technique of automated or semi-automated images creation. Creating a complete and eye-catching image with API from scratch could be a challenging task. Great graphic designers usually don't know how to code, so they use visual editors like Photoshop, Sketch or RenderForm to create their drafts and mockup. Image generation software uses templates created by graphic designers and API just replaces properties like texts, colors or images to meet the final requirements.
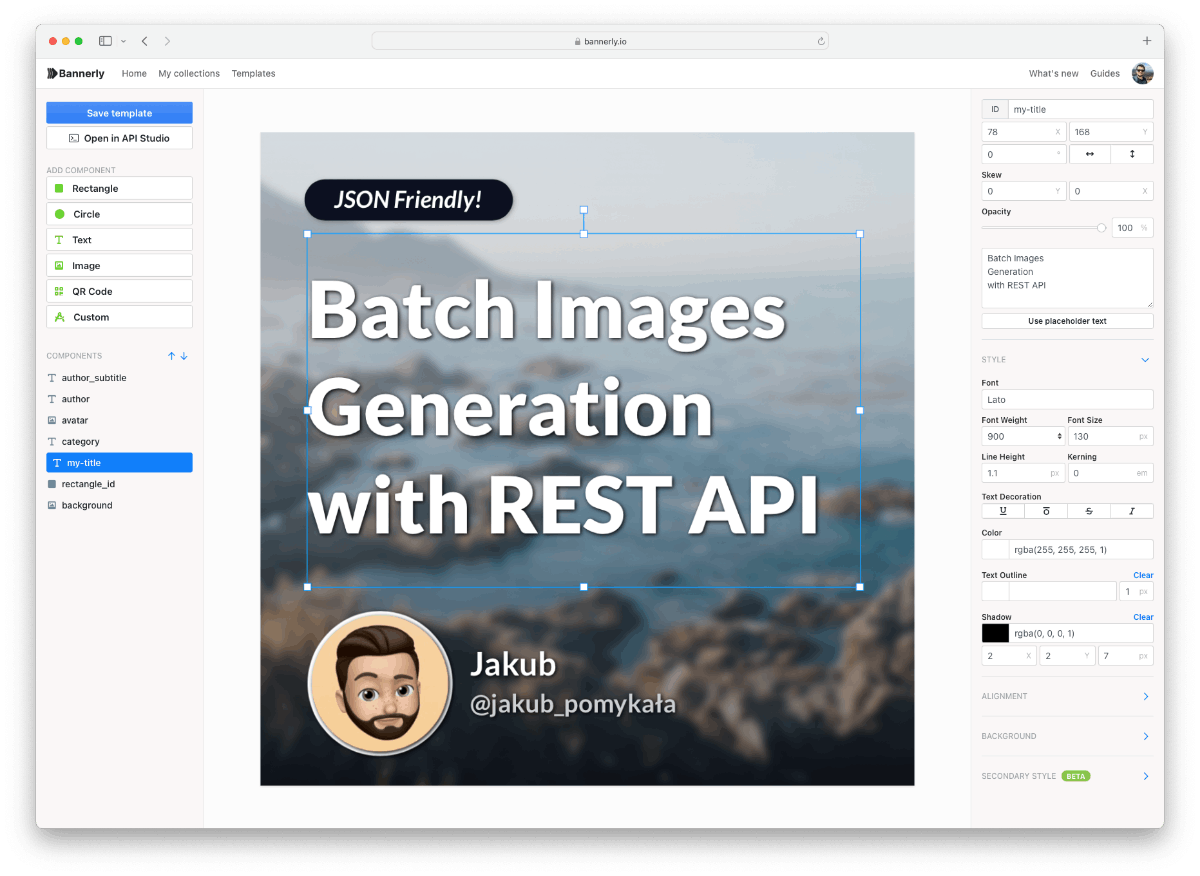
Step 1: Create a template
Add components and design your template in our Template Editor.

Check every added component on canvas.
Set image fit
Click on image and on the right side adjust image fit option. Set image fit to cover if it can be cropped on sides in order to fill whole space, or use contain option if the image must be showed without cropping.
