How to share a post with just a link?

A social media post is a message that is created and published on one of the social media platforms. It may include text, images, videos, links to pages, and other content.
Sharing content to social media platforms can be as easy as creating a URL. Whether you're a developer or marketer, these ready-to-use links let your visitors share posts without needing any SDK or JavaScript integration.
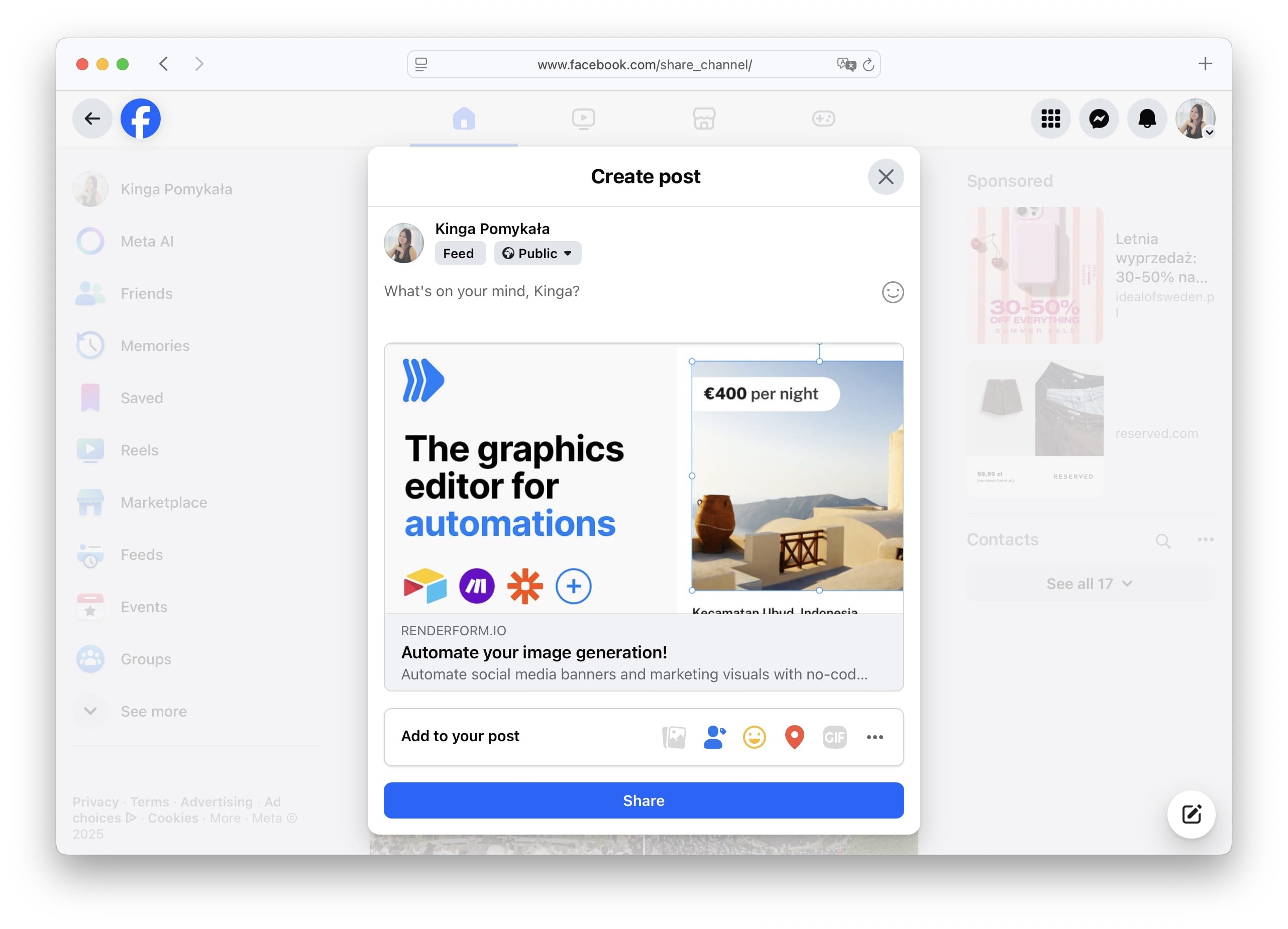
Post on Facebook
To share a post on Facebook, you can use the following HTML code snippet. This will create a link that, when clicked, will open a new tab to share the specified URL on Facebook.
<a
href="https://www.facebook.com/sharer/sharer.php?u=https://renderform.io"
target="_blank"
rel="noopener">
Share on Facebook
</a>
Example: Share on Facebook

