5 Tips for Creating Great Blog Post Covers

Blog post covers are the first thing a visitor sees before deciding to read your content. A good blog post cover will intrigue the visitor and compel them to click on it.
You might think that designing a blog post cover or header is just about picking the right font or image. But there's more to it than that. We have prepared five tips for creating great blog post covers.
Why are blog post covers important?
The blog post cover is the first thing that the reader will see. It should be attractive and intriguing enough to make them want to click on it and read on.
The cover provides a preview of what the blog is about and what the reader can expect from it. If it doesn’t intrigue them, they won’t read any further.
The cover also sets the tone for the blog post and will define how readers perceive your content up front - whether they think your content is serious or light-hearted, for example. A good blog post cover should be clear, concise, and show exactly what you are talking about in your content.

What makes a great blog post cover?
A blog post cover is the first impression of your blog and should reflect the content and style of its content. A good blog post banner reflects your personality, taste, and branding and should draw people's attention by being catchy, colorful, and attractive.
The most important aspect in designing a blog post cover is to be consistent with the tone that the blog is trying to portray. Make sure that the headline title works well with the pictures, colors, background, and most importantly, with your blog post content.
Imagine seeing a nice blog post cover with rose-colored palette, delicate heading and title, and then reading the blog post about metal music or a fantasy book. That wouldn't work!
Tips & Tools for creating great blog covers
Below are some tips for creating nice-looking blog post covers. Check how you can improve the click rate and performance of your blog with well-fitted covers.

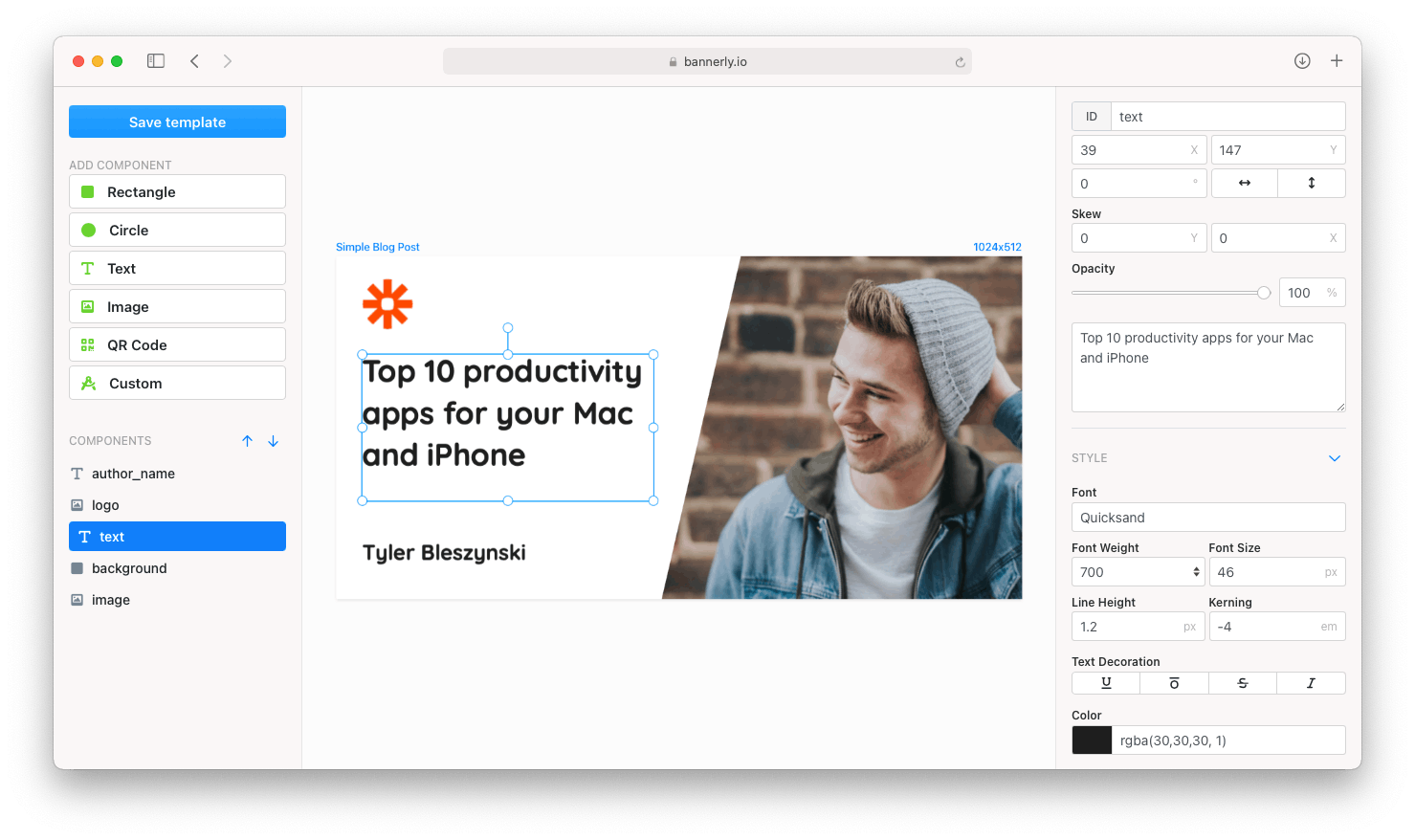
1. Strong and compelling title or headline
A strong headline will catch the reader's attention and make them want to read more of your content. Since the title or headline is what gets people to click on your content, it is essential that you make it strong and compelling. It should reflect what your blog post is about and entice people to click on it.
The rules for how to create a compelling title are quite easy:
- Make it relevant and appropriate for your target audience
- Put in some keywords that relate to the blog post topic
- Put in numbers (ex: "5 ways...")
- Try using some words like “best”, “simple”, “ultimate”, etc.
- Make it readable and visible at first sight