The contain option is useful when you add logos or brand visuals.
Adjust text box
By default, RenderForm will scale down your text if it will be bigger than blue rectangle. You can set width and height of a text box to make sure your text can freely grow.

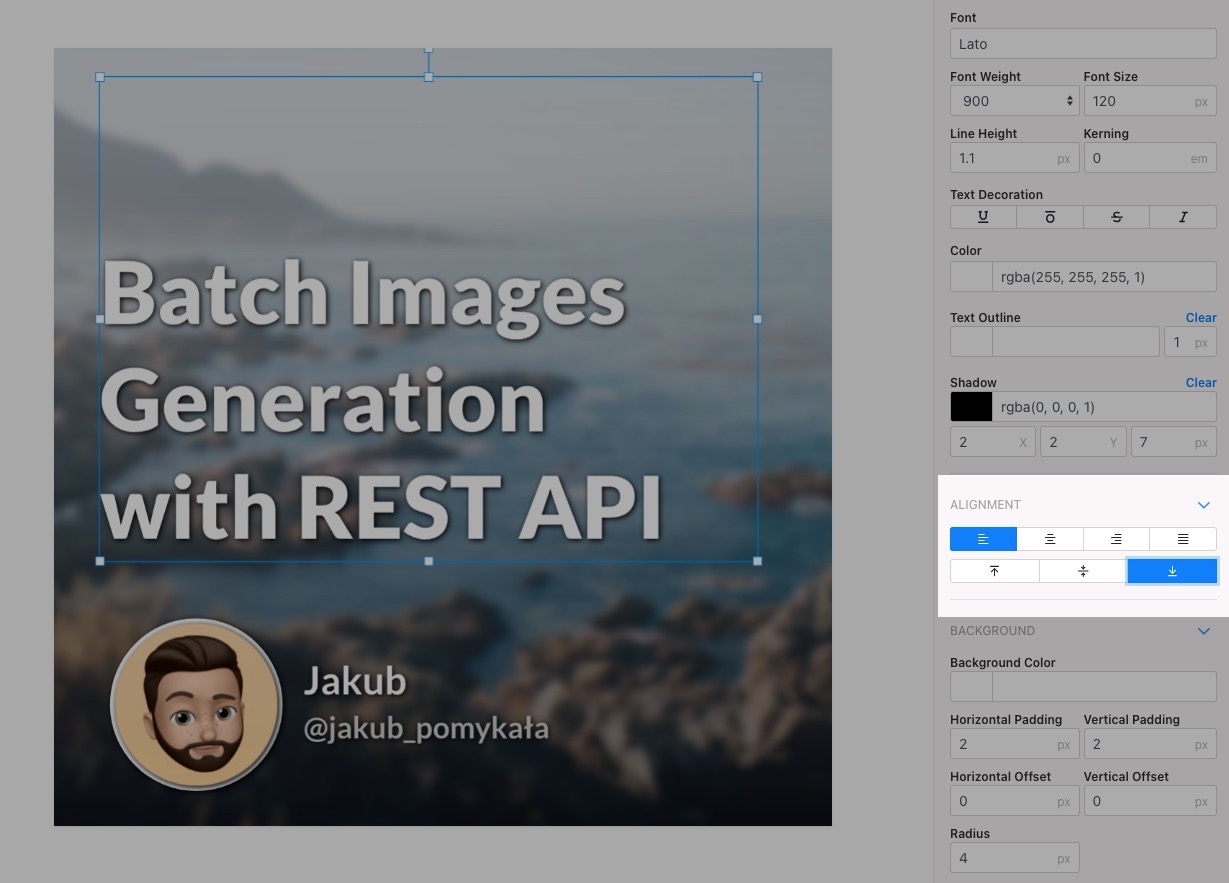
Adjust text alignment
Click on text and on the right side scroll down to 'Alignment' section. You can decide how the text will grow if it will be bigger than used placeholder on draft.