Use
target="_blank"to open the link in a new tab, andrel="noopener"for security reasons.
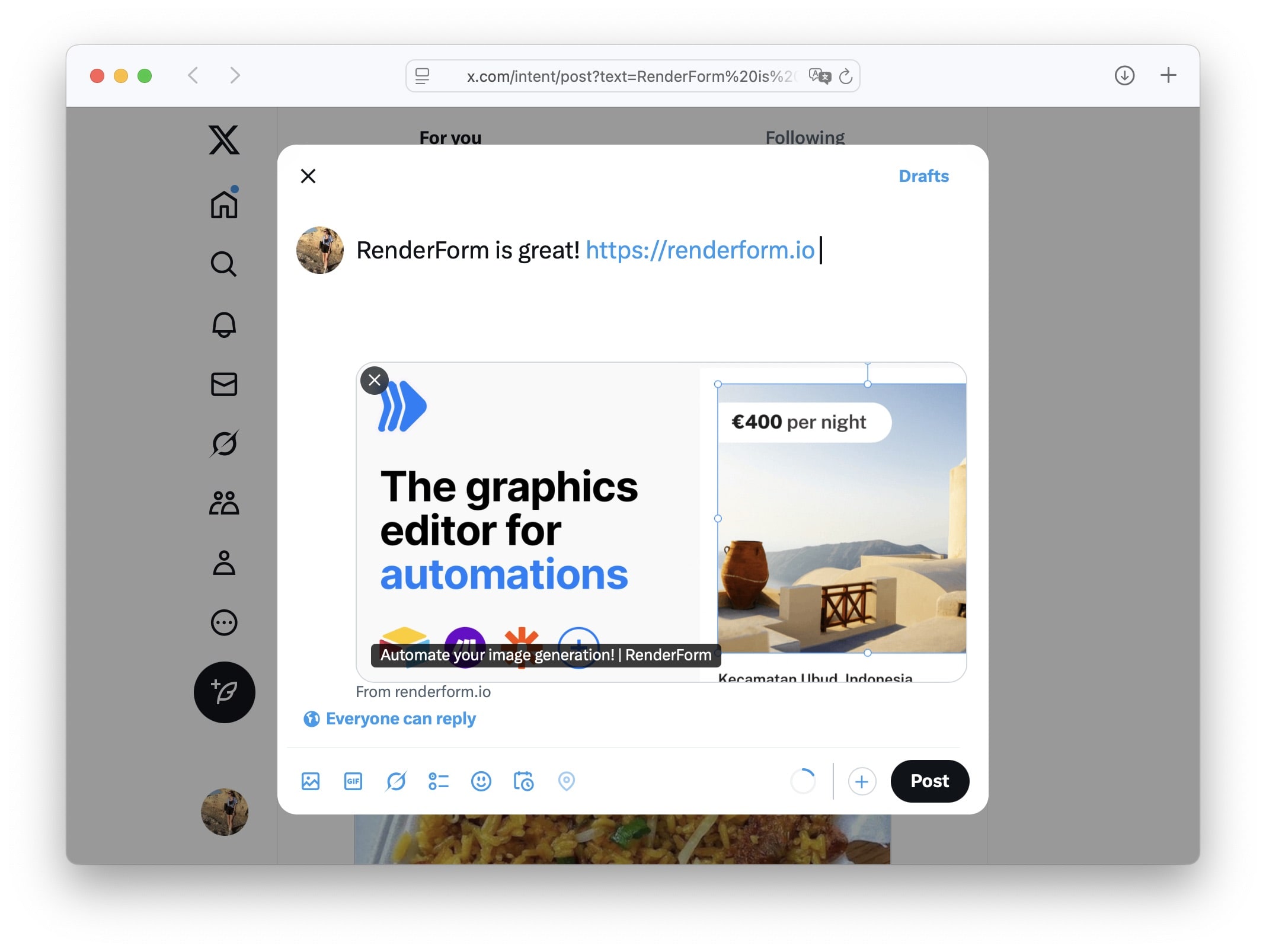
Post on X (Twitter)
X (formerly known as Twitter) allows you to share content easily with a simple link. Below is the HTML code snippet to create a post on X:
<a
href="https://twitter.com/intent/tweet?text=RenderForm is great!&url=https://renderform.io">
Share on X
</a>
X allows you to share a message along with a URL. The text parameter is the message you want to share, and the url parameter is the link you want to include.
Example: Post on Twitter