2. Colors and background
The cover of your blog post is the first thing people see. That's why it's crucial to choose the right colors and background for your blog post cover so that it stands out when they scan through their social media feed. The background also has a big impact on the mood of the viewer.
One of the most popular ways to create a contrasting, yet still harmonious, color palette for your blog post is with complementary colors. This means that you are choosing colors that are opposite to each other on the color wheel. To make it easier, there are many color mixing tools online which will help you choose your perfect palette for your blog post by using different methods and approaches
Here are a few helpful tools you can use to create a visually appealing cover:
- Color mixers online: You can use a color mixer tool online free to generate new color combinations for your blog post covers (for example, Coolors.co or Color Hunt).
- Backgrounds: Use a background generator app to find high-quality backgrounds for your images that will make them pop. For image background, search for perfect pictures on Unsplash. Also, remember that sometimes simpler is better, so try using a plain background or simple geometric shapes. Tools we can recommend are Trianglify.io or Haikei.

3. Font and typology
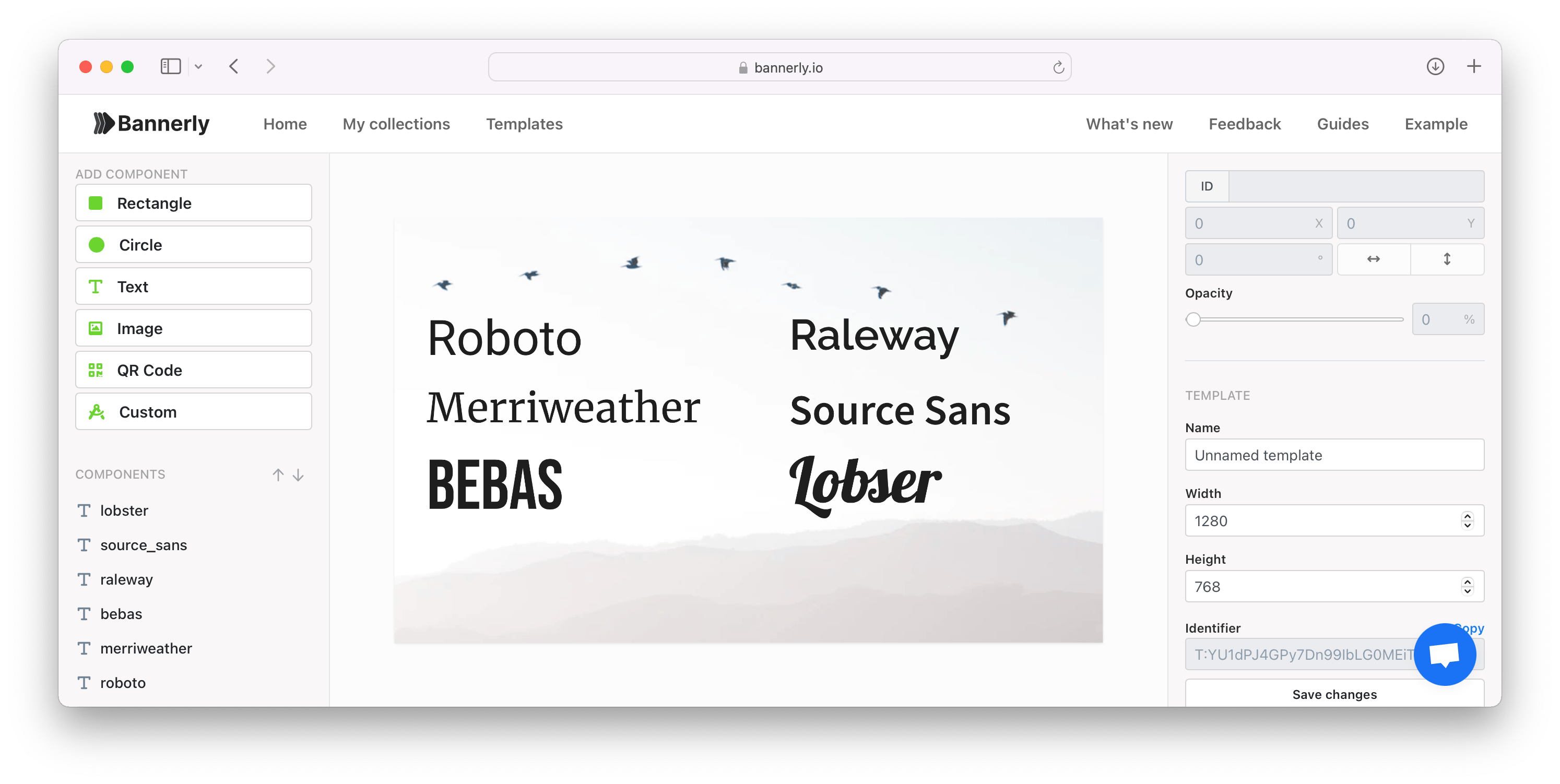
Choosing the right font for your blog post cover is an essential step in capturing your audience's attention. You can use a variety of fonts to convey different messages, but try to select one that matches the theme of your page. Here are some popular fonts for blog post covers:
- Roboto
- Merriweather
- Bebas
- Raleway
- Futura
- Lobster