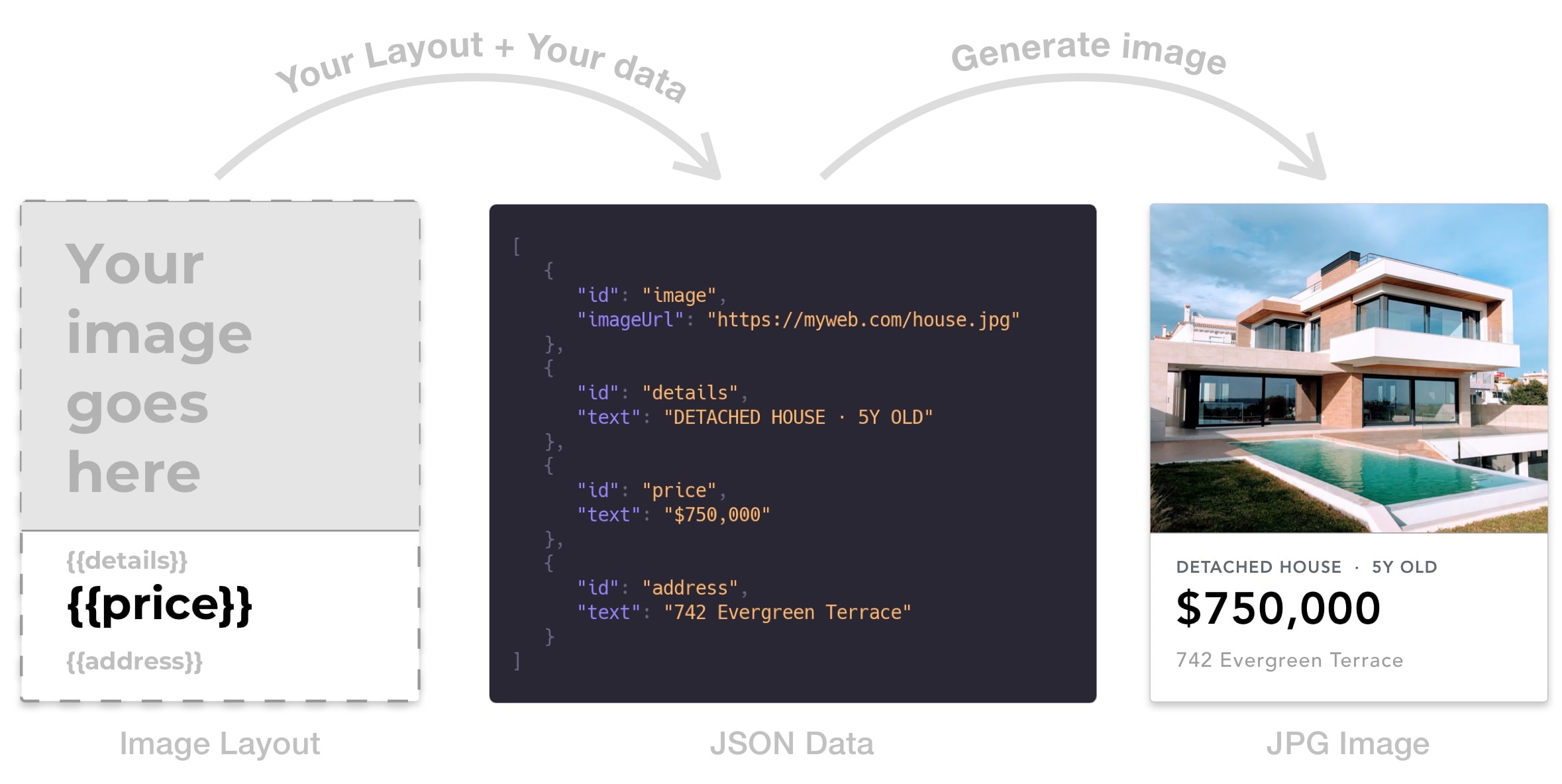
Step 2: Automate and scale
Now, you are ready replicate your template with different texts, images and more!
No matter which integration you will choose, the general rule of thumb is that you need to know which component you want to update and what property.

General format of change looks as follows:
YOUR_COMPONENT_ID.PROPERTY=YOUR_VALUE
Example:
myNameComponent.text=This is my name
Check list of properties which you can edit with any integration.