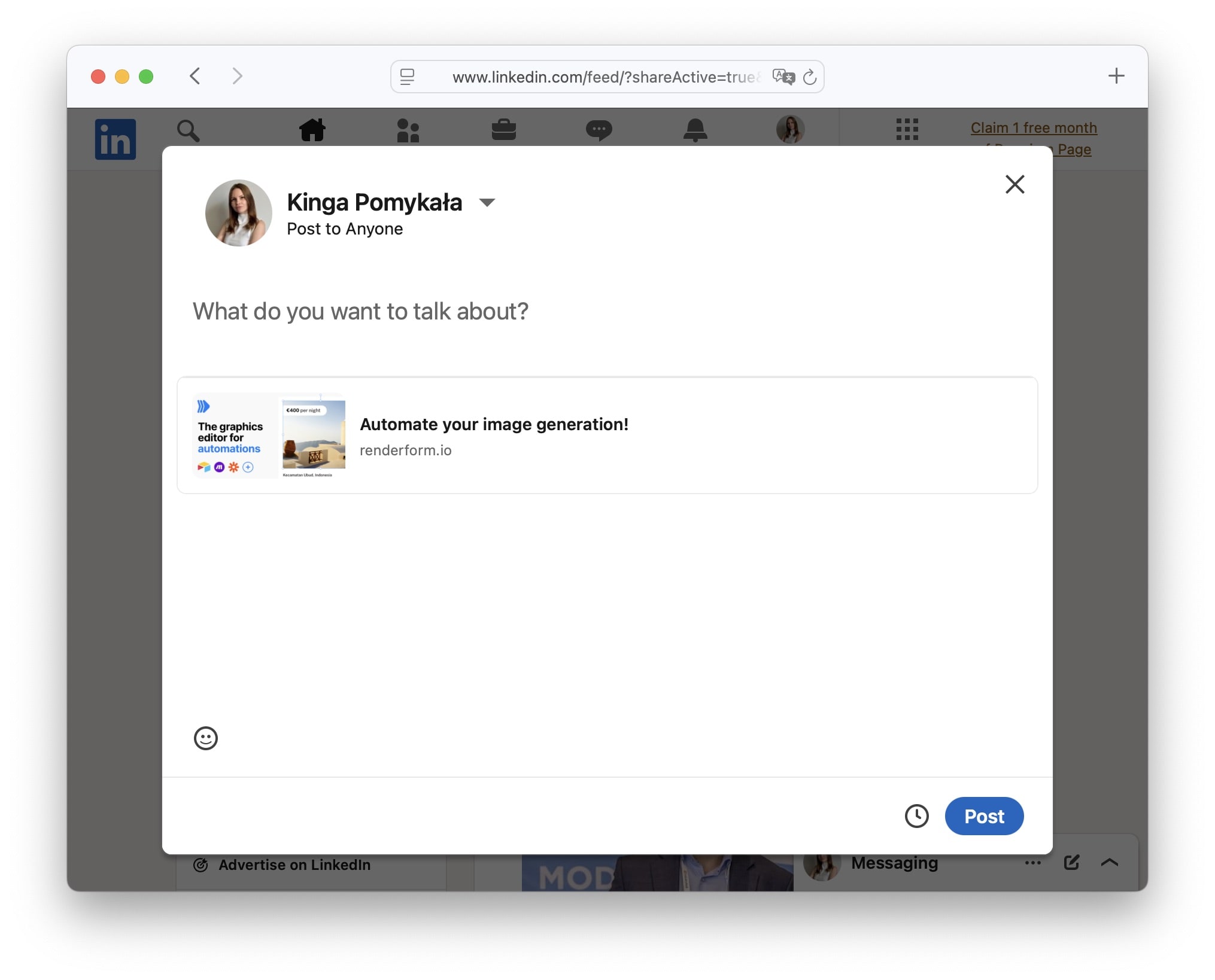
Post on LinkedIn
LinkedIn provides a straightforward way to share content. The following HTML code snippet creates a link that opens a new tab to share the specified URL on LinkedIn.
<a href="https://linkedin.com/sharing/share-offsite/?url=https://renderform.io">
Share on LinkedIn
</a>
Example: Share on LinkedIn