Most importantly, make sure that font style matches the content of your post. For example, if you want it to look more modern, go with a sans-serif font. If you prefer a more traditional style, go with serif fonts.
When you're choosing fonts for your images, make sure that they are legible and that they support the tone of the content inside the post.
4. Photos and Images
Sometimes, a picture is worth a thousand words. They can help you easily describe the main topics of your blog post, set a reader in the right mood, or catch the attention to open and read the content.
Photos or illustrations can help break up text, and make your blog posts more visually appealing. The Unsplash library has high-quality images that you can use for cover background or elements matching your blog post content.
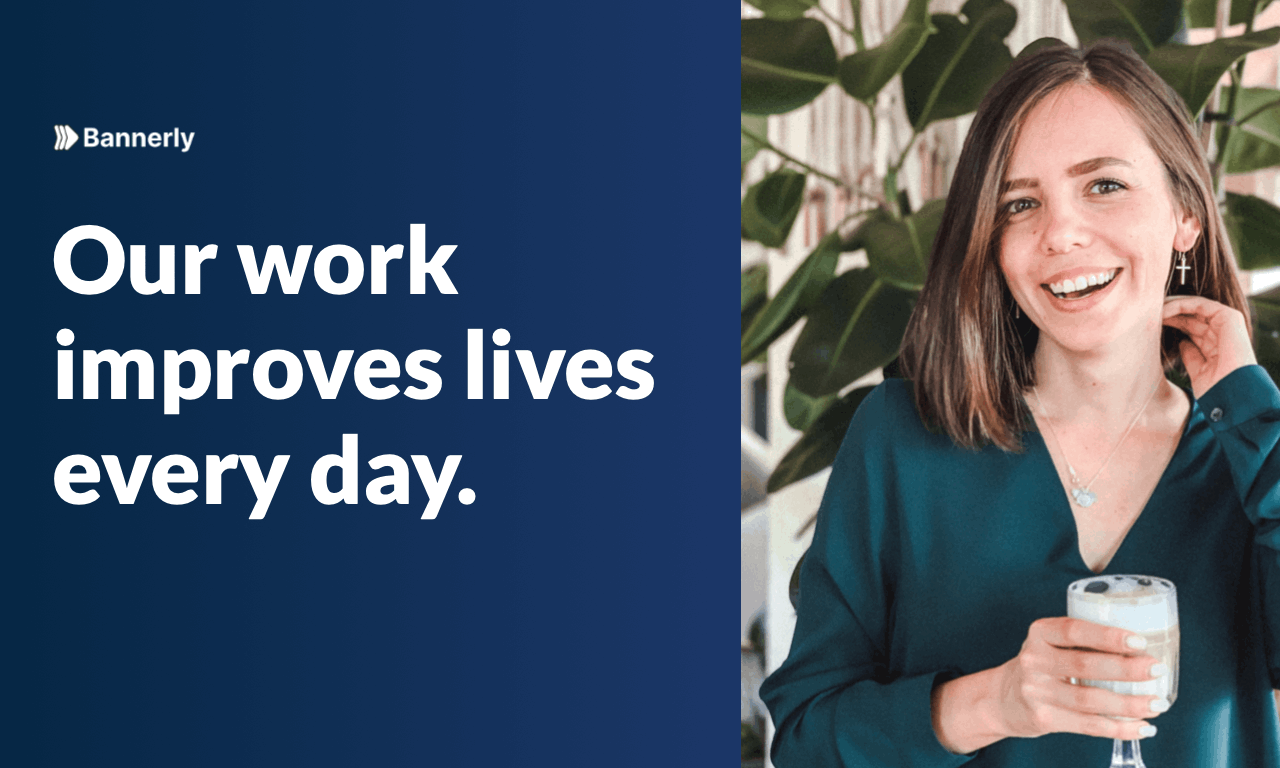
Try mixing different elements of blog post covers, like a one-color background with an image in a geometric shape with the appealing headline like the obe below from RenderForm library:

5. Reflect the content of the blog post
A cover photo is often the first thing a visitor sees when they land on your blog. It should reflect the type of content you are posting so that readers understand what they are about to read.
Make sure all clover elements, such as background, image, font and title, match the content of your blog post. Be consistent, so your readers can easily understand what your blog post is about and what topics it may cover.
The importance of blog post covers
A blog post cover can make or break your content. It's the first thing readers see when they come across your post and it should be enticing enough for them to click, read, and share.
While there are no general rules for what makes a great blog post cover, there are some pointers to keep in mind. Make sure you incorporate images if possible. Include the title in the image so that viewers know what they're clicking on. Use an image that is visually appealing and relevant to your topic the more eye-catching it is the more likely people will click on it. Make sure your images are high quality so that nothing looks pixelated or blurry. And lastly, don't forget to include a catchy headline with an enticement!
Check out RenderForm.io great blog cover templates or create your own with just a few clicks in the editor!