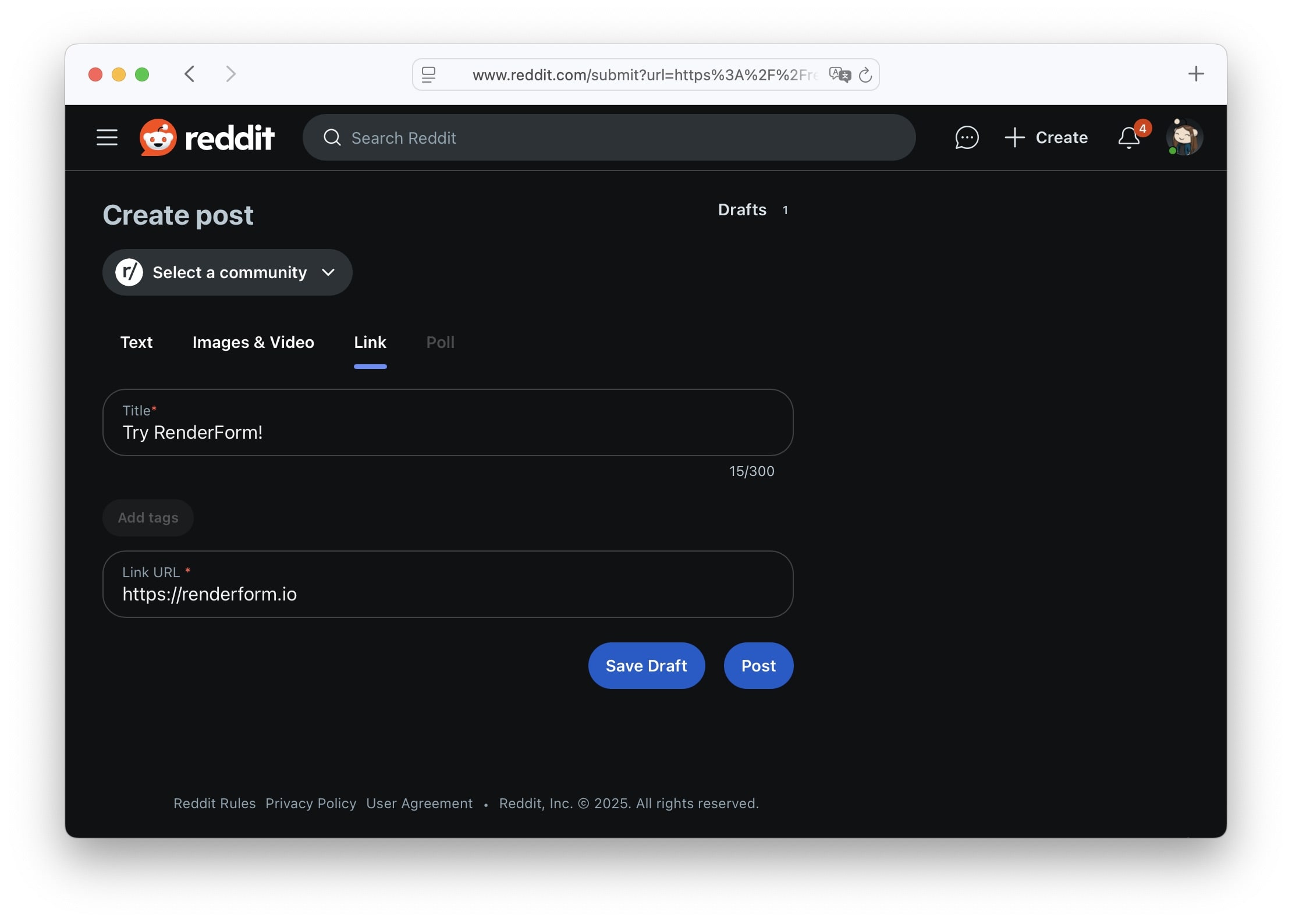
Post on Reddit
Use this endpoint to share content on Reddit. The following HTML code snippet creates a link that opens a new tab to share the specified URL on Reddit.
<a href="https://www.reddit.com/submit?url=https://renderform.io&title=Try RenderForm!">
Share on Reddit
</a>
Example: Share on Reddit

Share via email
Generate a mailto link to allow users to share content via email. The following HTML code snippet creates a link that opens the user's default email client with a pre-filled subject and body.
<a href="mailto:?subject=RenderForm is great!&body=Check out RenderForm: https://renderform.io">
Send with E-mail
</a>
Example: Send with E-mail

Share on WhatsApp
WhatsApp “click-to-chat” links allow direct messaging or sharing:
<a href="https://wa.me/?text=Check%20out%20RenderForm:%20https://renderform.io">
Share on WhatsApp
</a>
Or to a specific number:
<a href="https://wa.me/15551234567?text=Hello%20there!">
Chat on WhatsApp
</a>
Example: Share on WhatsApp

Share on Telegram
Telegram supports sharing links with pre-filled messages:
<a href="https://t.me/share/url?url=https://renderform.io&text=Check%20this%20out">
Share on Telegram
</a>
Example: Share on Telegram

Share on Pinterest
The link to share content on Pinterest is as follows:
<a href="https://pinterest.com/pin/create/button/?url=https://renderform.io&media=https://renderform.io/render-form.svg&description=Check%20out%20RenderForm">
Share on Pinterest
</a>
It includes parameters for the URL, media (image), and description.
Example: Share on Pinterest

How to open post sharing in a new tab?
To tell web browser to open a sharing post in a new tab you need to use target='_blank' in <a> tag.
rel="noopener" is used to prevent the new page from having access to the window.opener property, which can help prevent security vulnerabilities.
<a href="https://renderform.io" target="_blank" rel="noopener">Open in new tab</a>
Notes and best practices
- Security: Always use
rel="noopener"when usingtarget="_blank"to prevent security vulnerabilities. - Mobile Optimization: Ensure that the links are mobile-friendly, as many users will share content from their mobile devices.
- Meta Tags: For platforms like Facebook, Twitter, and LinkedIn, ensure your page has appropriate Open Graph and Twitter Card meta tags to control how the shared content appears.
- Facebook: Only the URL is passed via
sharer.phpall title/summary/image data must be set in your page meta tags - WhatsApp: Use
wa.me/with?text=...for sharing; for business use, include the phone number
Testing
To test these links, simply copy the HTML code snippets into your web page and click the links. They should open the respective social media platforms with the pre-filled content ready to share.
You can also try out our free tools that allow you to check how your content will look when shared on different platforms:


